僕がこのサイトで使用しているWING(AFFINGER 5)テーマのインストール方法について説明します。
WING(AFFINGER 5)はアフィリエイトはもちろん、ブログやホームページなどあらゆる用途に適応しています。
すでにデザイン済みされたテンプレートも用意されており、マニュアルも充実しています。
価格は14,800円(税込)とやや高いと思うかもしれませんが、有料テーマの中ではリーズナブルな方だと思います。
どのような目的で使用するにしても、購入して間違いないWordPressテーマです!
WING(AFFINGER 5)テーマのインストール方法
WING(AFFINGER 5)テーマの購入
まずは以下のボタンをクリックし、WING(AFFINGER 5)を購入しましょう。
WING(AFFINGER 5)テーマファイルの準備
購入したzipファイルをデスクトップにダウンロードしましょう。
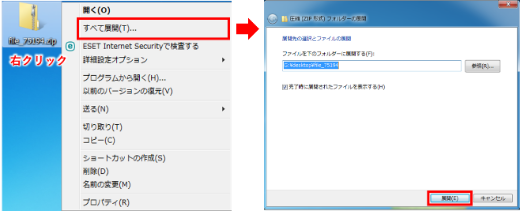
ダウンロードしたzipファイルを右クリックし、すべて展開をクリックします。展開先のフォルダはデスクトップが指定されていると思うので、そのまま展開をクリックします。
展開されたフォルダの中身を確認しましょう。フォルダを開くと中にいくつかのファイルが入っています。WordPressテーマというファイルの中にaffinger5.zip(親テーマ)とaffinger5-child.zip(子テーマ)の2つのファイルが入っています。
この2つのファイルがWINGテーマのファイルになります。※この2つのzipファイルは展開しないでください!
これで、WING(AFFINGER 5)テーマをインストールする準備ができました。
WING(AFFINGER 5)テーマのインストール
WordPressをインストールした時点では、すでに無料テーマのTwentyシリーズ(僕の場合はTwenty Nineteenでした)のテーマがインストールされていて、有効化されていると思います。
いよいよWING(AFFINGER 5)テーマをWordPressにインストールしていきますよ。
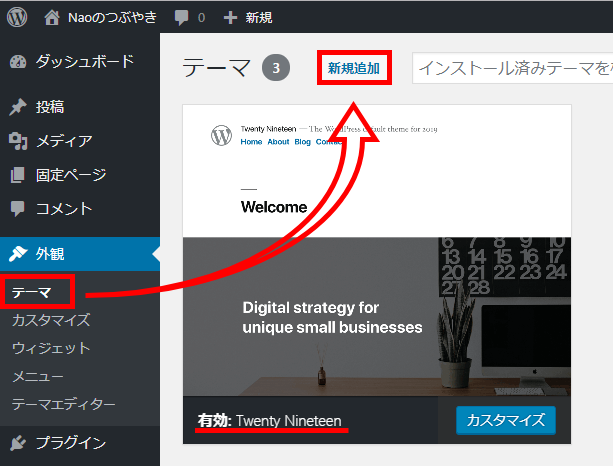
WordPressのダッシュボードより「外観」⇒「テーマ」を開き、新規追加 をクリックしましょう。 これを見ると、デフォルトで「Twenty Nineteen」が有効化されているのがわかりますね。
これを見ると、デフォルトで「Twenty Nineteen」が有効化されているのがわかりますね。
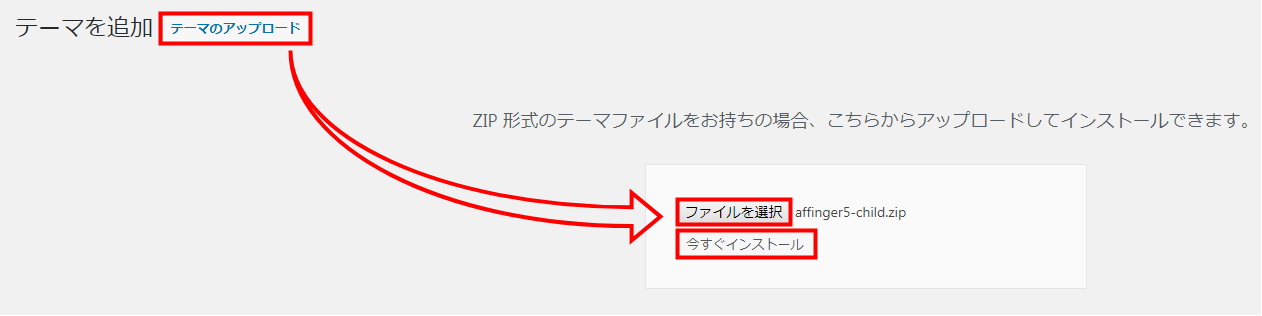
次に、テーマのアップロード をクリックします。ファイルを選択で、affinger5.zip(親テーマ) を選択し、今すぐインストールをクリックします。
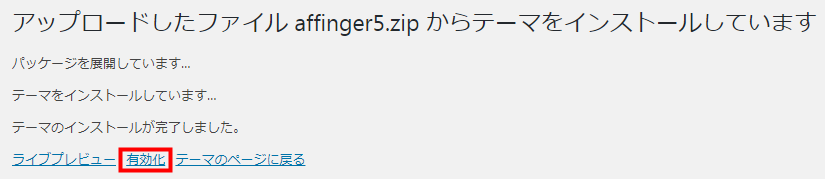
インストールが完了したら、有効化はせずに affinger5-child.zip(子テーマ) を同じようにインストールしましょう。
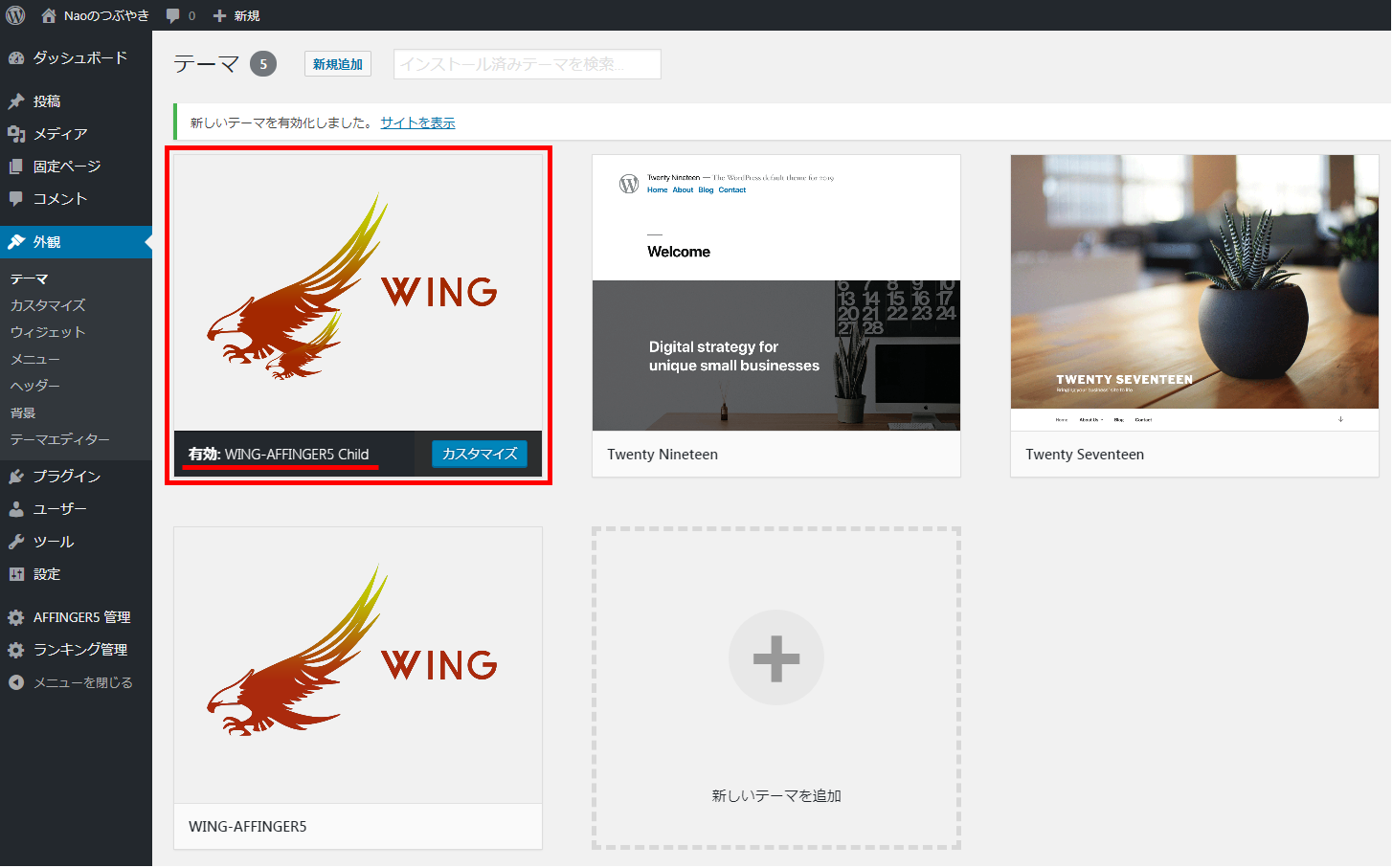
インストールが完了したら、子テーマを有効化します。

affinger5-child.zip(子テーマ) を有効化できたら、WING(AFFINGER 5)テーマへの変更は完了です!
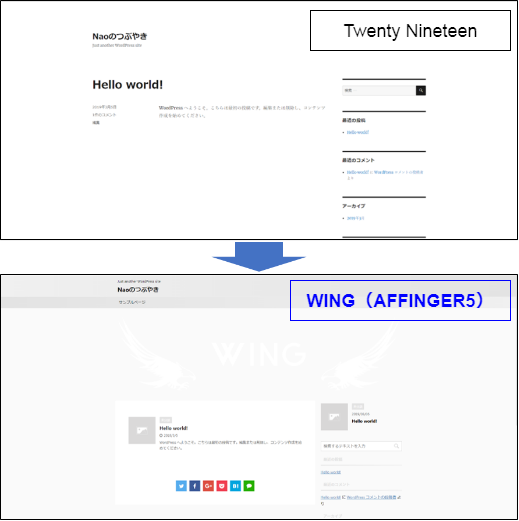
さっそくサイトを表示してみましょう!
どうでしょうか。テーマが変わるだけで見た目が違いますよね。
WING(AFFINGER 5)は見た目だけではなく、中身も充実していますので、ぜひ使ってみて下さい!
このページ作成に使用しているテクニック・プラグイン
このページを作るのに、僕が使用している個人的なテクニックやプラグインを紹介します![]()
それぞれの項目をクリックしていただくと、詳しく手順を追って説明するページに移動しますので、ぜひ参考にして下さい!
テクニック
○ アイキャッチ画像や挿入画像の作成 ・・・アイキャッチ画像や挿入画像に文字やイラスト、図形などを作成しています。
○ 目次のカスタマイズ ・・・ハイジ(@haiji_blog)さんがカスタマイズしたデザインを参考にさせて頂きました。
プラグイン
○ WP Emoji One ・・・投稿やページに絵文字を追加することができるプラグインです。
○ DrawIt(draw.io) ・・・画像に文字や図形が挿入できるWordPressプラグインです。