
WordPressプラグインの「AddQuicktag」は固定ページや投稿ページを編集する際に、登録した文章やタグ、文字の装飾などを簡単に文章中に追加することができるプラグインです。僕は文字の装飾や吹き出し文字などを登録しています。
AddQuicktagのインストール
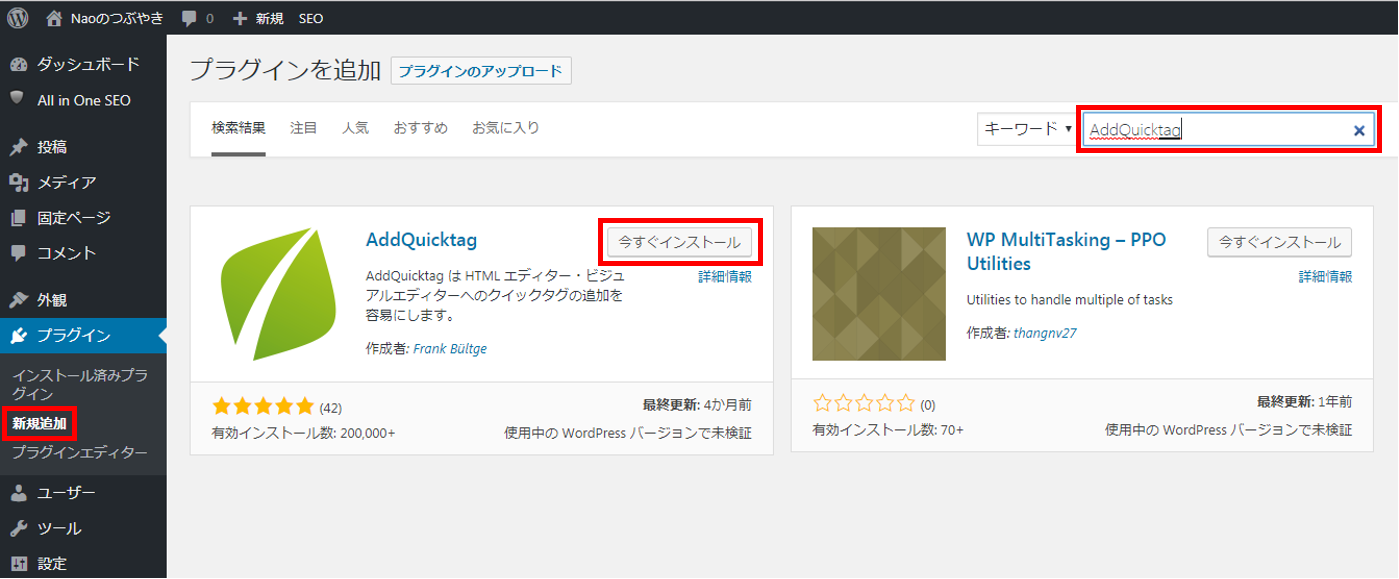
ダッシュボードの「プラグイン」⇒「新規追加」を選択し、「AddQuicktag」と入力し、 今すぐインストール をクリックしましょう。
インストール完了したら 有効化 します。
AddQuicktagの設定
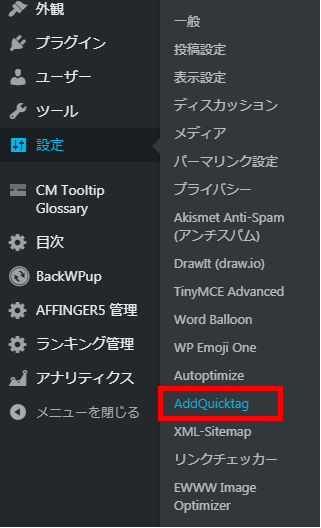
AddQuicktagを有効化すると、ダッシュボードの「設定」にAddQuicktagが追加されていると思います。これを選択しましょう。
タグを作成しよう
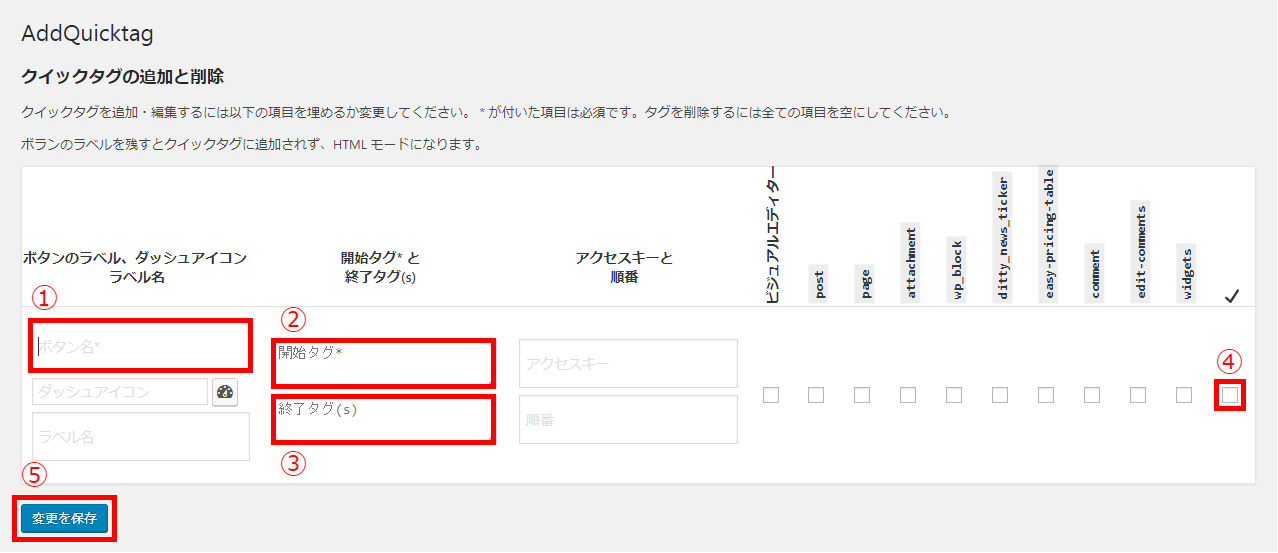
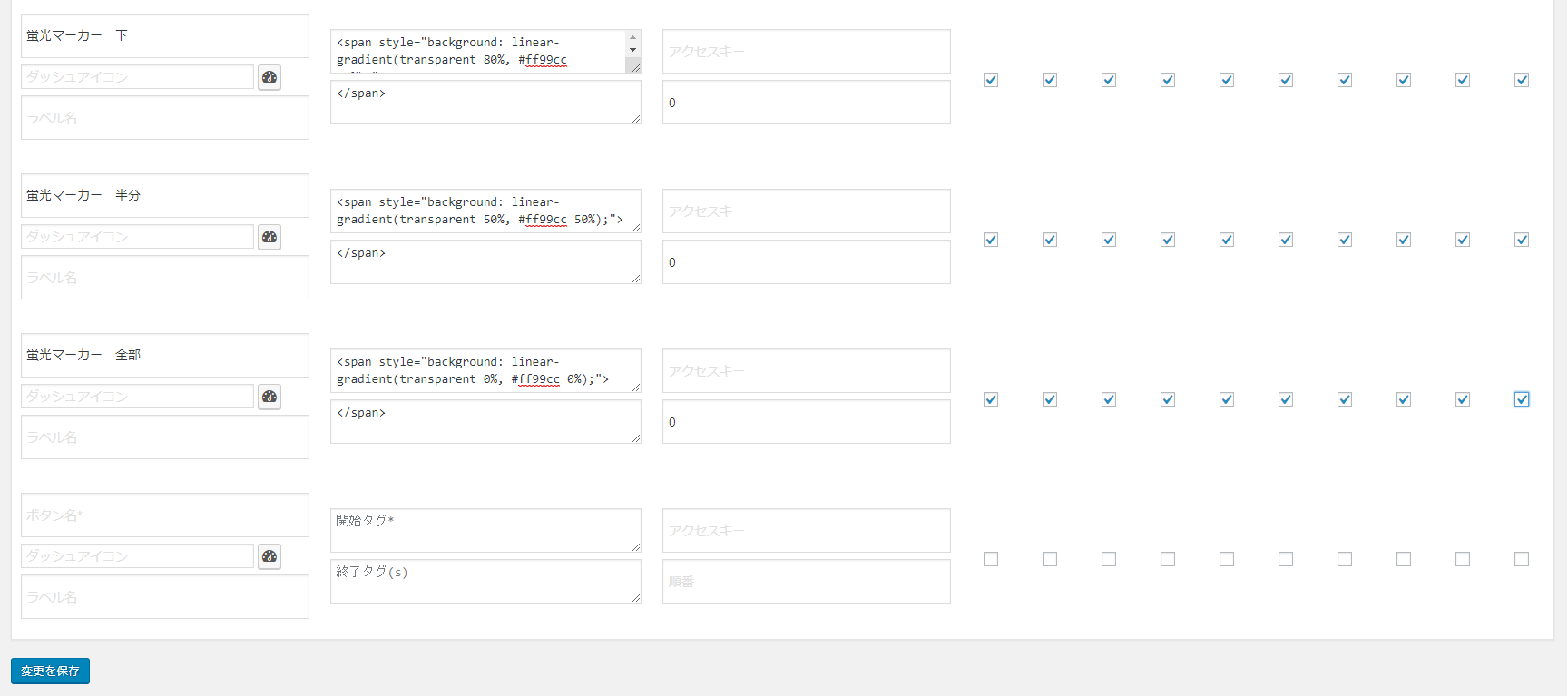
AddQuicktagの作成画面が表示されたら、赤枠の部分を入力しましょう。
①ボタン名に表示させたいタグの名前を入力します。
②開始タグにHTMLの開始タグを入力します。
③終了タグにHTMLの終了タグを入力します。
④ここにチェックを入れましょう。
⑤①~④を入力したら 変更を保存 をクリックしましょう。
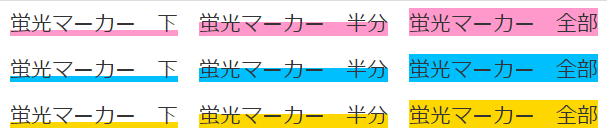
試しに、僕が登録している文字の蛍光マーカーのタグを入力してみましょう![]() コピペで大丈夫です。
コピペで大丈夫です。
| ボタン名 | 開始タグ | 終了タグ |
| 蛍光マーカー 下 | <span style="background: linear-gradient(transparent 80%, #ff99cc 80%);"> | </span> |
| 蛍光マーカー 半分 | <span style="background: linear-gradient(transparent 50%, #ff99cc 50%);"> | </span> |
| 蛍光マーカー 全部 | <span style="background: linear-gradient(transparent 0%, #ff99cc 0%);"> | </span> |
このように入力できたらOKです。
作成したタグを使ってみよう
実際に登録したタグを使ってみましょう。
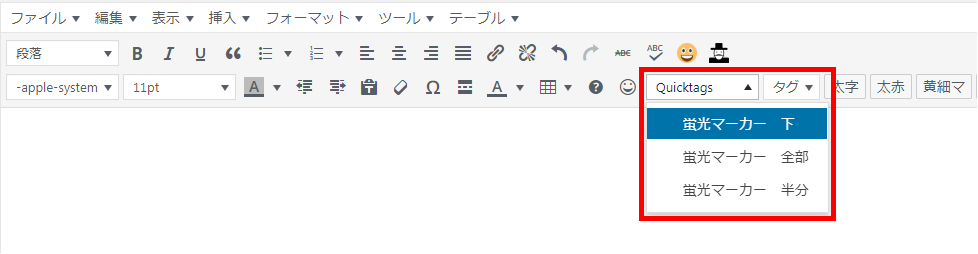
投稿ページもしくは固定ページのビジュアルエディターを開きます。エディター内に「Quicktags」というプルダウンアイコンができています。これをクリックすると作成したボタン名が表示されていますね。 ※登録した順番と表示順が変わっていますが、表示は読み仮名の順番になります。
※登録した順番と表示順が変わっていますが、表示は読み仮名の順番になります。
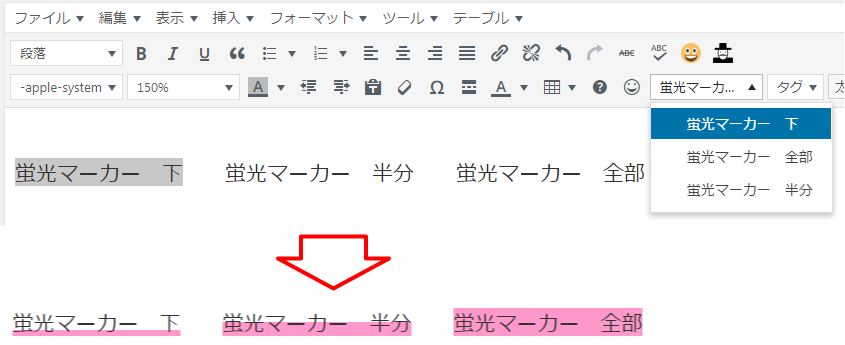
装飾したい文字を選んで、タグを選択してみましょう。
このように、文字の装飾ができました!
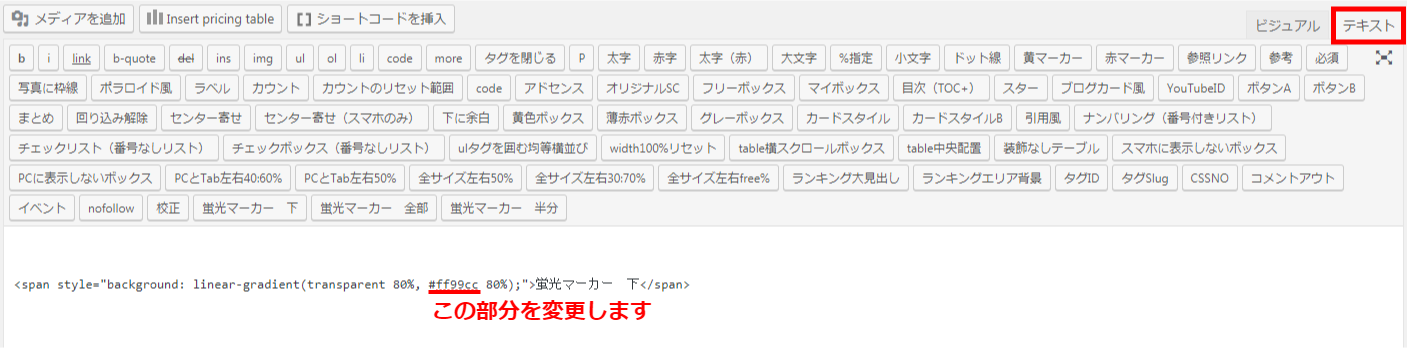
下線の色を変えたいときは、ビジュアルエディターをテキストエディターに変えて、「#○○○○○○」を変更すると好きな色に変更できます![]()
カラーコードはこちらを参照してみて下さい。

色を変更したら、ビジュアルエディターに戻して確認してみましょう。

このように、よく使うものはAddQuicktagに登録しておくと便利です。
以上で、AddQuicktagの使い方は終わりです。ぜひ使ってみて下さい。



