
Google AdSenseのページを開いてみたら、
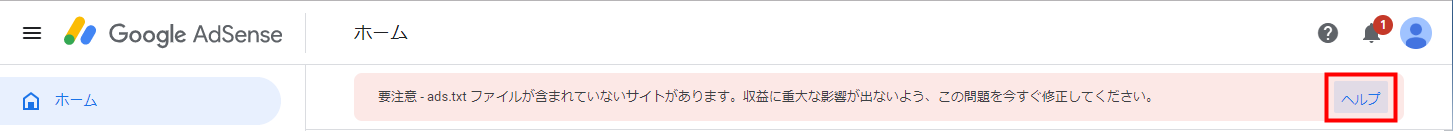
要注意 - ads.txt ファイルが含まれていないサイトがあります。収益に重大な影響が出ないよう、この問題を今すぐ修正してください。
と表示されているのに気づきました!

![]()
![]()
![]()
![]()

みなさんの中にも同じように思った方がいるのでは???
このメッセージは最近出てるみたいですね。
Googleさんによれば、10月中旬までに設定が確認できなければ、広告の配信が停止してしまうみたいです![]()
みなさんも早めに設定しておきましょう!
どうしていいかわからない方のためにこれから解説していきます![]()
焦らずやれば難しくないので、1つ1つゆっくりやってみましょう!
Google AdSense 運営者IDを確認する
Google AdSenseの運営者IDが設定に必要になりますので、運営者IDを確認します。
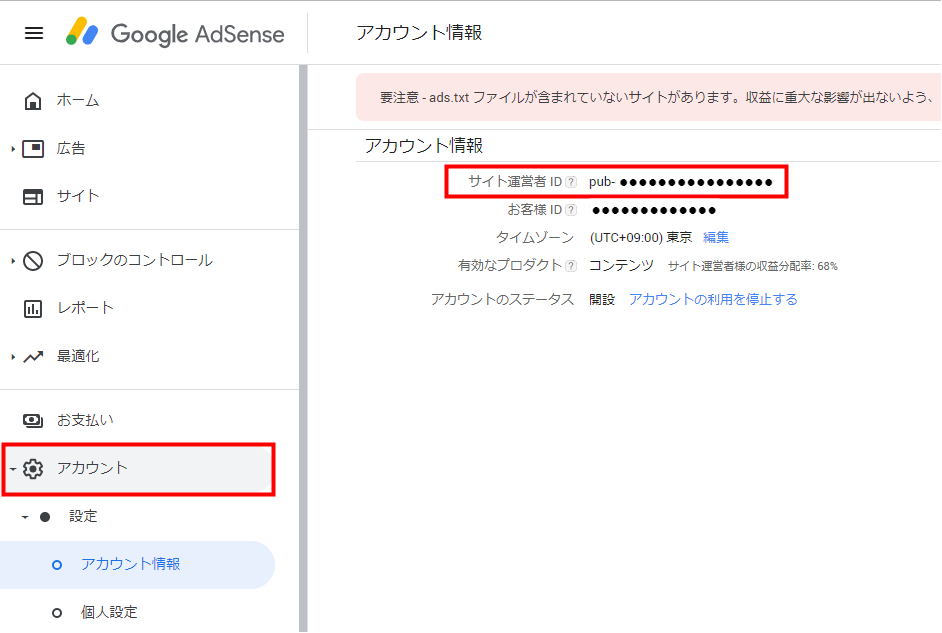
まずは、Google AdSenseのページにアクセスしてください。ページが開いたらアカウントをクリックします。
アカウント情報が表示されますので、サイト運営者IDの「pub-●●●●●●●●●●●●●●●●」この16桁の数字をコピーしておきます。
テキストファイルを作成する
次にテキストファイルを作成していきますが、ここではTeraPadでの作成を説明します。
※TeraPadはフリーのテキストファイルエディターなのでおすすめです(Windowsの場合)。
TeraPadのダウンロードはこちらから
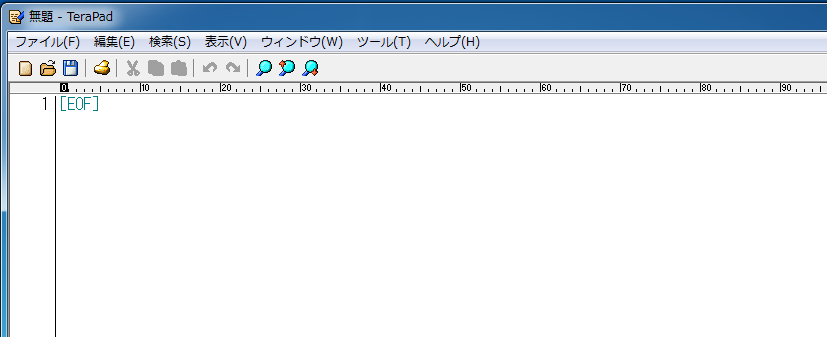
まずは、TeraPad(テキストエディター)を起動します。
次にGoogle AdSenseのメッセージ右側にある ヘルプ をクリックしましょう。
下のページが開くと思います。

中ほどにある「AdSense向けのads.txtを作成する」という項目の中にある
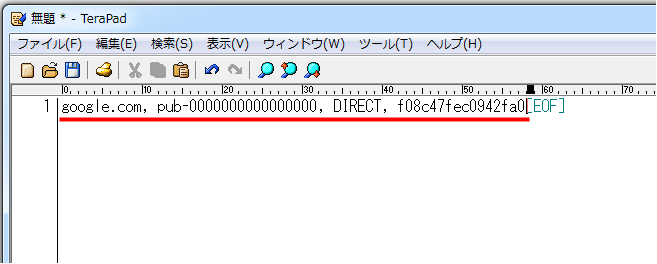
google.com,pub-0000000000000000,DIRECT,f08c47fec0942fa0
をTeraPad(テキストエディター)にコピペしましょう!
ここで、「pub-0000000000000000」の部分を最初に確認したあなたの運営者IDに変更します。
ここまでできたら、ファイルを保存します。
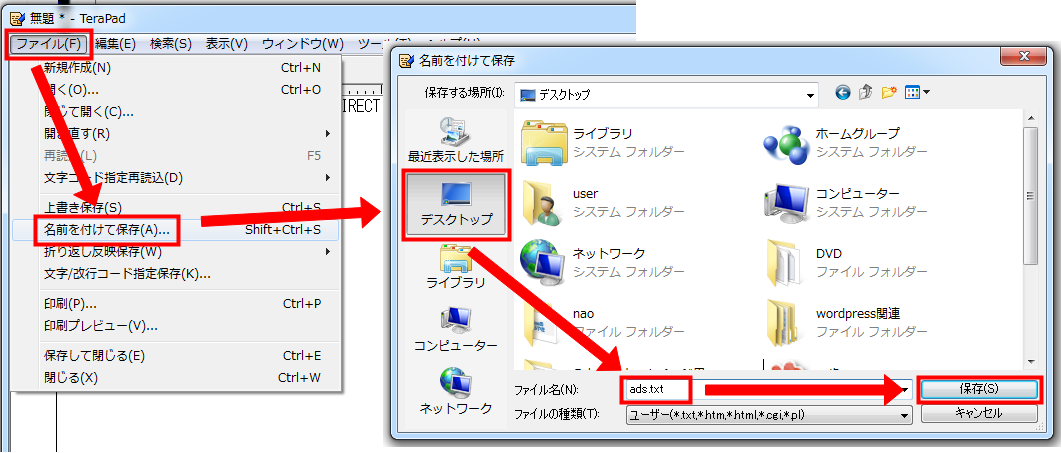
「ファイル」⇒「名前を付けて保存」を選択します。保存先はどこでもいいですが、わかりやすく「デスクトップ」にしておきましょう。
ファイル名は必ず「ads.txt」にして下さい!
ファイル名を入力したら「保存」をクリックします。
デスクトップ(保存先)に「ads.txt」ファイルがあればファイル作成は完了です![]()

サーバーにテキストファイルをアップロードする
あとは「ads.txt」ファイルをサーバーにアップロードします。
僕がエックスサーバーを使用しており、他のサーバーを使用したことがないので、ここではエックスサーバーでのアップロード方法を説明します![]()
※基本的には同じようなやり方で大丈夫と思います・・・
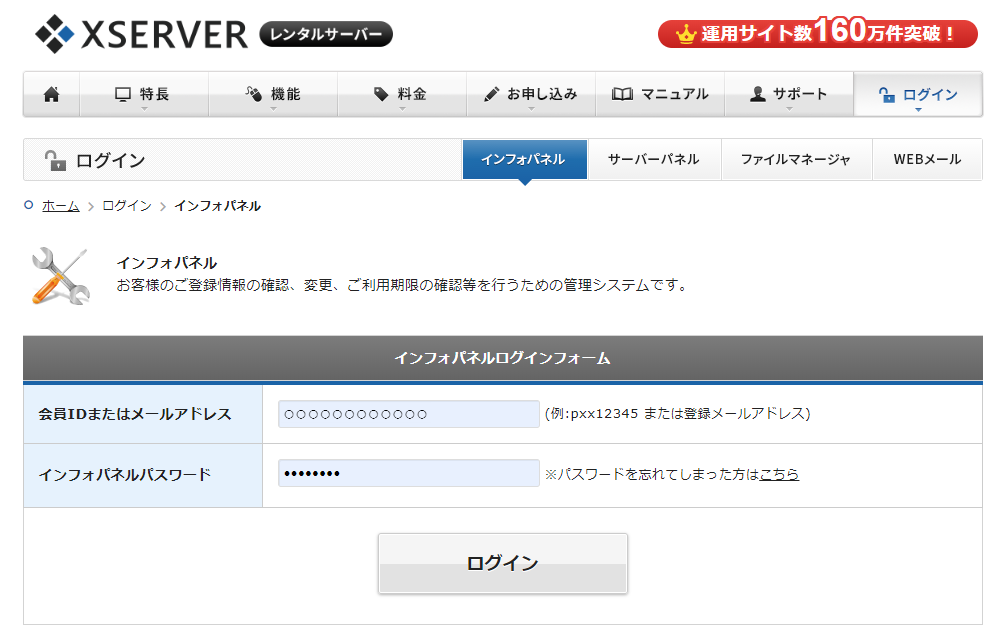
エックスサーバーにログインしてください。
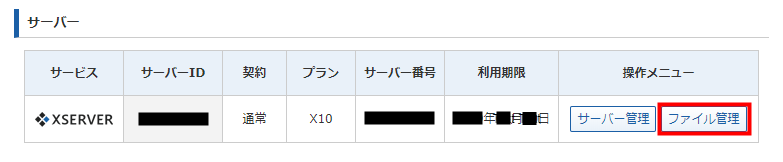
ログインしたら、あなたのサーバーのファイル管理をクリックします。
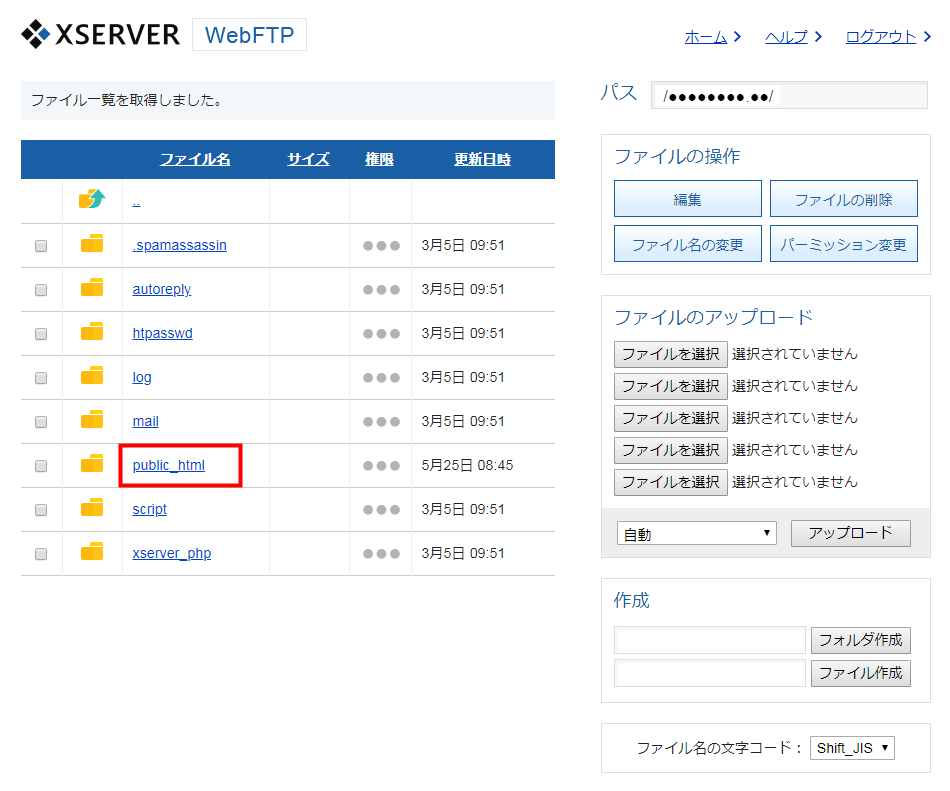
エックスサーバーの「WebFTP」が開きますので、ファイル名の中にある「あなたのサイト名のフォルダ」をクリックします。

ファイル名にある「public_html」をクリックします。
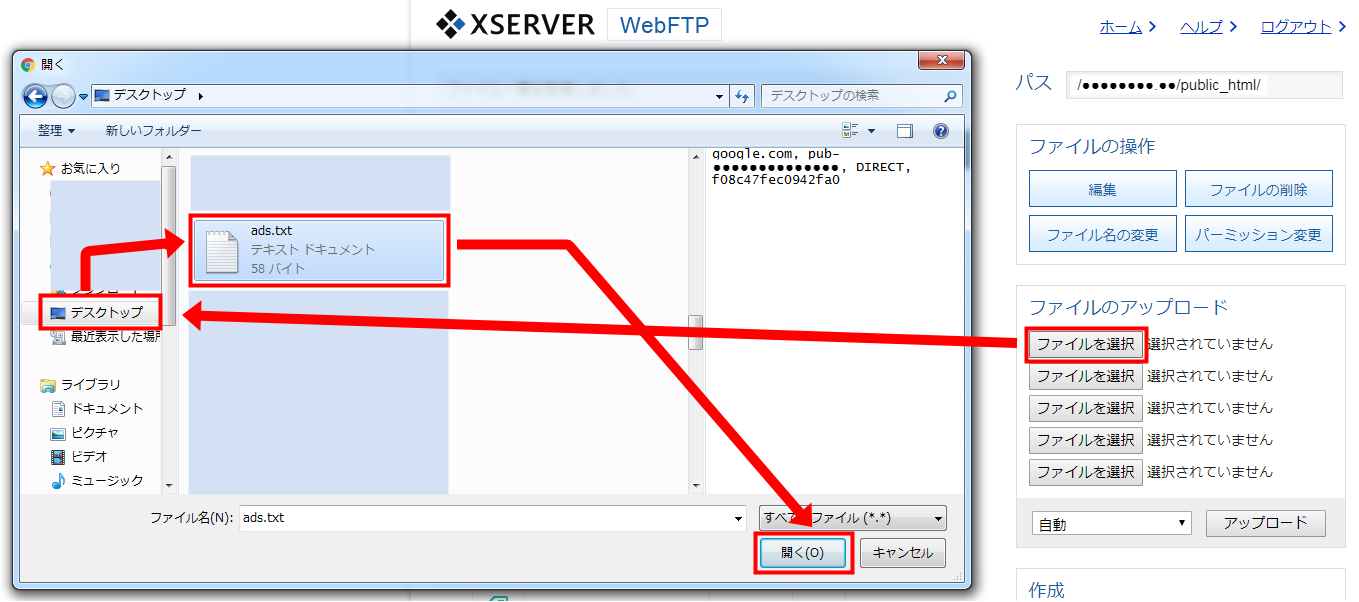
ここで、ファイルのアップロードの中のファイルを選択をクリックします。「デスクトップ(保存先)」の「ads.txt」ファイルを選択し、「開く」をクリックしましょう。
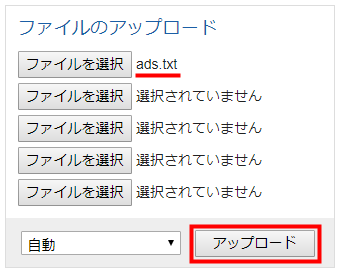
ファイルが選択されたら、アップロードをクリックします。
「ファイルのアップロードを完了しました」と表示され、ファイル名に「ads.txt」があれば完了です!
以上で、すべての操作が完了です![]()
Google AdSenseのメッセージは「ads.txt」ファイルをアップロード後すぐには消えません。
僕の場合、平日の16時頃に設定して、22時頃確認した時にはメッセージは消えていました!
Googleさんに確認して頂くまでにしばらく時間がかかるみたいです。
このやり方で問題ないと思いますので、ぜひやってみて下さい![]()
このページ作成に使用しているテクニック・プラグイン
このページを作るのに、僕が使用している個人的なテクニックやプラグインを紹介します![]()
それぞれの項目をクリックしていただくと、詳しく手順を追って説明するページに移動しますので、ぜひ参考にして下さい!
テクニック
○ アイキャッチ画像や挿入画像の作成 ・・・アイキャッチ画像や挿入画像に文字やイラスト、図形などを作成しています。
○ アイコンキャラの作成 ・・・プロフィールと会話吹き出しに使用しているアイコンのイラストを「ココナラ」に出店中の パーカーさき さんに作成して頂きました。
○ 目次のカスタマイズ ・・・ハイジ(@haiji_blog)さんがカスタマイズしたデザインを参考にさせて頂きました。
プラグイン
○ Word Balloon(ふきだし) ・・・会話形式の吹き出しプラグインです。
○ AddQuicktag ・・・HTML エディター・ビジュアルエディターへのクイックタグの追加を容易にするプラグインです。
○ WP Emoji One ・・・投稿やページに絵文字を追加することができるプラグインです。
○ DrawIt(draw.io) ・・・画像に文字や図形が挿入できるWordPressプラグインです。
いろいろなテクニックや同じようなプラグインが他にもありますし、必ずしもプラグインを使わないとできないわけでもありません。
こちらのテクニックやプラグインは僕の個人的なやり方ですので、あなたが取り組みやすい方法を実践してみて下さい。



