
サイトを立ち上げて僕が一番後悔していること、それは...
パーマリンク設定を深く考えていなかったこと
みなさんにも後悔してほしくないので、この記事を作成しました!
みなさんはブログを立ち上げる時に、『パーマリンク設定』という言葉を目にしたことがあると思います。
僕もそうでしたが、Google先生に教えてもらいながらWordPressの設定をしていると、




と、何も考えずに教えて頂いた設定でこれまでサイト運営を続けてきました。
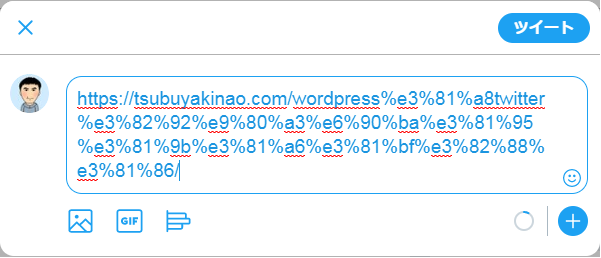
最近Twitterを始めたんですが、そこで自分の投稿を紹介する時にリンクを張り付けました。

なんじゃこりゃぁ![]()
![]()
![]()
![]()
%やらアルファベットやら数字やら、すごく長い文字の羅列になってびっくりしました!
それでも、リンク先のサイトはきちんと表示するし、他のサイトでも同じようなサイトアドレスを目にするのでこういうものかと思ってました![]()
でもやっぱり気になったのでいろいろ調べてみると、パーマリンク設定が原因であることがわかりました!
しかもこれがSEOにとっても重要であるし、投稿を見てくれる人やサイト解析の際にも関わっています。
僕みたいなWordPressやブログの初心者にとっては何も考えずに設定してきたことですが、意外と重要ですのでパーマリンク設定について初心者にわかりやすく説明します![]()
この説明を見ると、確かにパーマリンク設定は投稿前に設定しておくことが重要だとお分かり頂けると思います。ぜひ参考にしてみて下さい![]()
パーマリンクの設定の前に
パーマリンクとは


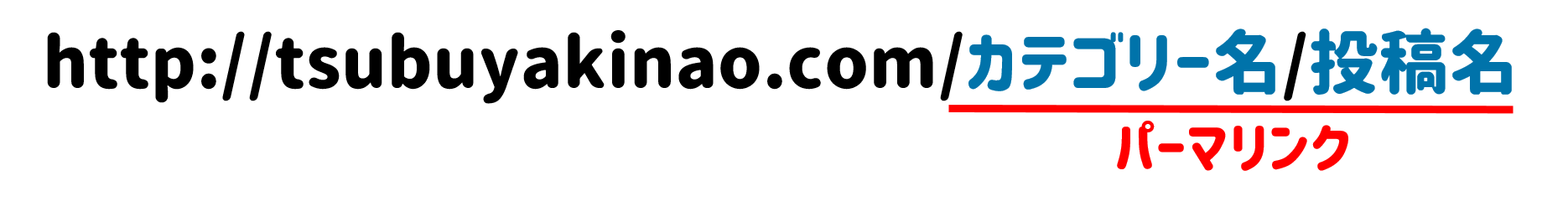
あなたが投稿を行う際にページ作成を行いますが、そのページごとのURLがパーマリンクです。
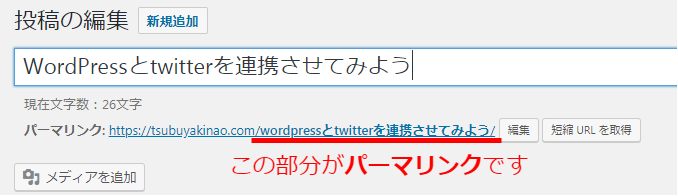
僕の投稿の1つを例にとって説明しますが、WordPressの場合、投稿ページではタイトルの下のところにあります。
これはWordPressだけでなく、TwitterなどのSNSでも同じですね。
パーマリンク設定はできるだけ初期段階で行うこと
僕の一番の後悔がこれです!!!
今になってパーマリンク設定を考えるようになったこと!
遅すぎました![]()
![]()
![]()
Google先生にサイト作成方法を訪ねると、「パーマリンク設定はできるだけ初期段階にしましょう。」と教えてくれます。
なぜ??
パーマリンク設定を途中から変えてしまうと...
- SNSなどへのシェア回数や、検索エンジンでの順位もリセットされてしまう。
- SEO効果がリセットされてしまう。
- 変更後の設定(リダイレクト設定)の手間がかかる。
と言った惨劇を経験することになってしまいます。
せっかく積み上げてきた自分の評価がすべて「0(ゼロ)」からのスタートになってしまいます![]()
今思えば、そういうことだったのか![]() と悔やんでいますので、みなさんも僕と同じことにならないようにしましょう。
と悔やんでいますので、みなさんも僕と同じことにならないようにしましょう。
パーマリンクを設定する時に注意すること
さっそく設定を!といきたいところですが、設定の前に覚えておいていただきたいことがあります。
・できる限りシンプルに
・日本語は使わない
この2つを覚えていておいて下さい!
できる限りシンプルに
これはなぜかと言いますと、もちろん見た目にもシンプルですっきりしている方が見た人にとっても印象が高いですよね。
長くダラダラしていても印象は良くないです。
って、見た目だけ![]() ??
??
いやいや、もう一つ重要なことがありますよ![]()
それは、Googleさんに良い評価をしてもらうことです!
参考
シンプルな URL 構造を維持する
サイトの URL 構造はできる限りシンプルにします。論理的かつ人間が理解できる方法で(可能な場合は ID ではなく意味のある単語を使用して)URL を構成できるよう、コンテンツを分類します。たとえば、航空機(aviation)に関する情報を探している場合、http://en.wikipedia.org/wiki/Aviation のような URL であれば、見ただけで必要な情報であるかどうかを判断できます。http://www.example.com/index.php?id_sezione=360&sid=3a5ebc944f41daa6f849f730f1 のような URL 自体は、ユーザーの関心を引くことはほとんどありません。
URL では区切り記号を使うと効果的です。http://www.example.com/green-dress.html という URL の方が、http://www.example.com/greendress.html という URL よりずっとわかりやすくなります。URL にはアンダースコア(_)ではなくハイフン(-)を使用することをおすすめします。
特に複数のパラメータを含む URL など、過度に複雑な URL は、サイト上の同じまたは同様のコンテンツを表す多数の URL を不必要に作成し、クロールの際に問題が生じることがあります。その結果、Googlebot で必要以上に帯域幅を消費したり、サイトのすべてのコンテンツをインデックスに登録できないことがあります。
Search Consoleヘルプより一部引用
https://support.google.com/webmasters/answer/76329?hl=ja
このようにGoogleさんも言っていますので、いい評価をしていただくためにもできる限りシンプルにしておきましょう![]()
日本語は使わない
僕も今まで投稿タイトル(日本語)をパーマリンクに設定していました。
これまで何も気にすることなく投稿をしてきましたが、最近Twitterを始めたので自分の投稿サイトのリンクを貼ったときに冒頭にあるように、文字化け?したような表記になってしまいます。
幸い僕の場合は大丈夫でしたが、日本部分が認識されずリンク先へ移動できなかったり、エラーで表示されなかったりとあるようなので日本語は使わないようにしましょう!
以上を踏まえて、パーマリンク設定方法を説明していきます![]()
パーマリンク設定方法
おすすめのパーマリンクの構成について
まず、僕がおすすめするパーマリンクの構成は... この構成をおすすめします!
この構成をおすすめします!
なぜこれがいいかと言うと、URLを見ただけでこの投稿があなたのサイトのどのカテゴリーの何という投稿なのかが一目で分かるからです![]()
先ほど説明した、できる限りシンプルにわかりやすい構成と思います。
パーマリンク設定
さっそく上記の表示になるような設定を行っていきましょう![]()
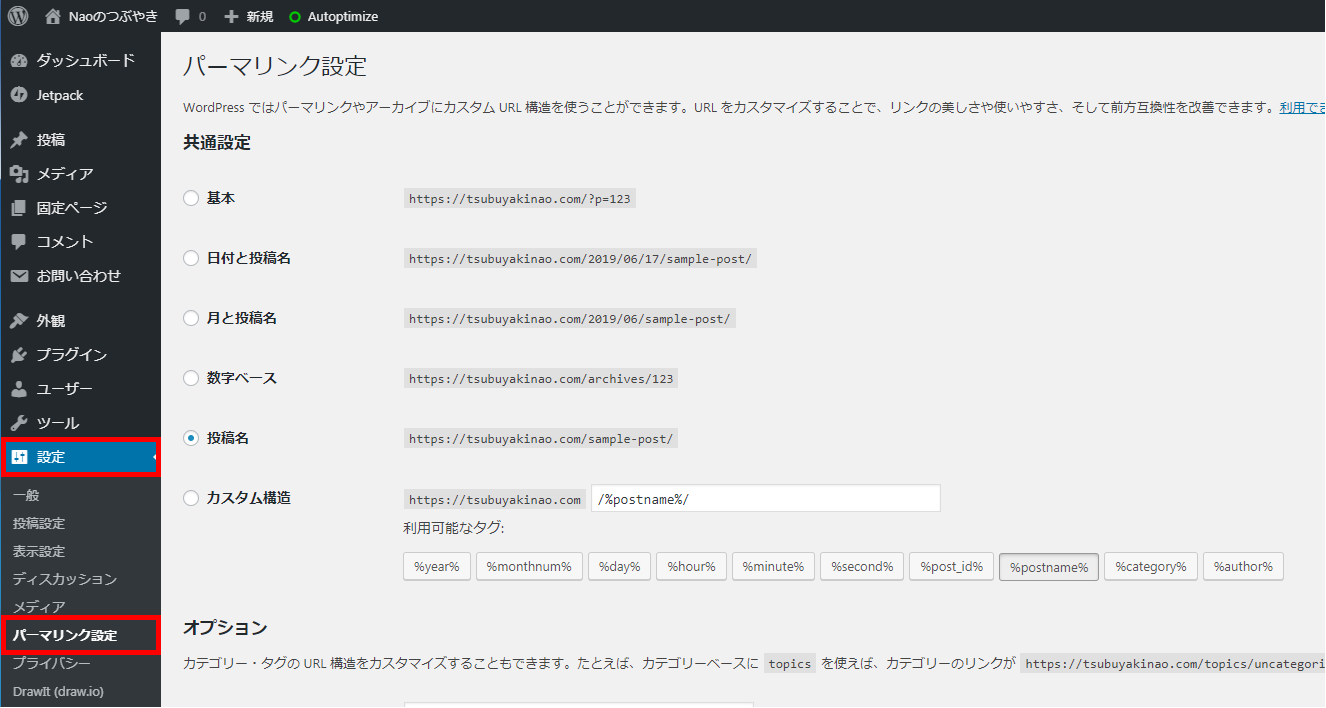
ダッシュボードの「設定」⇒「パーマリンク設定」を選択し、「Jetpack」と入力し、 今すぐインストール をクリックしましょう。 これが、僕の設定ですね
これが、僕の設定ですね![]() 「投稿名」で設定されています
「投稿名」で設定されています![]()
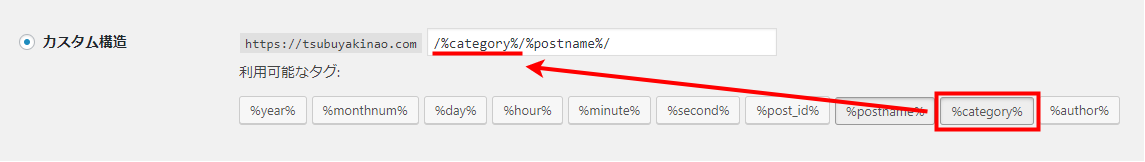
ここで、「カスタム構造」にチェックを入れて、/%postname%/の前に「%category%」を追加しましょう。
設定はこれだけです。
たったこれだけが、今になって...
僕はこのまま「投稿名」のままにしますが、この投稿以降パーマリンクに日本語は使いません![]()
![]()
注意ポイント
※すでに上記設定でされている方で、この後に説明するカテゴリーのスラッグや投稿名を(日本語を使わないように)編集する場合も、パーマリンクが変わってしまうので注意が必要ですよ!!
カテゴリーの設定
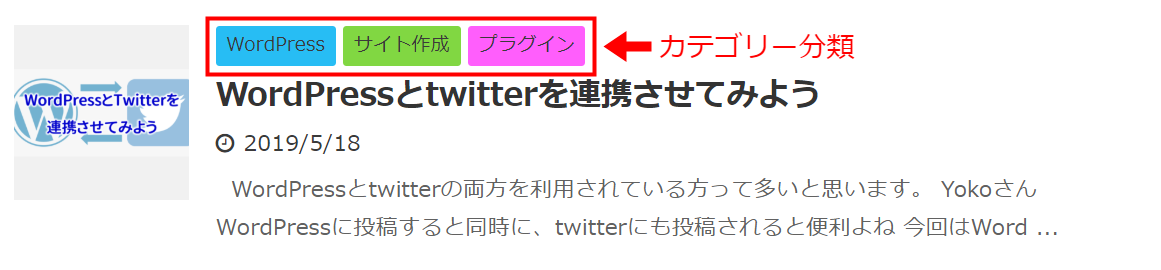
投稿をする際にはカテゴリーを追加し、分類している方がほとんどと思います。
カテゴリー分類しておくとこの投稿がどういったものなのかが大まかに理解できますよね![]()

ダッシュボードの「投稿」⇒「カテゴリー」を選択します。名前には「カテゴリーの分類名(日本語で大丈夫)」を入力します。スラッグには分類名を日本語を使わずに入力しましょう。 ここでのスラッグがパーマリンクのカテゴリー名に表示される部分になります。もちろん日本語で入力されていれば文字化けします。
ここでのスラッグがパーマリンクのカテゴリー名に表示される部分になります。もちろん日本語で入力されていれば文字化けします。
入力したら 新規カテゴリーを追加 をクリックして登録しましょう。
投稿名のパーマリンク編集
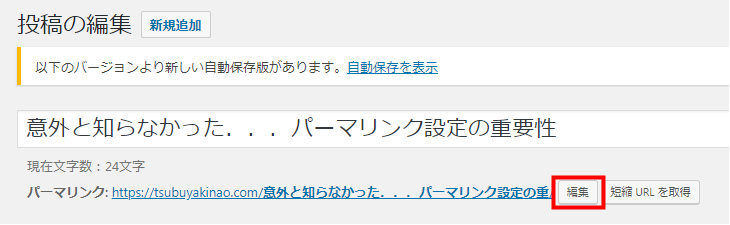
投稿ページで投稿名のパーマリンク編集をします。
投稿編集ページのタイトルの下にパーマリンクがありますので編集をクリックしましょう。
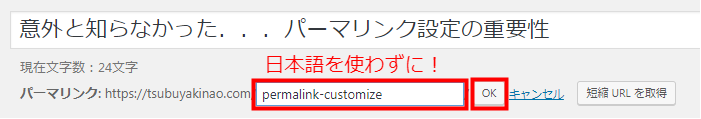
投稿名を説明する内容を日本語を使わずに入力しましょう。入力したら「OK」をクリックします。
これで、パーマリンクの設定はすべて完了です!
投稿ごとに投稿名のパーマリンク設定は必要なので忘れないようにしてください![]()
このページ作成に使用しているテクニック・プラグイン
このページを作るのに、僕が使用している個人的なテクニックやプラグインを紹介します![]()
それぞれの項目をクリックしていただくと、詳しく手順を追って説明するページに移動しますので、ぜひ参考にして下さい!
テクニック
○ アイキャッチ画像や挿入画像の作成 ・・・アイキャッチ画像や挿入画像に文字やイラスト、図形などを作成しています。
○ アイコンキャラの作成 ・・・プロフィールと会話吹き出しに使用しているアイコンのイラストを「ココナラ」に出店中の パーカーさき さんに作成して頂きました。
○ 目次のカスタマイズ ・・・ハイジ(@haiji_blog)さんがカスタマイズしたデザインを参考にさせて頂きました。
プラグイン
○ Word Balloon(ふきだし) ・・・会話形式の吹き出しプラグインです。
○ AddQuicktag ・・・HTML エディター・ビジュアルエディターへのクイックタグの追加を容易にするプラグインです。
○ WP Emoji One ・・・投稿やページに絵文字を追加することができるプラグインです。
○ DrawIt(draw.io) ・・・画像に文字や図形が挿入できるWordPressプラグインです。
いろいろなテクニックや同じようなプラグインが他にもありますし、必ずしもプラグインを使わないとできないわけでもありません。
こちらのテクニックやプラグインは僕の個人的なやり方ですので、あなたが取り組みやすい方法を実践してみて下さい。



