
「WordPressでサイトを作ろう ~準備編~」にて、レンタルサーバーの契約、独自ドメイン取得、WordPressのインストールについて解説させていただき、WordPressが使用可能になっていることと思います。
これからあなたのサイト(ホームページ)をカスタマイズしていきましょう!


これから僕が行ったこのサイトの基礎となるカスタマイズを、手順を追って説明していきたいと思います。
WordPressテーマのインストール
WordPressテーマの選択
自分に合ったWordPressのテーマを選びましょう! テーマ選びは、あなたが『何をする目的でサイトを作ろうとしているのか』で変わってくると思います。
アフィリエイトをしたい、ブログを始めたい、個人事業を立ち上げたのでホームページを作りたい、etc...


WordPressにはたくさんのテーマが用意されています。有料テーマもありますが、無料テーマもたくさん用意されており、目的によっても様々です。どれがいいのか悩みますよね![]()
あまりコストをかけたくないという方は、無料テーマでも大丈夫です。最近では無料のテーマでも有料テーマ並みに作られているみたいですよ。


誰もが認めるWordPressテーマ 「WING(AFFINGER5)」に僕も惹かれました![]()
WING(AFFINGER 5)は有料テーマです。価格は14,800円(税込)と高いと思われるかもしれませんが、有料テーマは10,000円~20,000円が多いようです。
僕もコストをあまりかけたくなかったので無料テーマで構築しようかと思いましたが、有料テーマはもうすでにある程度の設定が施されていることやマニュアルも充実しており、デザイン済みテンプレートが用意されているなど初心者の僕にはすごく魅力を感じました。
無料テーマで挑戦して後でやっぱり有料テーマにしとけばよかったと思うよりは、少しコストはかかりますが初めから有料テーマにしとくべきだと思ったので、僕はWING(AFFINGER 5)を選びました!
このサイトもWING(AFFINGER 5)で作成しています!
もう少し金額をおさえたい方は、「STORK(ストーク)」という有料テーマをおすすめします。このテーマはブログマーケッターJUNICHIさんが監修のもとOPENCAGEが開発したWordPressテーマで、価格は10,800円(税込)です。ちなみに僕はJUNICHIさんのサイトをよく訪問しており、参考にさせていただいています。メルマガにも登録させていただいてます![]() メルマガ登録すると、すごい特典がもらえますよ!
メルマガ登録すると、すごい特典がもらえますよ!
WordPressテーマのインストール
無料テーマのインストール方法
WordPressをインストールした時点ですでに無料テーマのTwenty Nineteenが有効化されていると思います。(時期によってはバージョンが変わります)
このテーマも初心者にとっては比較的使いやすいようです。
無料でよくおすすめとして見かけるのが、「 Xeroy 」、「 Cocoon 」、「 Luxeritas 」などがあるようです。
テーマ名をクリックすると各テーマのサイトページが開きます。詳しくは各テーマのサイトページをご覧ください。
テーマページで検索する場合
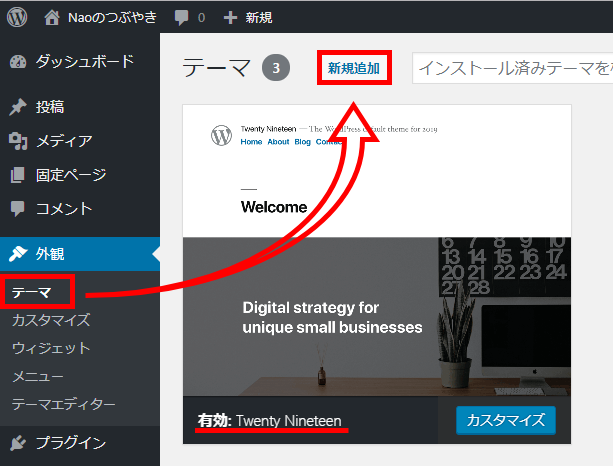
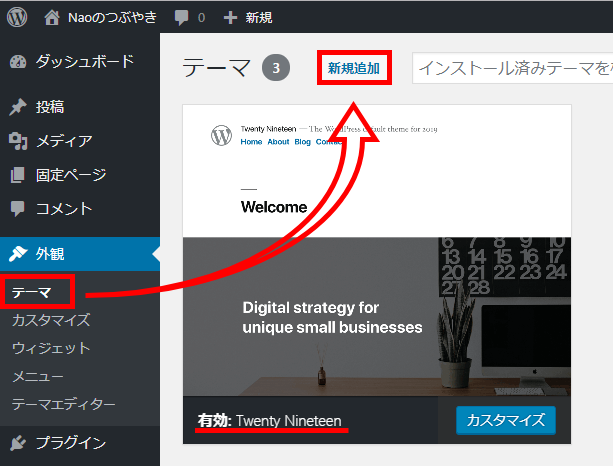
WordPressのダッシュボードより「外観」⇒「テーマ」を開き、新規追加 をクリックしましょう。
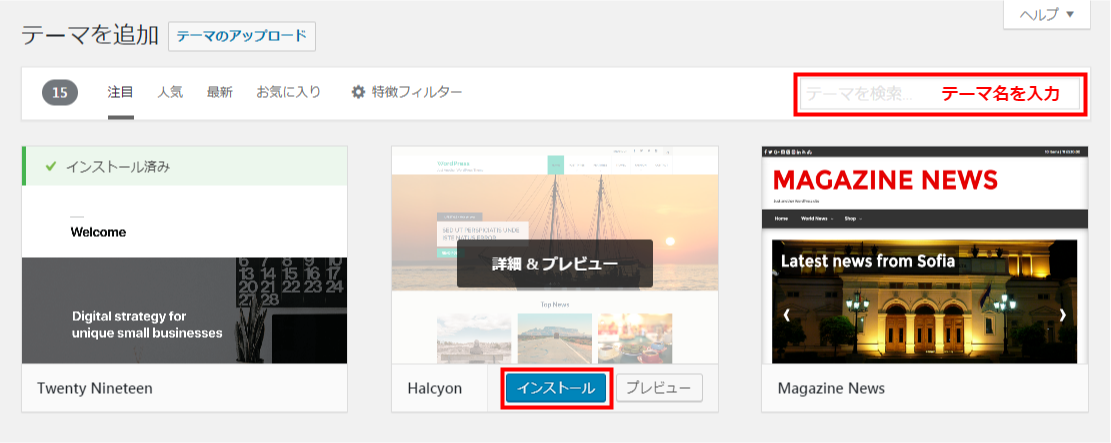
ここでもたくさんの無料テーマが検索できます。テーマ名がわかっていれば、テーマ名からも検索できます。テーマが決まったら、そのテーマにカーソルを合わせて インスール をクリックします。
インストールが完了したら 有効化 をクリックしましょう。これで選んだテーマが反映されます。
各サイトページよりダウンロードする場合
各サイトページよりテーマをダウンロードしてください。zipファイルが保存されると思います。
WordPressのダッシュボードより「外観」⇒「テーマ」を開き、新規追加 をクリックしましょう。
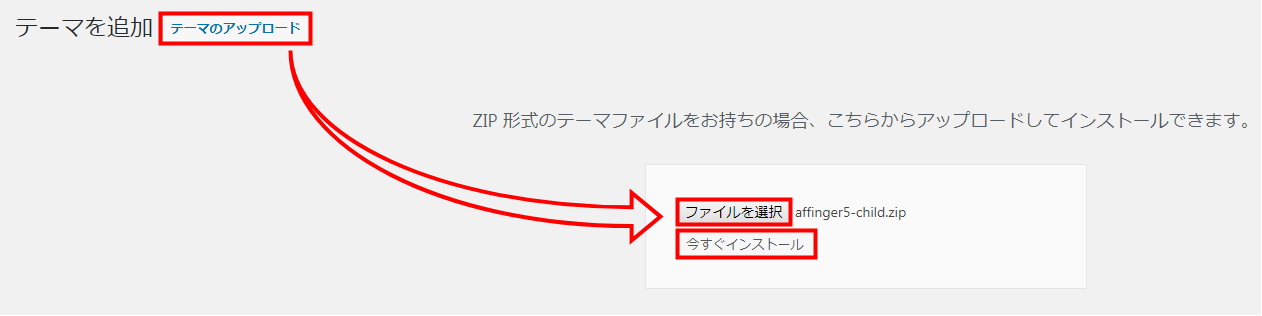
次に、テーマのアップロード をクリックします。ファイルを選択で、ダウンロードしたテーマのzipファイルを選択し、今すぐインストールをクリックします。
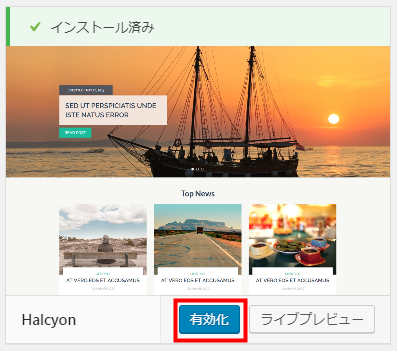
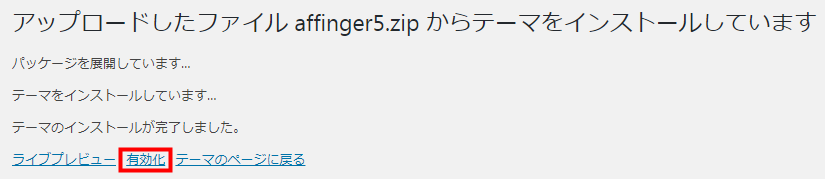
インストールが完了したら、有効化しましょう。 ※親テーマと子テーマがある場合は両方をインストールし、子テーマを有効化します。

有効化できたら、テーマが反映されます。
WING(AFFINGER 5)のインストール方法
僕のサイトは WING(AFFINGER 5)で作成しています。
WING(AFFINGER5)のインストール方法はこちらの記事で解説しています ![]()
-

-
WordPressテーマ WING(AFFINGER5)のインストール方法
僕がこのサイトで使用しているWING(AFFINGER 5)テーマのインストール方法について説明します。 WING(AFFINGER ...
続きを見る
WordPressで最初にやっておいた方がいい設定
テーマを有効化できたら、いろいろとカスタマイズをする前にやっておいた方がいい設定があります。
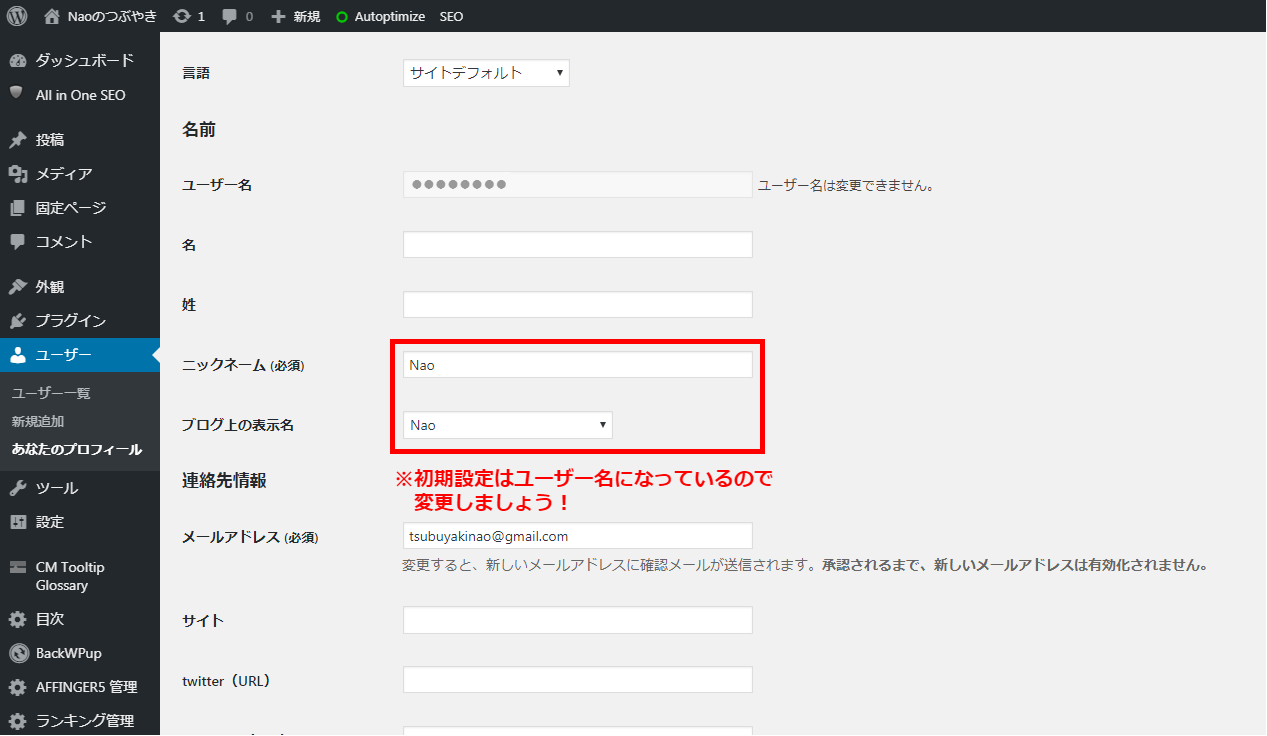
ニックネームとブログ上の表示名の変更
これは初期設定ではWordPress管理画面へログインする時に使用するユーザー名になっているので、セキュリティー上変更しておいた方がいいです。
ダッシュボードの「ユーザー」⇒「ユーザー一覧」⇒ あなたのユーザーを選択します。ニックネームとブログ上の表示名を変更しましょう。
変更したら、 プロフィールの更新 をクリックします。
サイトの基本設定
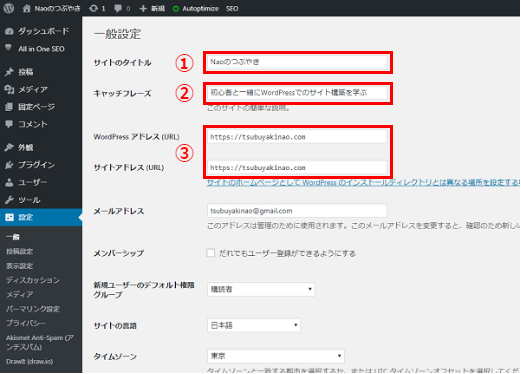
一般設定
ダッシュボードの「設定」⇒「一般」にて一般設定を行います。
①サイトのタイトルにあなたのサイト名を入力します。
②キャッチフレーズにあなたのサイトの簡単な説明を入力しましょう。
③WordPressアドレス(URL)とサイトアドレス(URL)はあなたが取得した独自ドメインが入力されていると思います。この2か所のアドレスの 「 http:// 」 を 「 https:// 」 に変えましょう。これをサイトの SSL 化といいます。エックスサーバーで独自ドメインを取得した方は、すでにSSL化されているのでこの操作以外特別な設定はいりません。他サイトで取得した独自ドメインでは、SSL設定が必要になってくる場合があるので、取得サイトにてご確認ください。
入力が終わったら、 変更を保存 をクリックします。
パーマリンク設定
パーマリンク設定は意外と重要です!
僕もこの設定で後悔していますので、最初にしっかりと理解し設定しておきましょう。
別記事で紹介していますのでこちらを参照してください!
プラグインのインストール


WordPressにいろいろな拡張機能を追加することで、様々な機能を持たせたり、カスタマイズを楽にしたりすることができます。
これがプラグインです。WordPressにはたくさんのプラグインが存在しています。
僕がこのサイトをカスタマイズするために使用しているプラグインを紹介します。
僕が入れているプラグイン
入れておくべきプラグイン
- AddQuicktag
- Akismet Anti-Spam (アンチスパム)
- All In One SEO Pack
- BackWPup
- Broken Link Checker
- Classic Editor
- Contact Form 7
- Contact Form 7 add confirm
- EWWW Image Optimizer
- TinyMCE Advanced
- Google XML sitemaps
あると便利なプラグイン
- CM Tooltip Glossary
- DrawIt (draw.io)
- Simple Custom CSS
- SUGOI MOKUJI(すごいもくじ)[PRO](※AFFINGER限定)
- Word BalloonWP
- Emoji One
これらのプラグインについて説明していきますね。
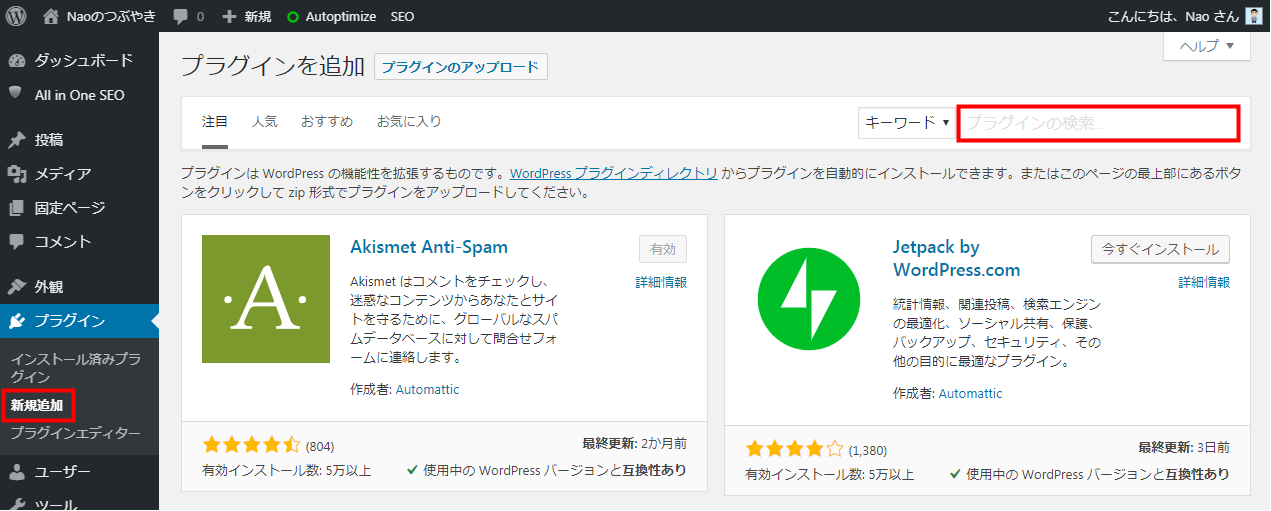
プラグインのインストール方法
ダッシュボードの「プラグイン」⇒「新規追加」を選択し、キーワードに追加したいプラグインの名前を入力します。名前の一部のみの入力でも検索してくれますよ。
追加したいプラグインの右上にある 今すぐインストール をクリックし、インストール完了したら 有効化 します。
いずれのプラグインも同様の方法です。
この中には設定が必要なものもあります。設定が必要なものは別ページで設定方法を説明しますので参考にして下さい。
入れておくべきプラグイン
● AddQuicktag -設定必要
固定ページや投稿ページを編集する際に、登録した文章やタグ、文字の装飾などを簡単に文章中に追加することができるプラグインです。僕は文字の装飾や吹き出し文字などを登録してます。
● Akismet Anti-Spam (アンチスパム) -設定必要
あなたのブログやブログのコメントなどをスパムから常時保護してくれるプラグインです。このプラグインはWordPressにデフォルトでインストールされているので設定のみになります。
● All In One SEO Pack -設定必要
インストールするだけで簡単にWordPressでのSEO設定を可能にしてくれる優れたプラグインですが、設定が必要になってきます。また、僕が使用しているWING(AFFINGER5)のように、すでにSEO対策がされているWordPressテーマには必要がありません。僕も初めは入れていましたが、現在は削除しています。SEO対策が弱いテーマには必需品です!
● BackWPup -設定必要
WordPressで構築したあなたのサイトを自動でバックアップしてくれるプラグインです。エックスサーバーを契約されている方は、サーバーでもバックアップをしてくれていますよ。僕は保険のためにこのプラグインを使用しています。
● Broken Link Checker -設定不要
インストールするだけで壊れたリンクや存在しない画像がないかブログをチェックし、見つかった場合はダッシュボードで通知してくれるプラグインです。
● Classic Editor -設定不要
WordPress5.0から投稿や固定ページなどの文章を入力したり編集したりするエディターが「Gutenberg」に変更になりました。初めての方はわからないかもしれませんが、とても使いづらいです。新エディターから旧エディターに戻してくれるプラグインです。
● Contact Form 7 -設定必要
お問い合わせフォームを設置できるプラグインです。シンプルですが、とても使いやすいです。
● Contact Form 7 add confirm -設定必要
Contact Form 7プラグインに確認画面をつけるプラグインです。確認ボタン、戻って編集ボタンを設置できます。
設定は Contact Form 7の設定方法 をご参照ください。
● EWWW Image Optimizer -設定不要
画像をアップすると自動でファイルサイズを圧縮してくれるプラグインです。画像サイズが大きいとサイトの表示速度を低下させるので、これを解消してくれます。また、サーバーの容量負荷も軽減してくれます。
● TinyMCE Advanced -設定必要
記事を作成する時に使用するビジュアルエディタのツールバーを拡張してくれるプラグインです。フォントサイズやフォントの種類を設定したり、下線を引いたりすることが簡単にできるようになります。
● Google XML sitemaps -設定必要
XMLサイトマップは記事の追加や削除した場合などにその都度更新する必要がありますが、このサイトマップを常に新しいものに自動で更新して管理することができるプラグインです。
あると便利なプラグイン
● CM Tooltip Glossary -設定必要
用語集を作成するプラグインです。
● DrawIt (draw.io) -設定不要
WordPressのエディター画面で画像を編集したり、加工したりすることができるプラグインです。
● Simple Custom CSS -設定不要
CSSコードを書き換えたり、新たなCSSコードを挿入したりすることができるプラグインです。WordPressに追加CSS欄が設けられていますが、画面が小さく見にくいのと、カスタマイズ画面を開かないといけないので、このプラグインを入れておくと便利です。
● SUGOI MOKUJI(すごいもくじ)[PRO](※AFFINGER限定)-設定必要
このプラグインはAFFINGER限定のプラグインになります。簡単に目次を作成してくれるプラグインで、僕もこのプラグインで目次を作成しています。目次のカスタマイズはハイジ(@haiji_blog)さんがカスタマイズしたデザインを参考にさせて頂いてます。
AFFINGER以外の方は、同じように目次を作成する Table of Contents Plus(TOC+)というプラグインがあるので調べてみて下さい。
● Word Balloon -設定必要
簡単に吹き出しを作成するプラグインです。WINGにはデフォルトで「会話吹き出し機能」がありますので、必要ないかもしれません。
● WP Emoji One -設定不要
文章に絵文字を挿入することができるプラグインです。種類が豊富で、サイズも大きくしたり小さくしたり選ぶことが簡単にできます。
このページ作成に使用しているテクニック・プラグイン
このページを作るのに、僕が使用している個人的なテクニックやプラグインを紹介します![]()
それぞれの項目をクリックしていただくと、詳しく手順を追って説明するページに移動しますので、ぜひ参考にして下さい!
テクニック
○ アイキャッチ画像や挿入画像の作成 ・・・アイキャッチ画像や挿入画像に文字やイラスト、図形などを作成しています。
○ アイコンキャラの作成 ・・・プロフィールと会話吹き出しに使用しているアイコンのイラストを「ココナラ」に出店中の パーカーさき さんに作成して頂きました。
○ 目次のカスタマイズ ・・・ハイジ(@haiji_blog)さんがカスタマイズしたデザインを参考にさせて頂きました。
プラグイン
○ Word Balloon(ふきだし) ・・・会話形式の吹き出しプラグインです。
○ AddQuicktag ・・・HTML エディター・ビジュアルエディターへのクイックタグの追加を容易にするプラグインです。
○ WP Emoji One ・・・投稿やページに絵文字を追加することができるプラグインです。
○ DrawIt(draw.io) ・・・画像に文字や図形が挿入できるWordPressプラグインです。
いろいろなテクニックや同じようなプラグインが他にもありますし、必ずしもプラグインを使わないとできないわけでもありません。
こちらのテクニックやプラグインは僕の個人的なやり方ですので、あなたが取り組みやすい方法を実践してみて下さい。
以上で、「WordPressでサイトを作ろう ~カスタマイズ編~」は終わりになります。


