
今回はGoogleアナリティクスの導入方法を解説します![]()




今回はGoogleアナリティクスのページを開かなくても、WordPressのダッシュボードで解析結果を確認できるプラグインも一緒に導入してみます![]()
Google Analytics Dashboard for WP(GADWP)のインストール
まずはWordPressプラグインのGoogle Analytics Dashboard for WP(GADWP)をインストールします。
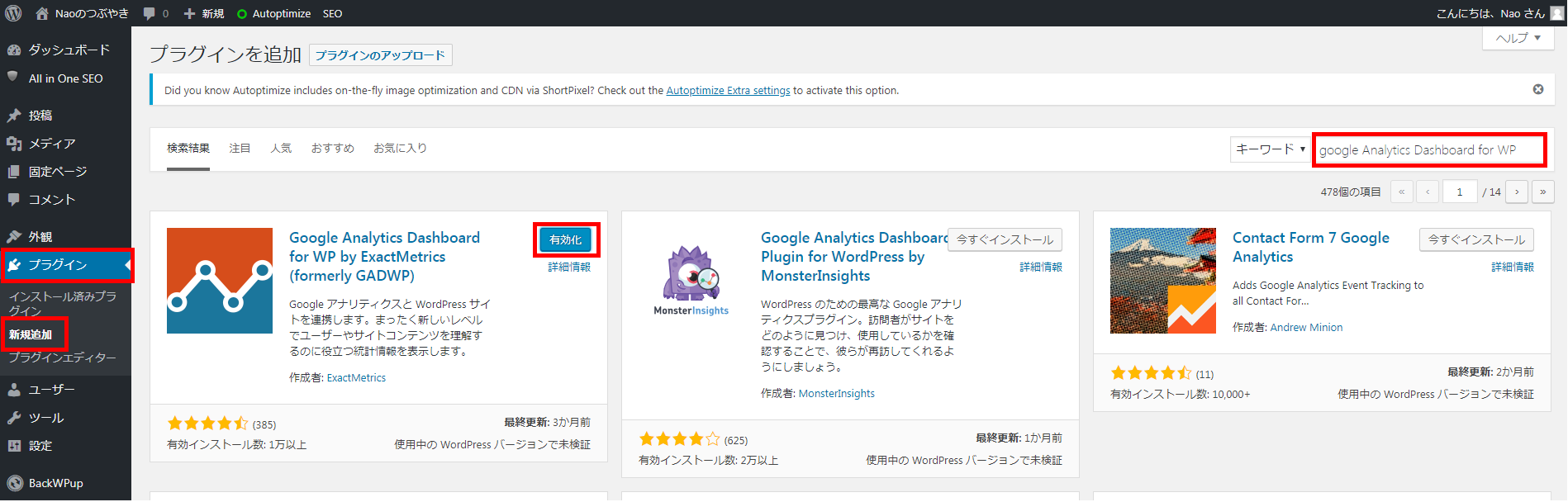
ダッシュボードの「プラグイン」⇒「新規追加」を選択し、「Google Analytics Dashboard for WP」と入力し、 今すぐインストール をクリック。インストール完了したら 有効化 します。
有効化までできたら、とりあえずOKです![]()
Googleアナリティクスのトラッキングコード取得
次にGoogleアナリティクスのトラッキングコードを取得します。
こちらよりGoogleアナリティクスのサイトを開きましょう!
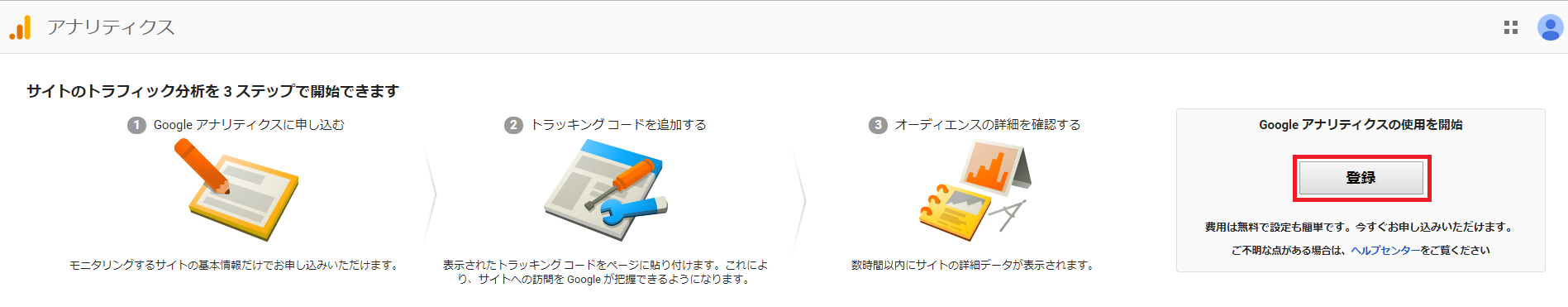
サイトが開いたら、画面右側の 登録 をクリックします。
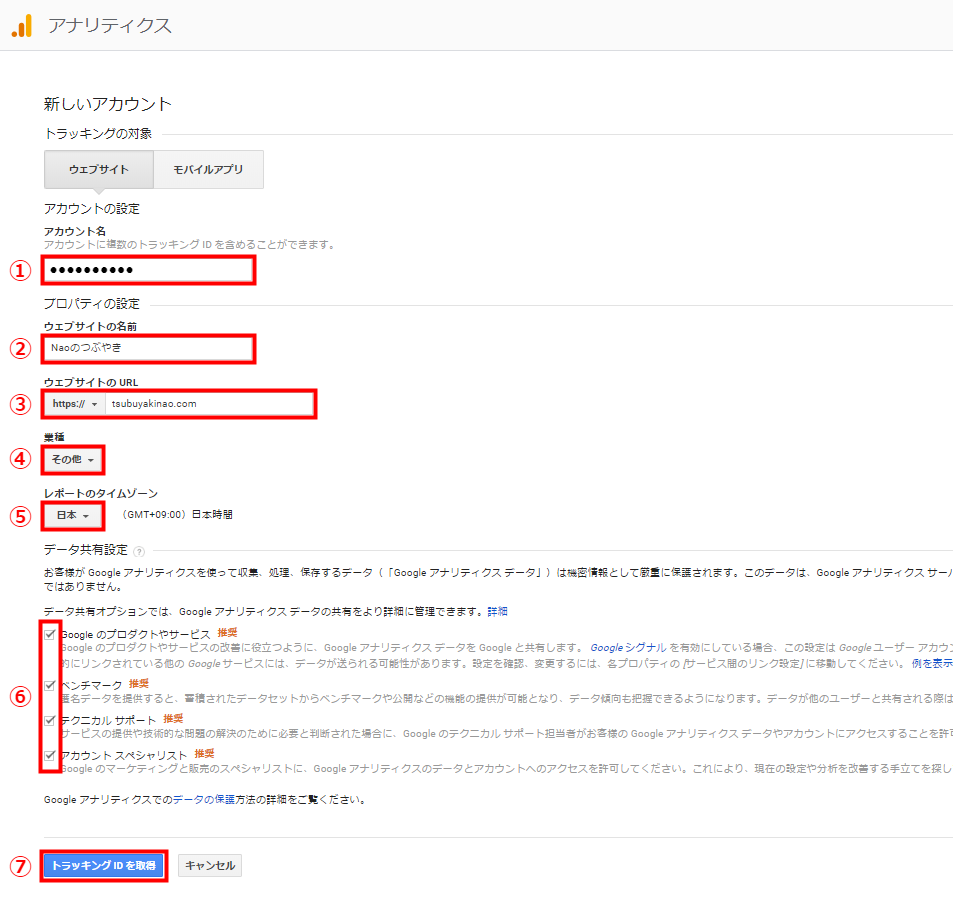
アカウント作成に必要な項目を入力しましょう。 ①アカウント名:アナリティクス用のアカウント名になります。
①アカウント名:アナリティクス用のアカウント名になります。
②ウェブサイトの名前:あなたのサイト名を入力しましょう。
③ウェブサイトのURL:あなたのサイトのURLを入力します。「http://」と「https://」を間違えないように。
④業種:あなたのサイトに関するものを選びましょう。
⑤レポートのタイムゾーン:基本的には日本になると思います。海外在住の方などは設定したい国名を選択してください。
⑥データ共有設定:こちらはデフォルトで4か所チェックがついていますので、そのままで大丈夫です。
⑦すべての入力が終わったら、 トラッキングIDを取得 をクリックします。
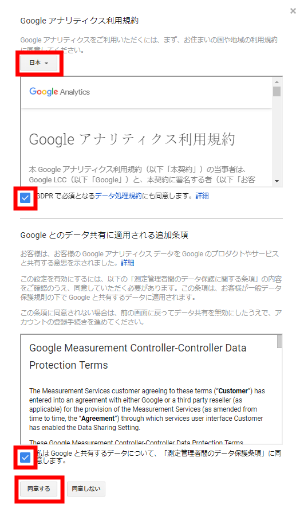
Googleアナリティクス利用規約に同意しましょう。国名を 日本 にし、2か所にチェックを入れて、 同意する をクリックします。
ここまで終わったら、次はWordPressプラグインのGoogle Analytics Dashboard for WPでの設定をしていきます。
Google Analytics Dashboard for WP での設定
ダッシュボードの「アナリティクス」⇒「一般設定」を選択します。
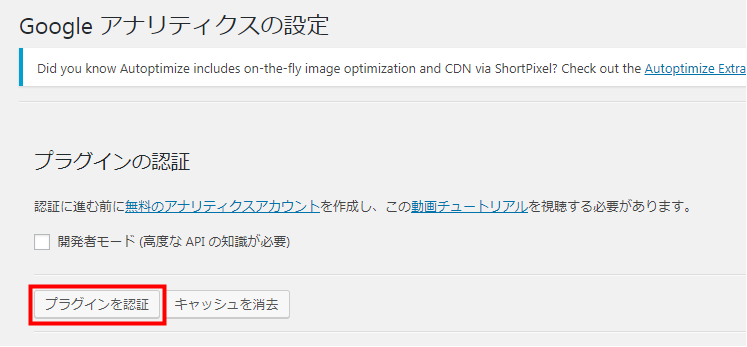
Googleアナリティクスの設定にて、 プラグインを認証 をクリックします。
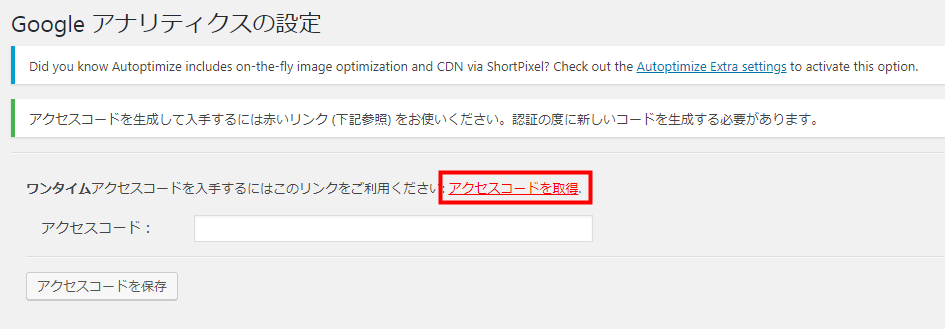
真ん中あたりの アクセスコードを取得 をクリックしましょう。
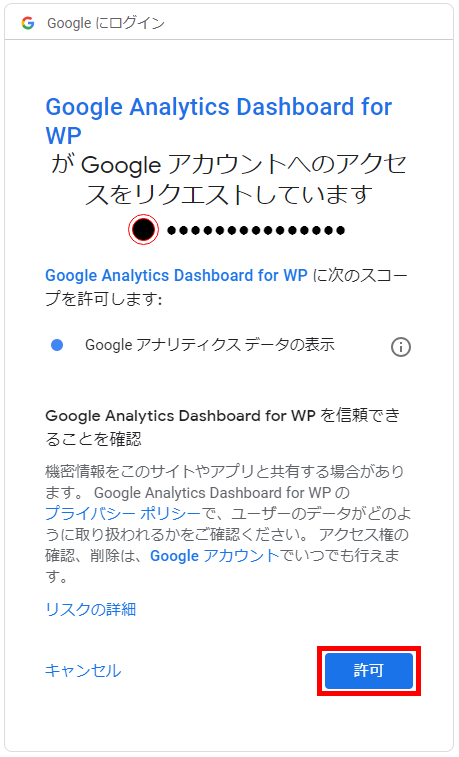
Googleアカウントへのアクセスをリクエストされるので、 許可 をクリックします。
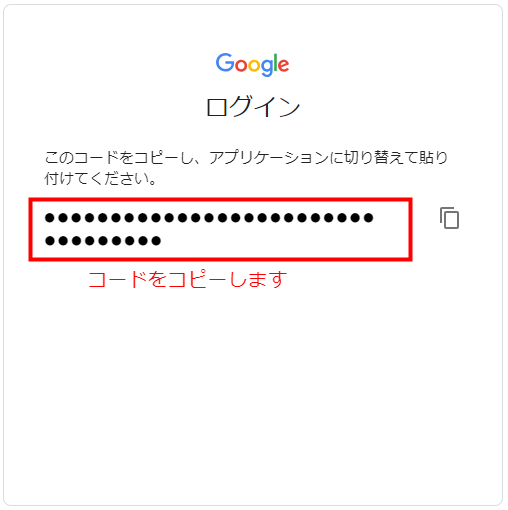
表示されたコードをコピーしましょう。
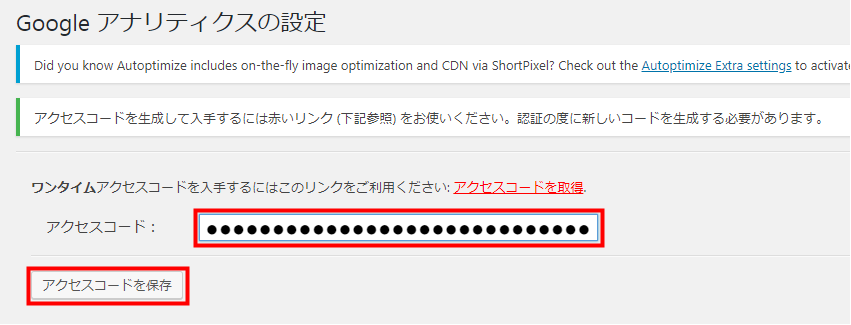
コピーしたコードを、アクセスコードに貼り付けし、 アクセスコードを保存 をクリックします。
『プラグインの認可が成功しました』と表示されればOKです。一般設定にアナリティクスのトラッキングID(UA-●●●●)が表示されているのでご確認ください。
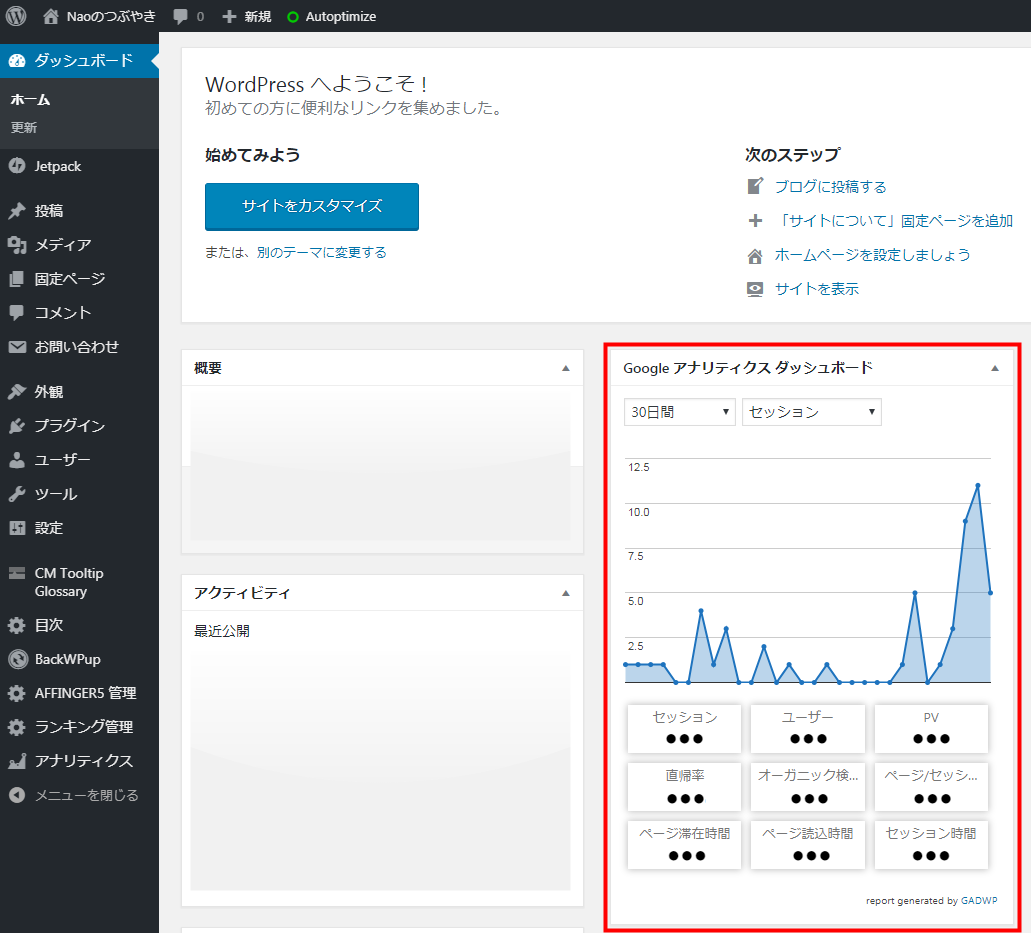
ダッシュボードに戻ってみると、Googleアナリティクスのレポートが表示されていますよ![]()

このプラグインで、Googleアナリティクスのページを開かなくても確認ができるようになりました!
このページ作成に使用しているテクニック・プラグイン
このページを作るのに、僕が使用している個人的なテクニックやプラグインを紹介します![]()
それぞれの項目をクリックしていただくと、詳しく手順を追って説明するページに移動しますので、ぜひ参考にして下さい!
テクニック
○ アイキャッチ画像や挿入画像の作成 ・・・アイキャッチ画像や挿入画像に文字やイラスト、図形などを作成しています。
○ アイコンキャラの作成 ・・・プロフィールと会話吹き出しに使用しているアイコンのイラストを「ココナラ」に出店中の パーカーさき さんに作成して頂きました。
○ 目次のカスタマイズ ・・・ハイジ(@haiji_blog)さんがカスタマイズしたデザインを参考にさせて頂きました。
プラグイン
○ Word Balloon(ふきだし) ・・・会話形式の吹き出しプラグインです。
○ AddQuicktag ・・・HTML エディター・ビジュアルエディターへのクイックタグの追加を容易にするプラグインです。
○ WP Emoji One ・・・投稿やページに絵文字を追加することができるプラグインです。
○ DrawIt(draw.io) ・・・画像に文字や図形が挿入できるWordPressプラグインです。
いろいろなテクニックや同じようなプラグインが他にもありますし、必ずしもプラグインを使わないとできないわけでもありません。
こちらのテクニックやプラグインは僕の個人的なやり方ですので、あなたが取り組みやすい方法を実践してみて下さい。



