
ブログをされている方には必須のお問い合わせフォーム
Google AdSenseの審査通過にもお問い合わせフォームは必須のようですね![]()
お問い合わせフォーム作成には多くの方がContact form 7を利用していますよね。
僕も利用しています![]()
そのContact Form 7について設定方法を解説します!
ここでは
また、デフォルトのお問い合わせフォームでは少し物足りないという方にちょっとしたカスタマイズも教えますよ![]()
是非参考にしてみてください![]()
Contact Form 7のインストール
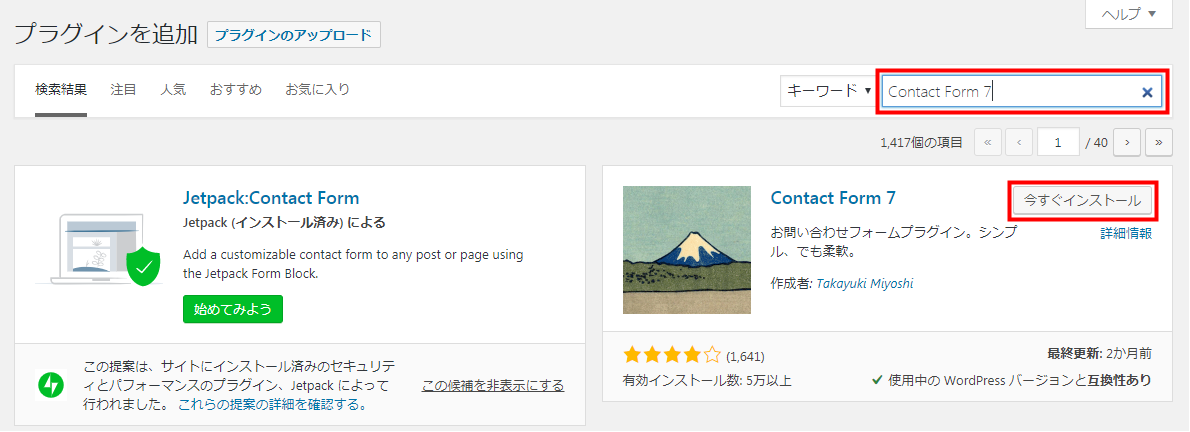
ダッシュボードの「プラグイン」⇒「新規追加」を選択し、キーワードに「Contact Form 7」と入力します。
Contact Form 7が表示されたら、「今すぐインストール」をクリックしましょう。

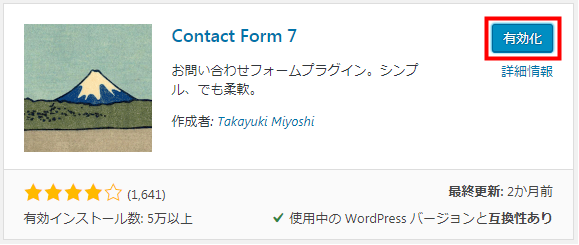
インストール完了したら 有効化 をクリックします。

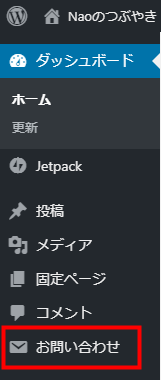
有効化するとダッシュボードのメニューの中にお問い合わせという項目が追加されていますよ。

お問い合わせフォームの設置
お問い合わせフォームの作成
まずは、お問い合わせフォームを作成しましょう!
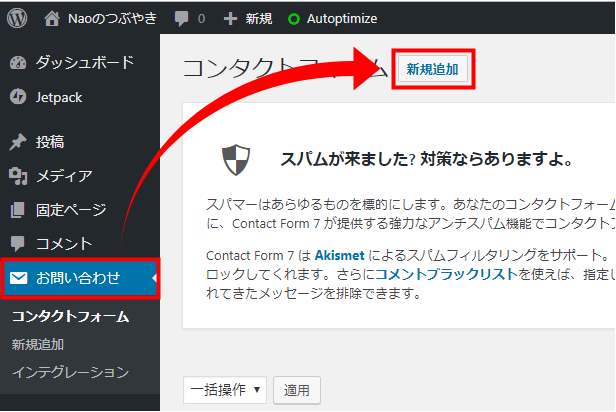
ダッシュボードの「お問い合わせ」⇒「新規追加」をクリックします。

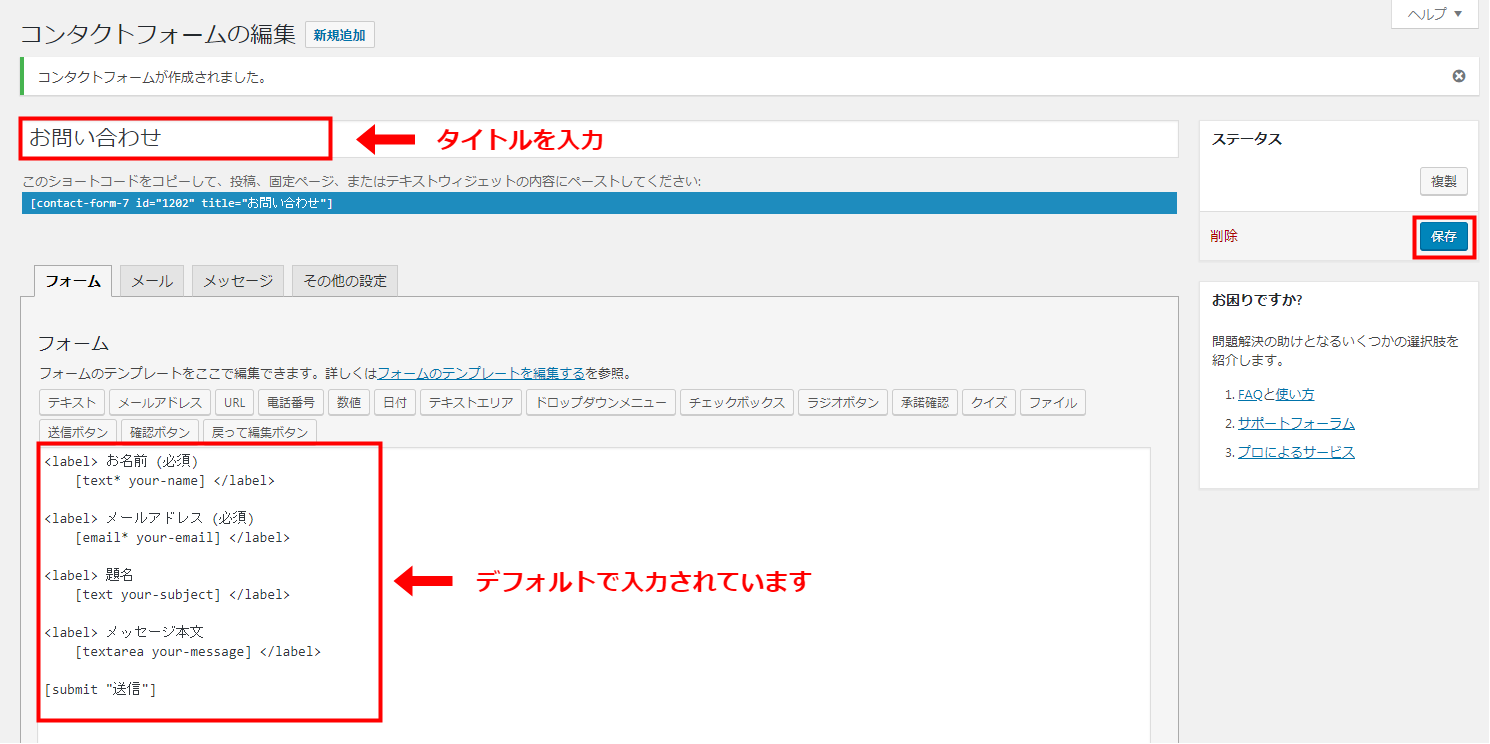
タイトルはここではわかりやすく「お問い合わせ」と入力します。
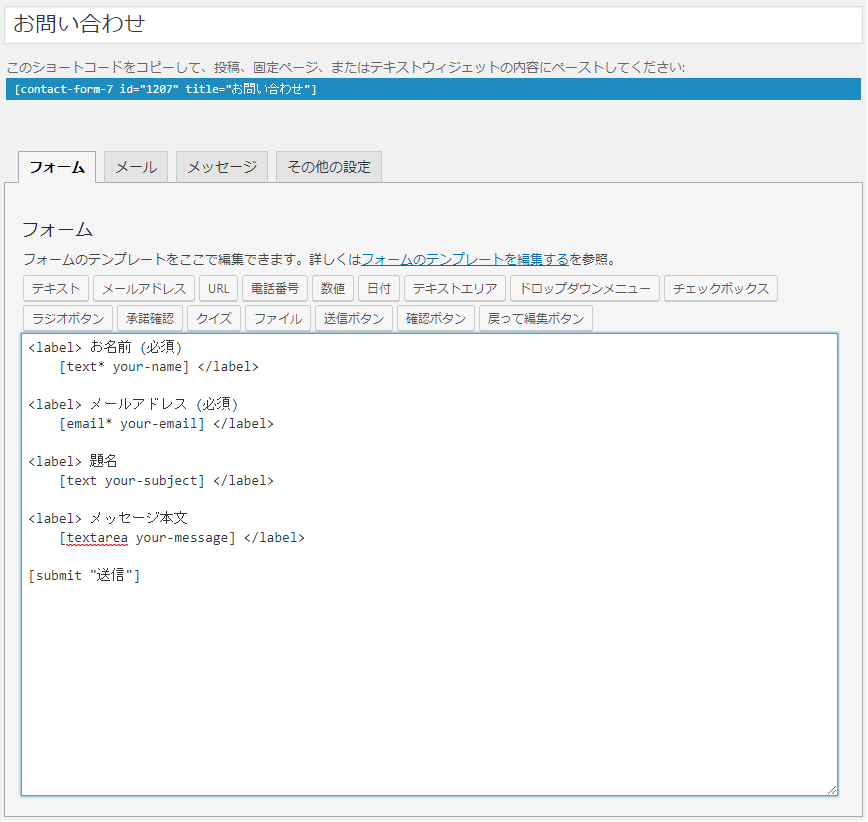
フォームの内容はデフォルトで最低限必要であろう項目がすでに設定されていますので、この時点ではデフォルトのまま 保存 をクリックします。

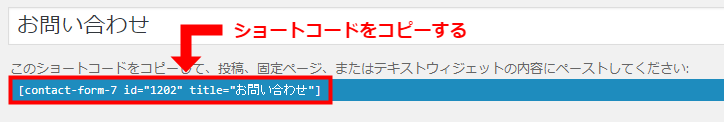
すると、タイトルの下にショートコードが表示されますので、これをコピーしておきましょう。

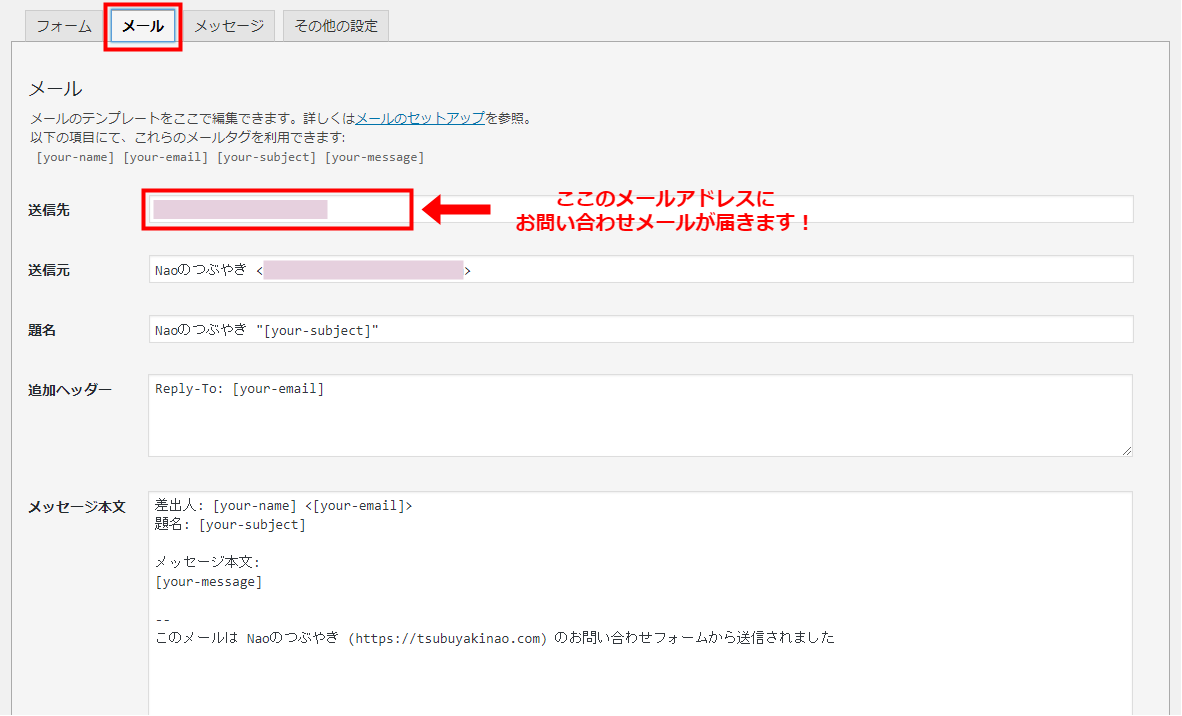
一応メールタブも確認しておきましょう。メールタブをクリックして下さい。

ここは、お問い合わせフォームより入力された内容が送信されるメールの設定になります。
基本的にはWordPressで設定してあるメールアドレスがデフォルトで設定されているので、特に変更の必要はないかと思います。
固定ページの作成
お問い合わせフォームは固定ページに設定しますので、お問い合わせフォーム用の固定ページを作成しましょう。
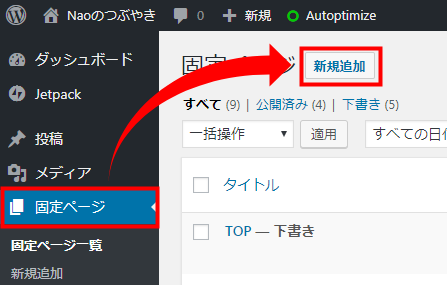
ダッシュボードの「固定ページ」⇒「新規追加」をクリックします。

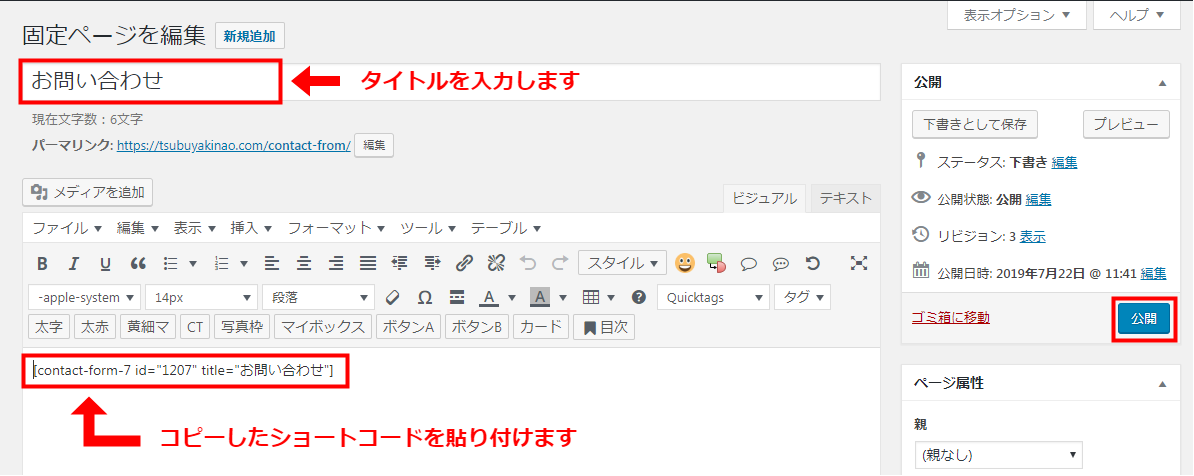
タイトルにわかりやすくお問い合わせと入力します。
本文にはお問い合わせフォームを作成した時にコピーしておいたショートコードを貼りつけます。
貼りつけたら 公開 しましょう。

これで、お問い合わせフォームの設置は完了になります![]()

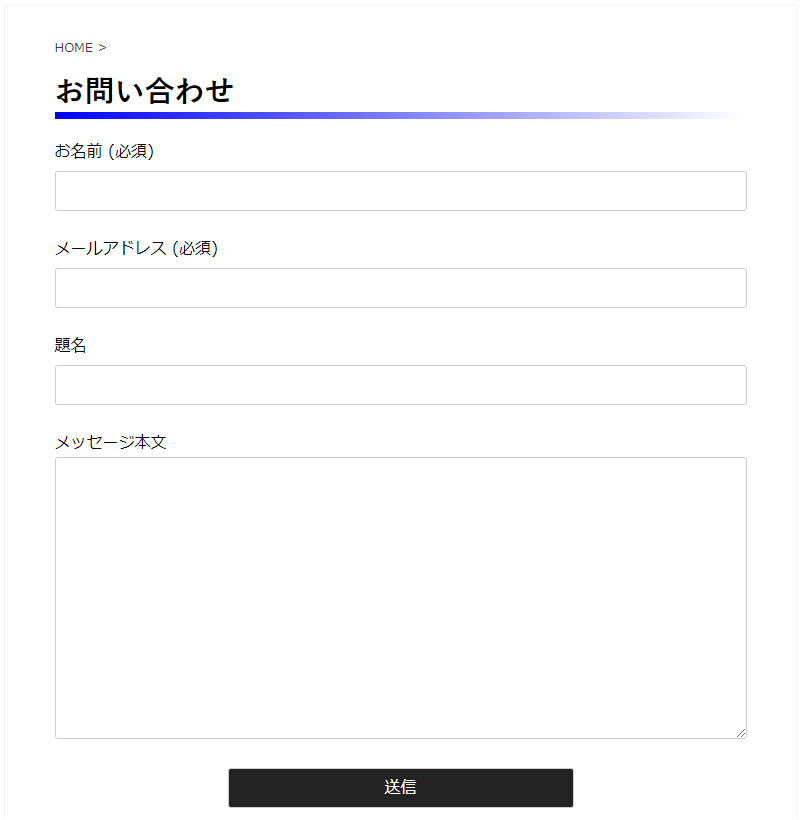
これがデフォルトのお問い合わせフォームになります。
通常のお問い合わせであればこれでも十分ですね![]()
お問い合わせメールの確認
お問い合わせフォームの作成が完了したら、実際にお問い合わせメールが届くか確認してみましょう![]()
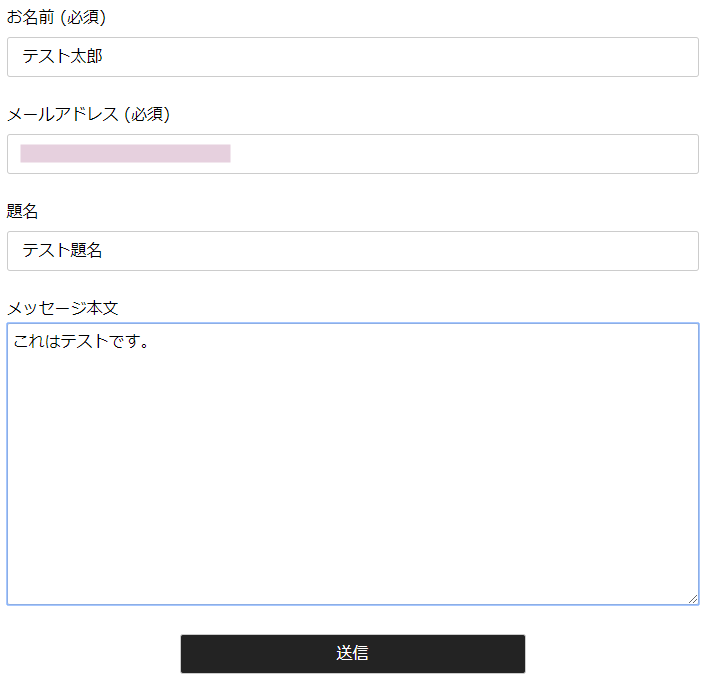
ご自分のサイトのお問い合わせフォームを開いてください。フォーム内の記入欄をすべて記入して送信してみましょう。

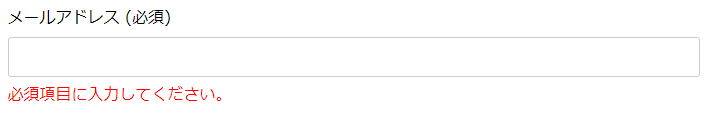
※必須項目は入力がないとメッセージが表示されますよ!

デフォルトでこの設定はありがたいですね![]()
送信できたら、送信されましたというメッセージが表示されますよ。これもデフォルトの設定です!

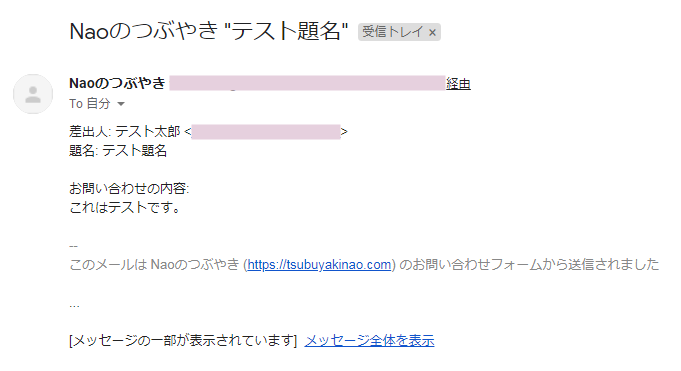
このようにメールがきちんと届いていたら大丈夫です![]()

お問い合わせフォームのカスタマイズ
初心者におすすめの編集方法
デフォルトのフォームのままでは少し寂しい気がしますよね。
○必須の文字を赤くしたい
(必須)⇒(必須)
○文字を少し大きくしたい
大きく ⇒ 大きく
○文字を太くしたい
太く ⇒ 太く
このように思う方もたくさんいると思います。
HTMLの簡単なコードを使用することで、文字の色や大きさを変えることができますが、
HTML![]() ? コード
? コード![]() ?
?
という方にとってはコチラの方法をおすすめします。
まずは、編集したいコンタクトフォームを開きましょう!

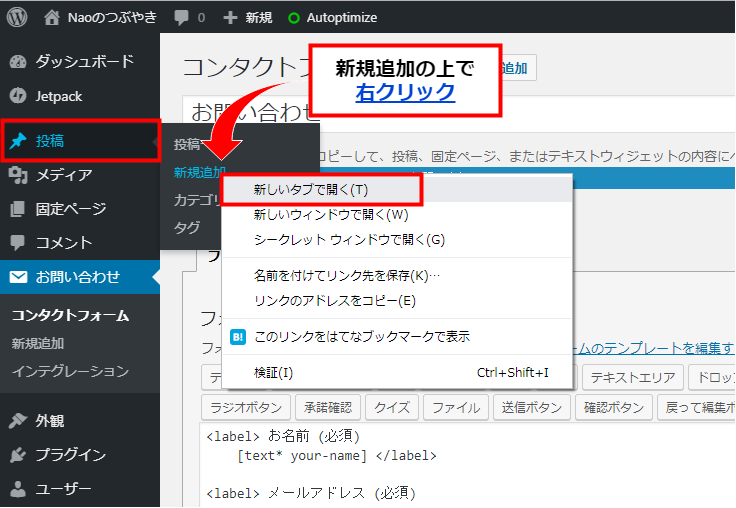
次に、このお問い合わせフォームを開いたままダッシュボードの「投稿一覧」⇒「新規追加」を右クリックし、「新しいタブで開く」をクリックします。

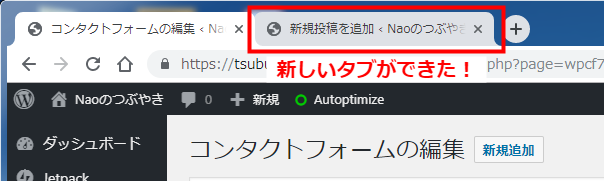
すると、Webのタブが新しくできたのがわかりますね。

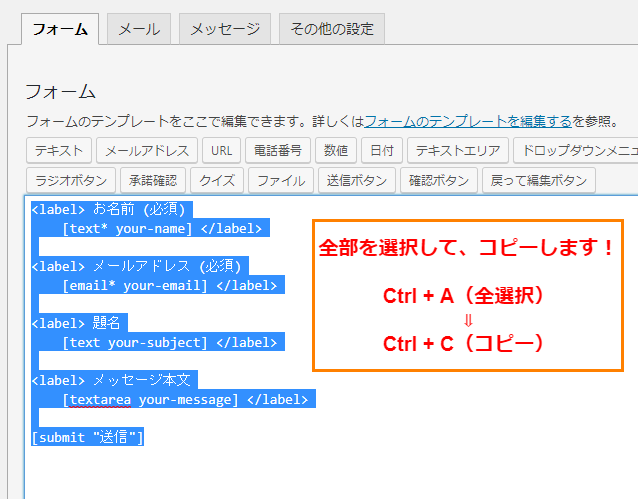
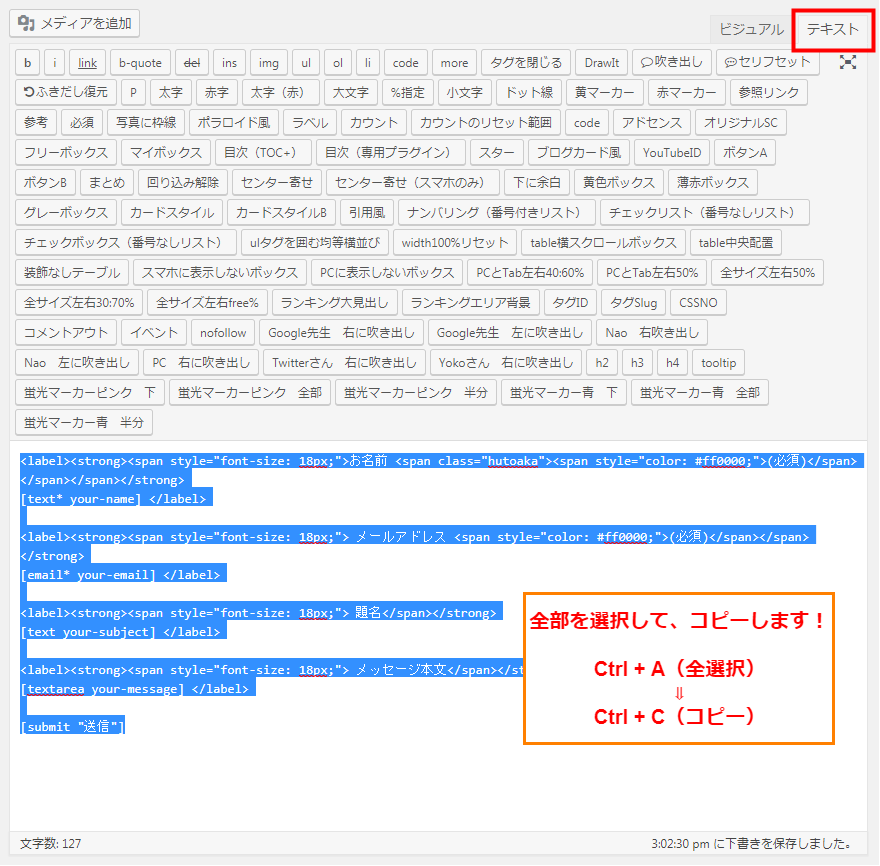
コンタクトフォームの入力内容をすべて選択し、コピーします。
※Ctrl+Aで全選択、Ctrl+Cでコピーできますよ![]()

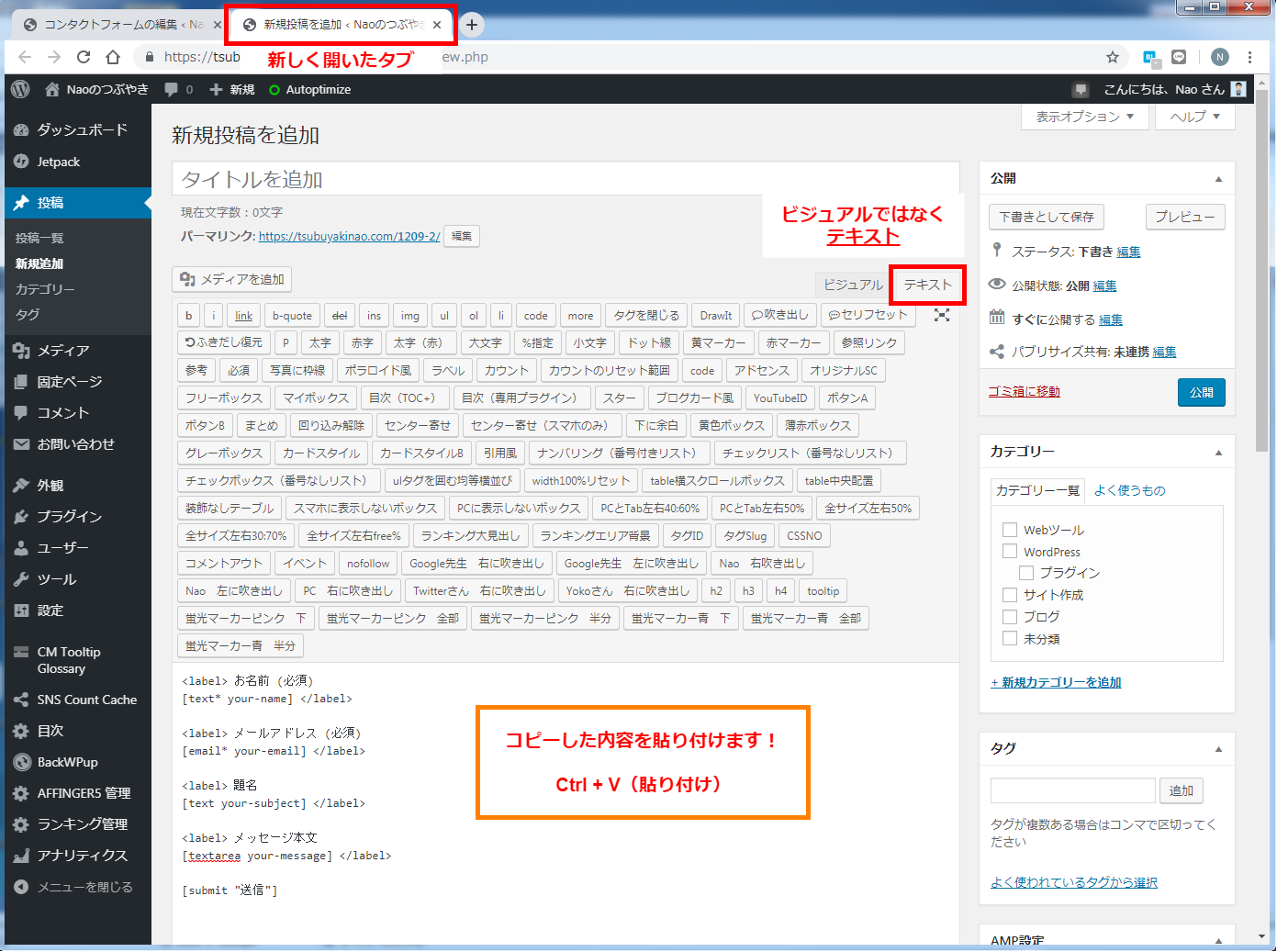
先ほど新しいタブで開いた投稿編集ページのテキスト表示に貼り付けます。
※Ctrl+Vで貼り付けできますよ![]()

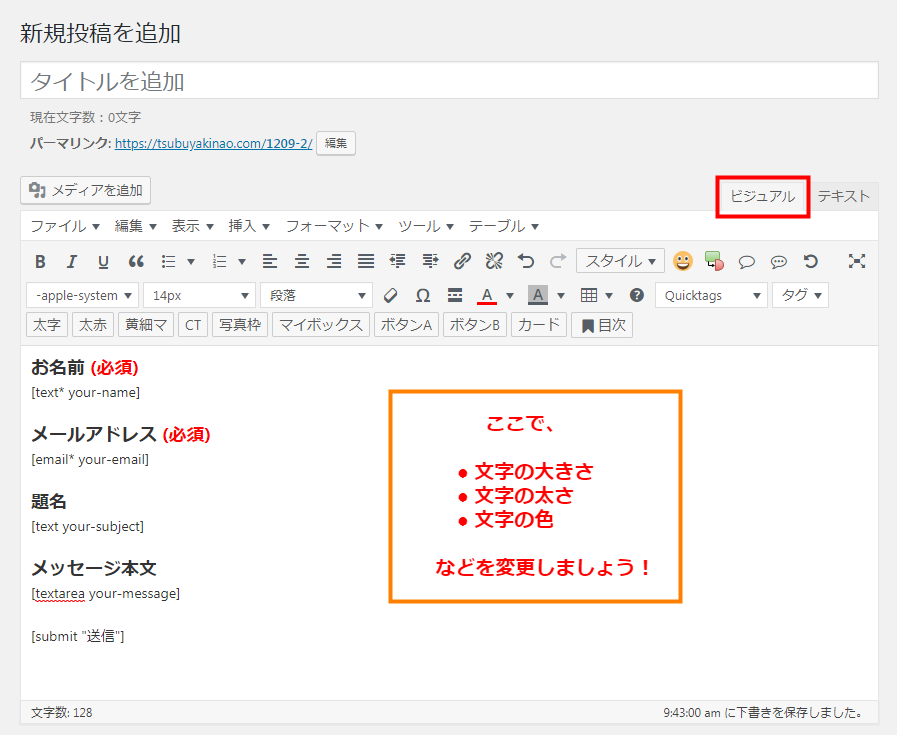
貼り付けたら、ビジュアル表示にしましょう。
ここで、文字の大きさや太さ、色などを編集します!
この画面であれば編集は簡単ですよね![]()

編集が終わったら、再度テキスト表示にして、内容をすべて選択しコピーします。

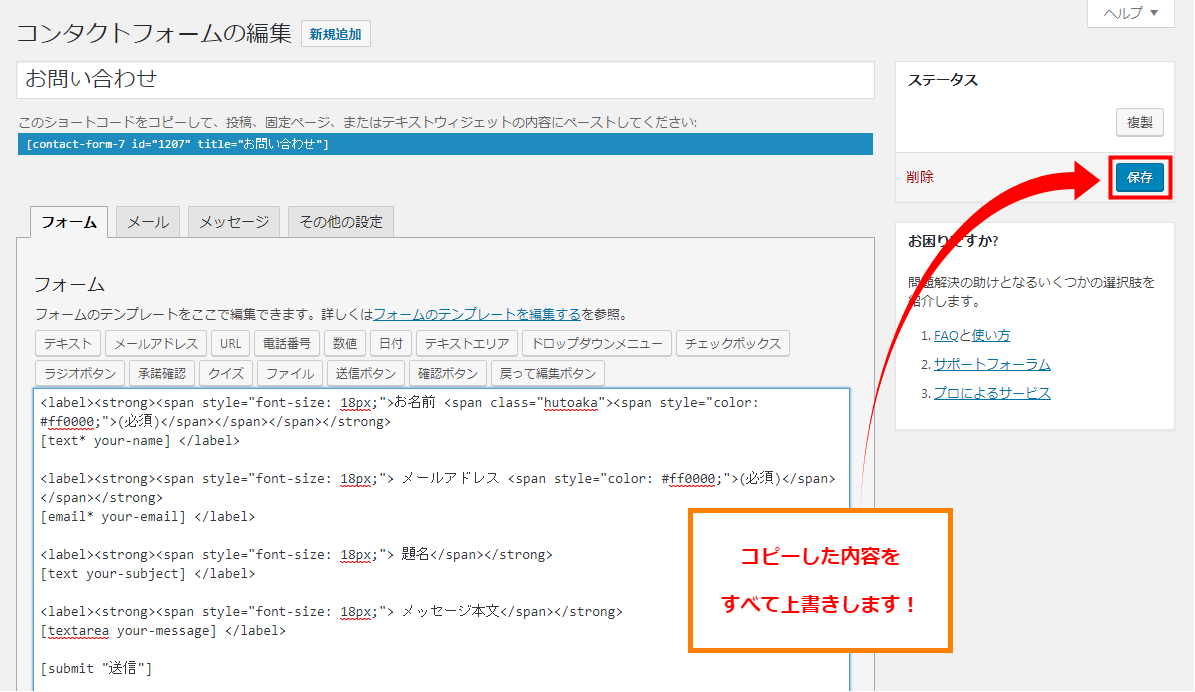
今度はコンタクトフォームの編集ページを開き、内容をすべて上書きします。上書きしたら 保存 しましょう。

これで、編集は完了です![]()
※編集の際に使用した投稿ページは保存せず削除しても構いませんし、後々再度編集を考えている方は下書きで保存していても構いません。
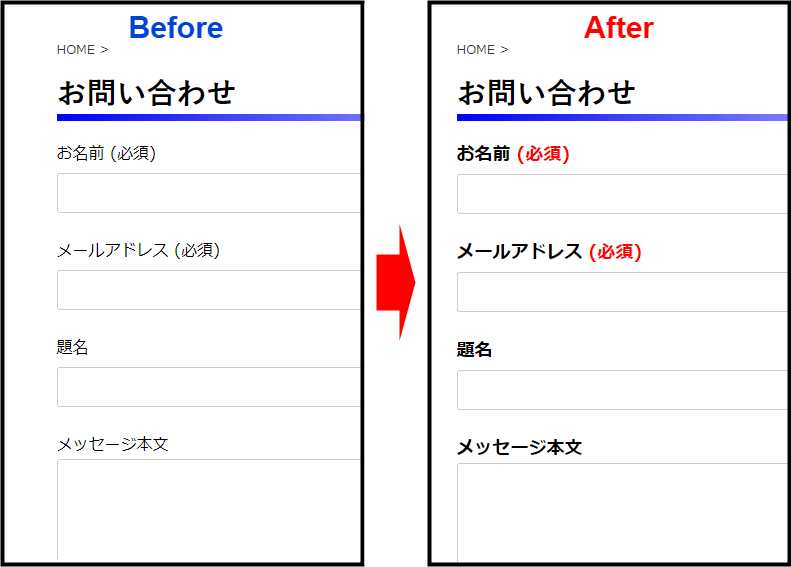
さっそく確認してみましょう!

ちょっとアレンジするだけで雰囲気が変わりますよね![]()
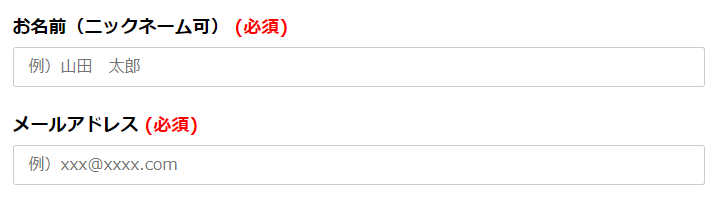
名前・メールアドレスに入力例を表示させる
文字の編集はできたけど、もう少し物足りないという方へ...

このように、入力例を表示させてみませんか![]() ?
?
以下のように変更するだけで簡単にできるのでやってみて下さい![]()
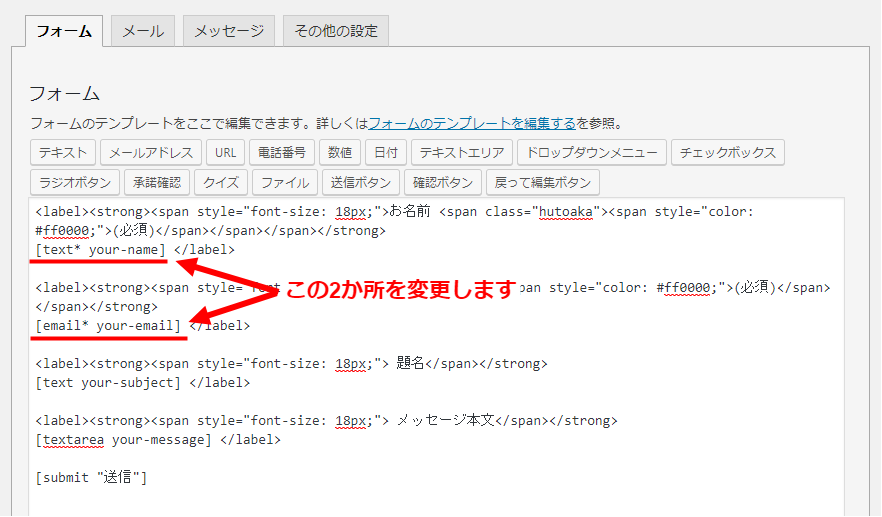
まずは変更する場所はこの2か所になります。

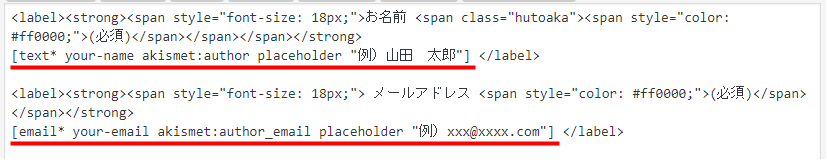
次のように変更してください。

下記をコピペして使って頂いても構いませんよ![]()
[text* your-name akismet:author placeholder "例)山田 太郎"] [email* your-email akismet:author_email placeholder "例)xxx@xxxx.com"]
もちろん、例の名前やアドレス部分はご自由に変更して使用してください。
変更できたら、 保存 して確認してみましょう!
どうでしょうか?
かなりいい感じになっていませんか?
確認ボタンの設置
フォームはできたけど、送信ボタンをクリックするとすぐに送信されてしまいますよね。
送信ボタンをクリック!送信完了![]()
・・・
あっ!これを記入するのを忘れてしまった![]() !
!
このようにならないためにも、送信前に確認ボタンがあったら便利ですよね!
確認ボタンがあれば入力内容が確認できるので、
○確認して訂正があれば戻って再入力
○確認してこれで良ければ送信
ということができます。
「Contact Form 7 add confirm」というプラグインで、この確認ボタンを簡単に設置できるので紹介します。
「Contact Form 7 add confirm」のインストール
まずは、「Contact Form 7 add confirm」をインストールし、有効化しましょう。
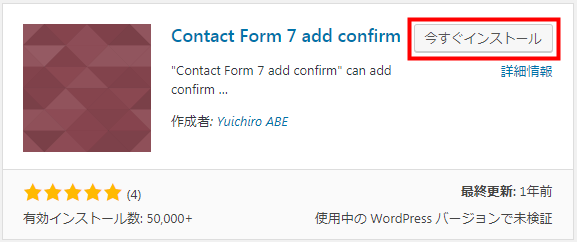
ダッシュボードの「プラグイン」⇒「新規追加」を選択し、キーワードに「Contact Form 7 add confirm」と入力します。
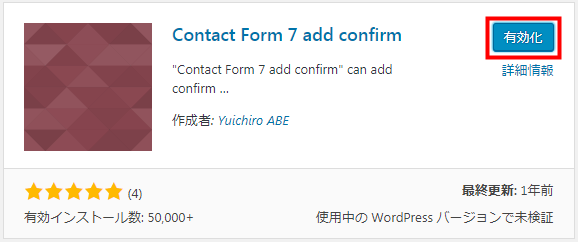
Contact Form 7 add confirmが表示されたら、「今すぐインストール」をクリックしましょう。

インストール完了したら 有効化 をクリックします。

コンタクトフォームを開きましょう。
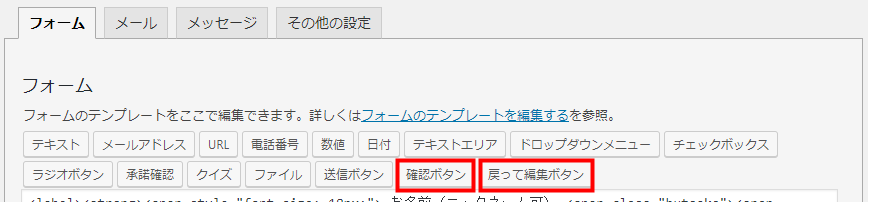
するとフォームのボタンの中に、「確認ボタン」と「戻って確認ボタン」が表示されています。

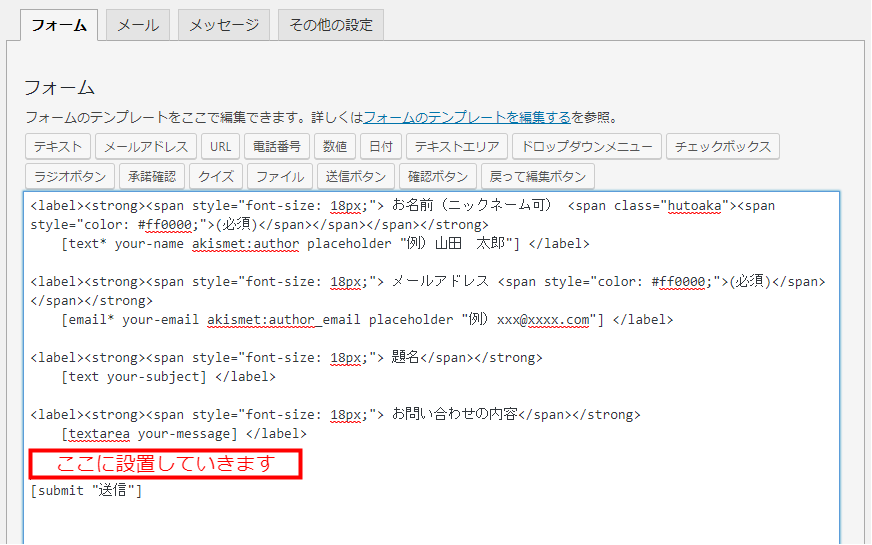
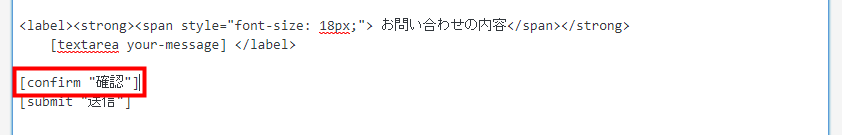
送信ボタンの前に設置していきます。

送信ボタンの前にカーソルを合わせて「確認ボタン」をクリックしましょう。
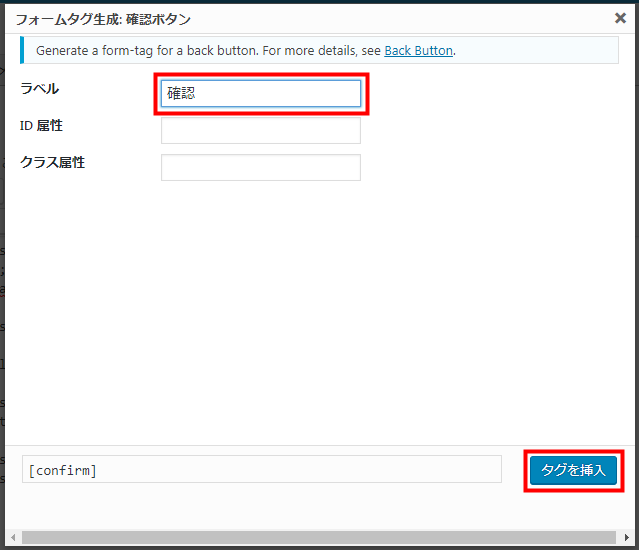
フォームタグ生成画面にて、ラベルに確認と入力し、 タグを挿入 をクリックします。

これで送信ボタンの上に確認ボタンが設置されました。

次に、戻って編集ボタンを設置します。
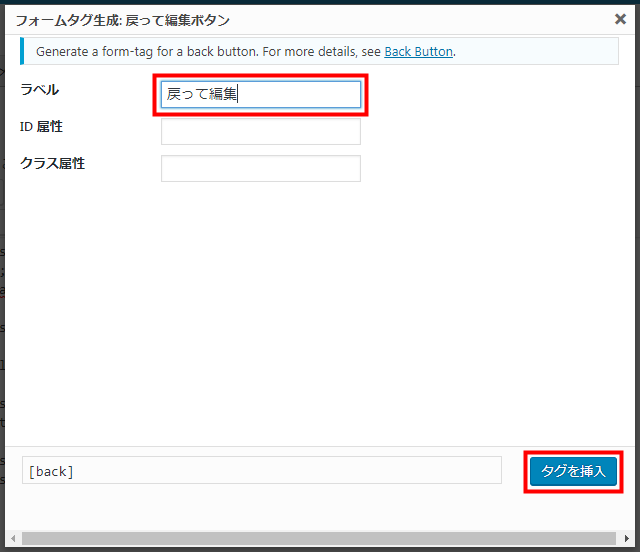
確認ボタンの横にカーソルを合わせて戻って編集ボタンをクリックしましょう。
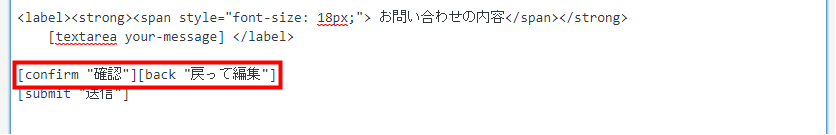
同じようにフォームタグ生成画面にて、ラベルに戻って編集と入力し、 タグを挿入 をクリックします。

これで送信ボタンの上に確認ボタンと戻って編集ボタンが設置されました。

設定できたら、 保存 して確認してみましょう!
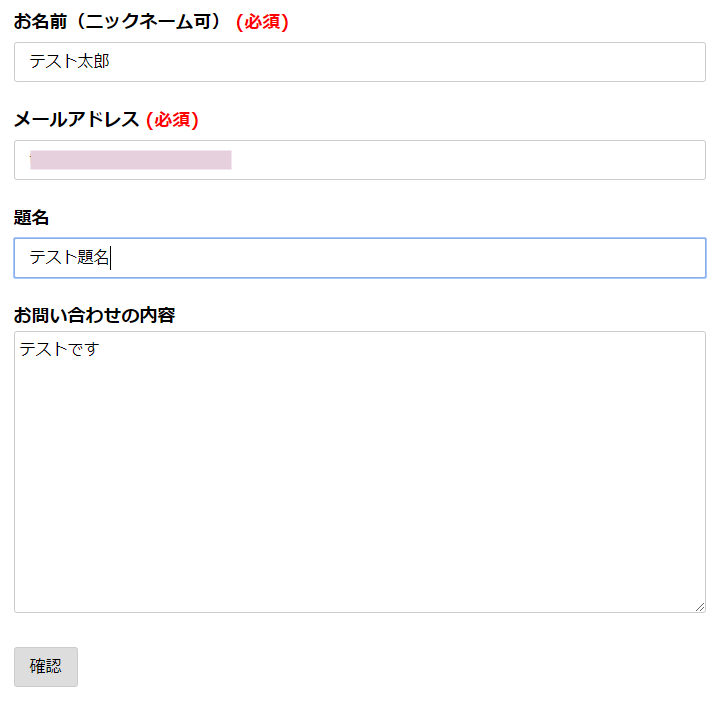
送信ボタンの表示が消えて、確認ボタンが表示されていますよ![]()

さっそくテストしてみましょう。フォーム内容を入力して確認ボタンをクリックしてみて下さい。
戻って編集ボタンと送信ボタンが表示されています![]()

これで入力内容の確認ができ、戻って編集することも可能になりましたよ![]()
便利な自動返信メールの設定
お問い合わせをしてくれた方に自動で返信メールを送信してくれる機能もあります。
せっかくお問い合わせをして頂いたのに、メールを送って終わりだと少し寂しいですよね![]()
親切のためにも設定しておきましょう!
コンタクトフォームのメールタブをクリックして下さい。

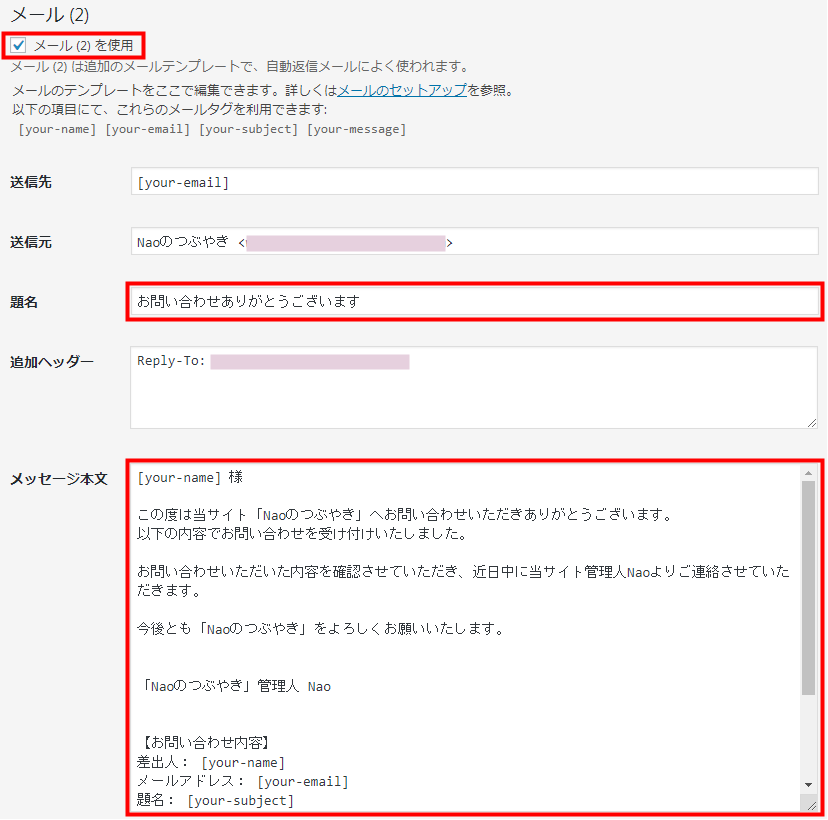
メール(2)を使用にチェックします。

●題名に返信メールとわかるような題名(件名)を入力しましょう。
●メッセージ本文が、お問い合わせいただいた方への返信メール内容になります。
設定できたら、 保存 しましょう!
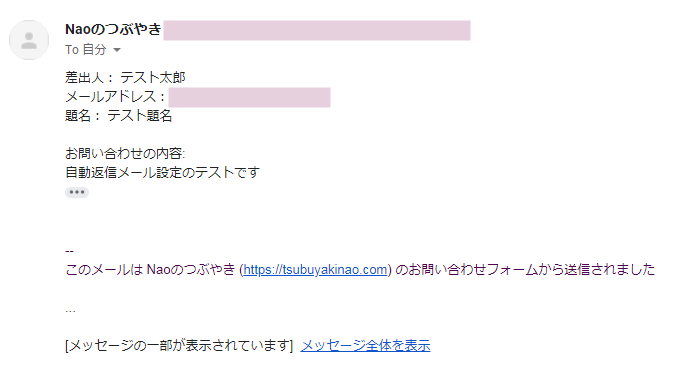
試しにきちんと自動返信メールが届くか確認してみて下さい![]()

これで自動返信メールの設定は完了です。
これだけできれば、充実したお問い合わせフォームができると思います![]()
是非参考にしてお問い合わせフォームを設置してみて下さい!
このページ作成に使用しているテクニック・プラグイン
このページを作るのに、僕が使用している個人的なテクニックやプラグインを紹介します![]()
それぞれの項目をクリックしていただくと、詳しく手順を追って説明するページに移動しますので、ぜひ参考にして下さい!
テクニック
○ アイキャッチ画像や挿入画像の作成 ・・・アイキャッチ画像や挿入画像に文字やイラスト、図形などを作成しています。
○ 目次のカスタマイズ ・・・ハイジ(@haiji_blog)さんがカスタマイズしたデザインを参考にさせて頂きました。
プラグイン
○SUGOI MOKUJI(すごいもくじ)[PRO] ・・・カスタム機能付き目次プラグインでaffinger専用プラグインです。
○ WP Emoji One ・・・投稿やページに絵文字を追加することができるプラグインです。
○ DrawIt(draw.io) ・・・画像に文字や図形が挿入できるWordPressプラグインです。
いろいろなテクニックや同じようなプラグインが他にもありますし、必ずしもプラグインを使わないとできないわけでもありません。
こちらのテクニックやプラグインは僕の個人的なやり方ですので、あなたが取り組みやすい方法を実践してみて下さい。



