
WordPressとtwitterの両方を利用されている方って多いと思います。


WordPressとtwitterの両方に別々に投稿するのは手間がかかって大変ですよね![]()
ここでは、WordPressに投稿した際に、twitterにも自動投稿させるようにWordPressとtwitterを連携させる方法を紹介します![]()
いくつか方法がありますが、初心者でも設定がしやすいWordPressのプラグインである「Jetpack」を使います。
WorPressプラグインJetpackの設定方法
Jetpackのインストール
まずはJetpackをインストールしましょう。
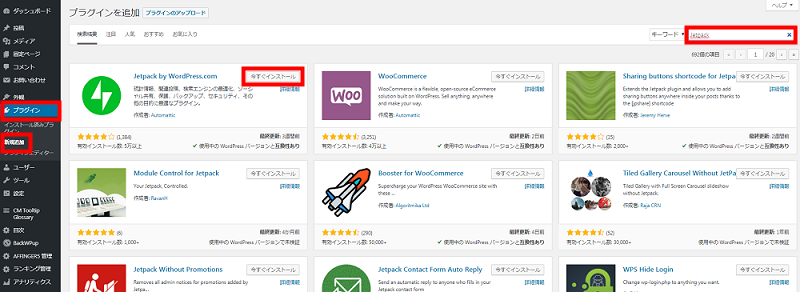
ダッシュボードの「プラグイン」⇒「新規追加」を選択し、「Jetpack」と入力し、 今すぐインストール をクリックしましょう。
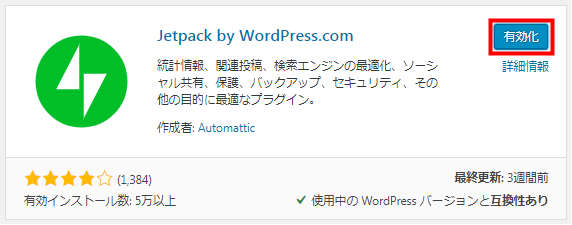
インストールが終わったら 有効化 をクリックします。
Jetpackの初期設定
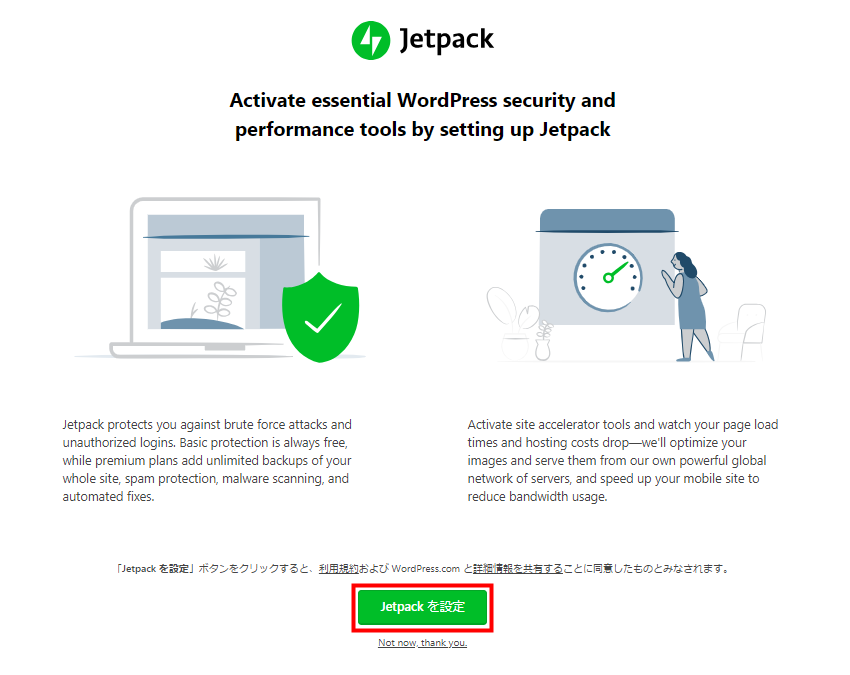
有効化したらJetpackの設定画面に変わりますので、 Jetpackを設定 をクリックしましょう。
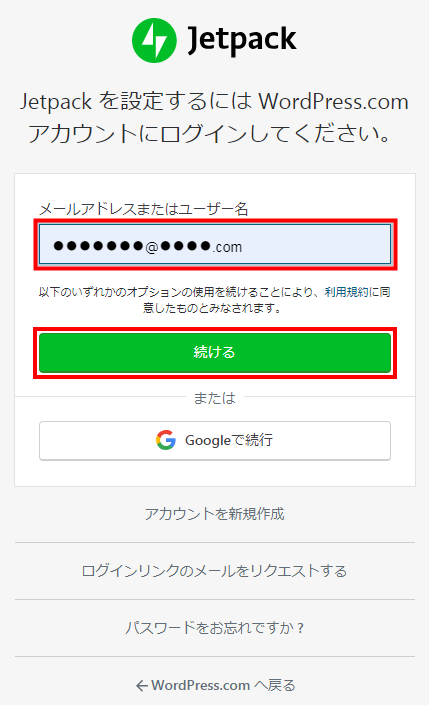
WordPress.comアカウントにログインします。メールアドレスまたはユーザー名を入力し、 続ける をクリックします。
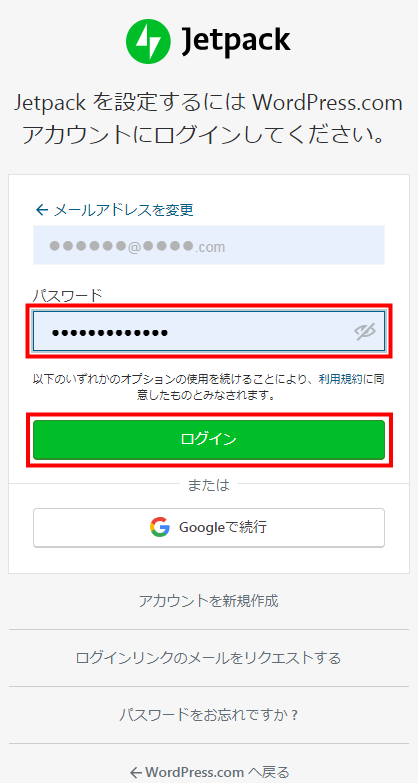
パスワードを入力し、 ログイン をクリックします。
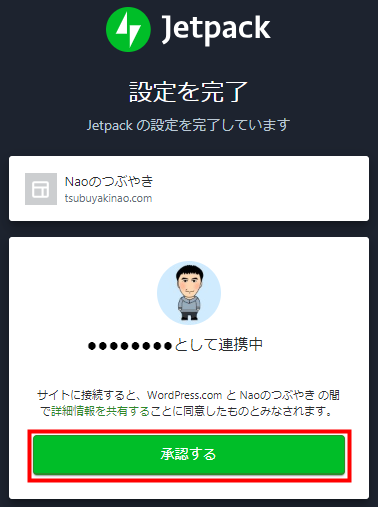
設定完了の画面に変わりますので、 承認をする をクリックします。
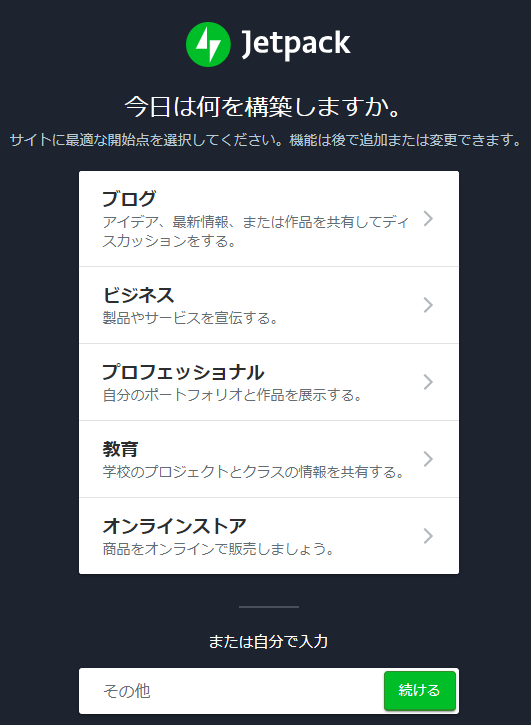
「今日は何を構築しますか」という画面では、あなたのサイトに合うものを選びましょう。後で変更は可能なのでスキップでも大丈夫です。
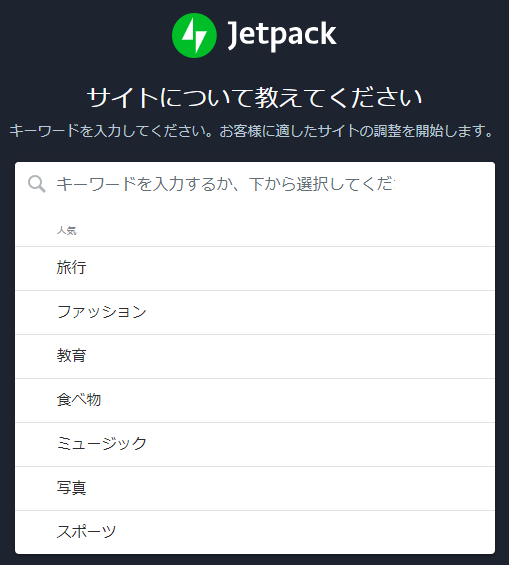
「サイトについて教えて下さい」という画面では、あなたのサイトに合うものを選びましょう。後で変更は可能なのでスキップでも大丈夫です。
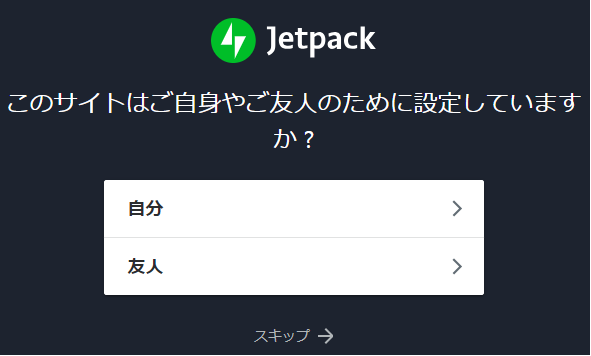
「このサイトはご自身やご友人のために設定していますか?」という画面では、自分を選びましょう。
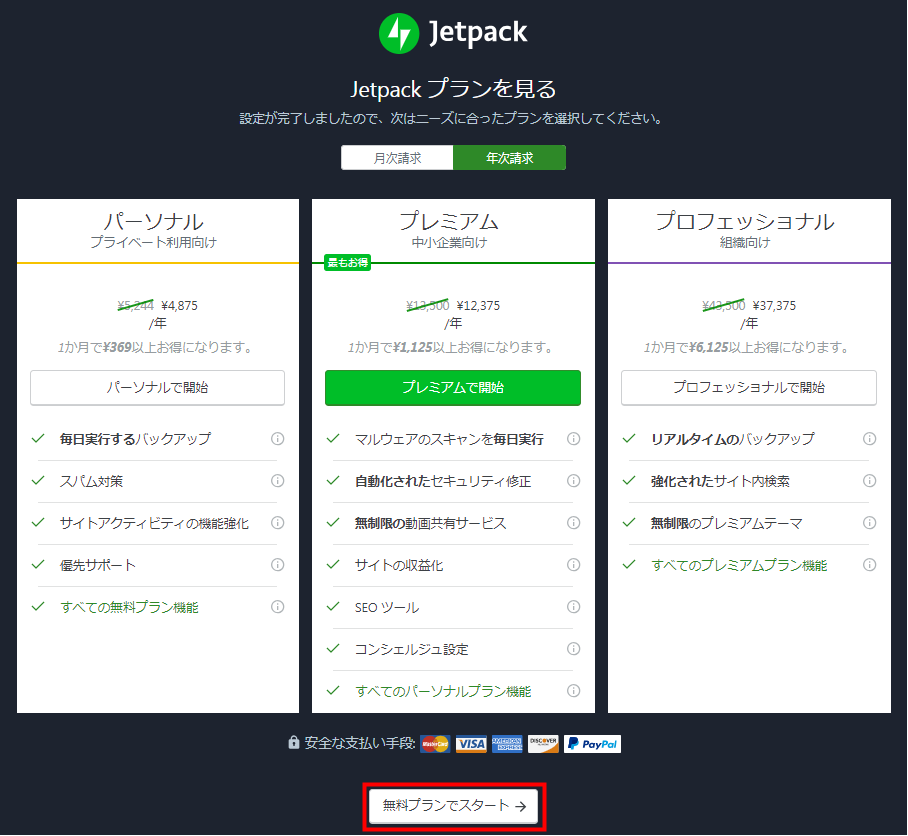
プラン選択の画面になるので、「無料プランでスタート」をクリックしましょう。
これでJetpackの利用が可能になりました。
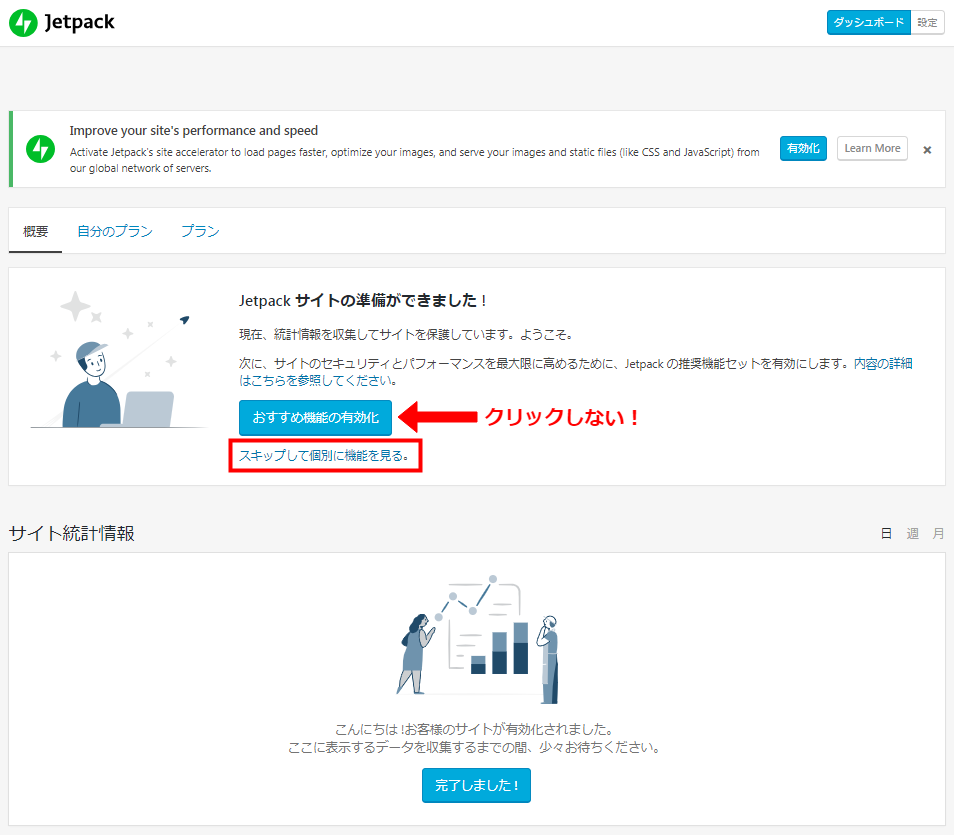
※ここではおすすめの機能を有効化はクリックせずに設定を行っていきます。 スキップして個別に機能を見る をクリックしましょう。
共有タブ内の共有ボタンの投稿に「共有ボタンを追加」はいらないので消しましょう。
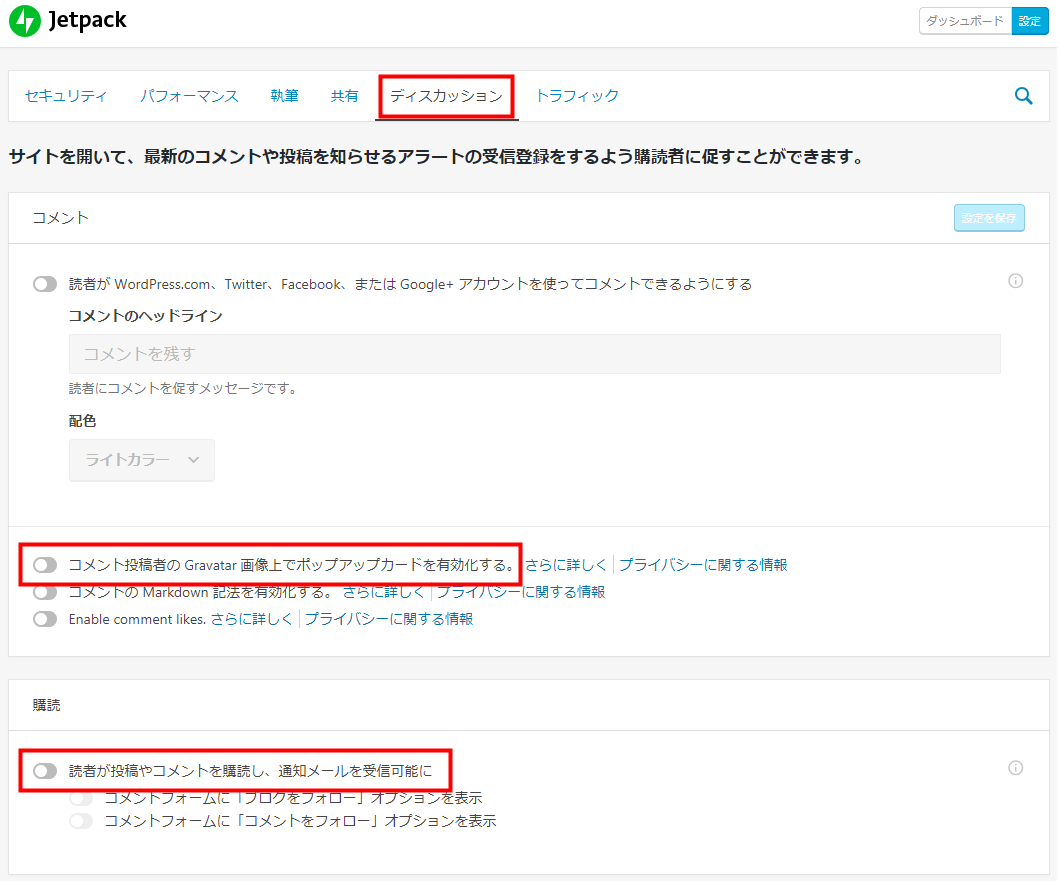
ディスカッションタブ内のコメントの「コメント投稿者の Gravatar 画像上でポップアップカードを有効化する。」と購読の「読者が投稿やコメントを購読し、通知メールを受信可能に」はいらないので消しましょう。
セキュリティ、パフォーマンス、執筆、トラフィックはそのままで大丈夫です。
以上でJetpackの初期設定は終了です![]()
WordPressとTwitterを連携させてみよう
これからWordPressとTwitterを連携させていきます!
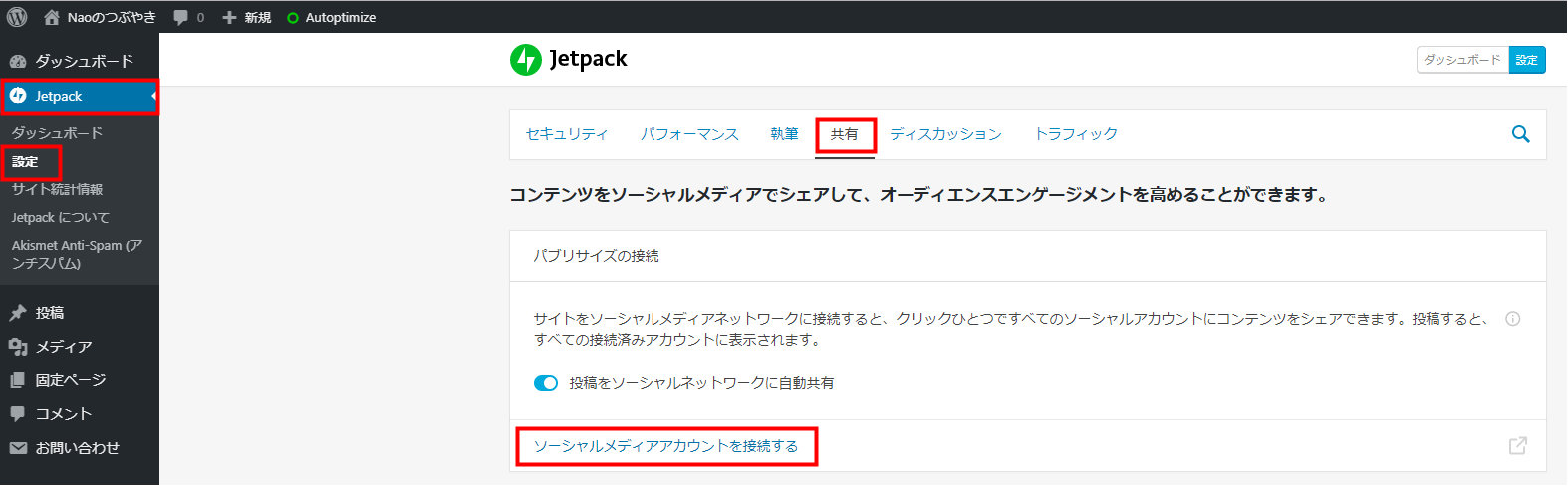
ダッシュボードの「Jetpack」⇒「設定」を選択し、Jetpackの設定画面を開きます。「共有」タブ内の ソーシャルメディアアカウントを接続する をクリックします。
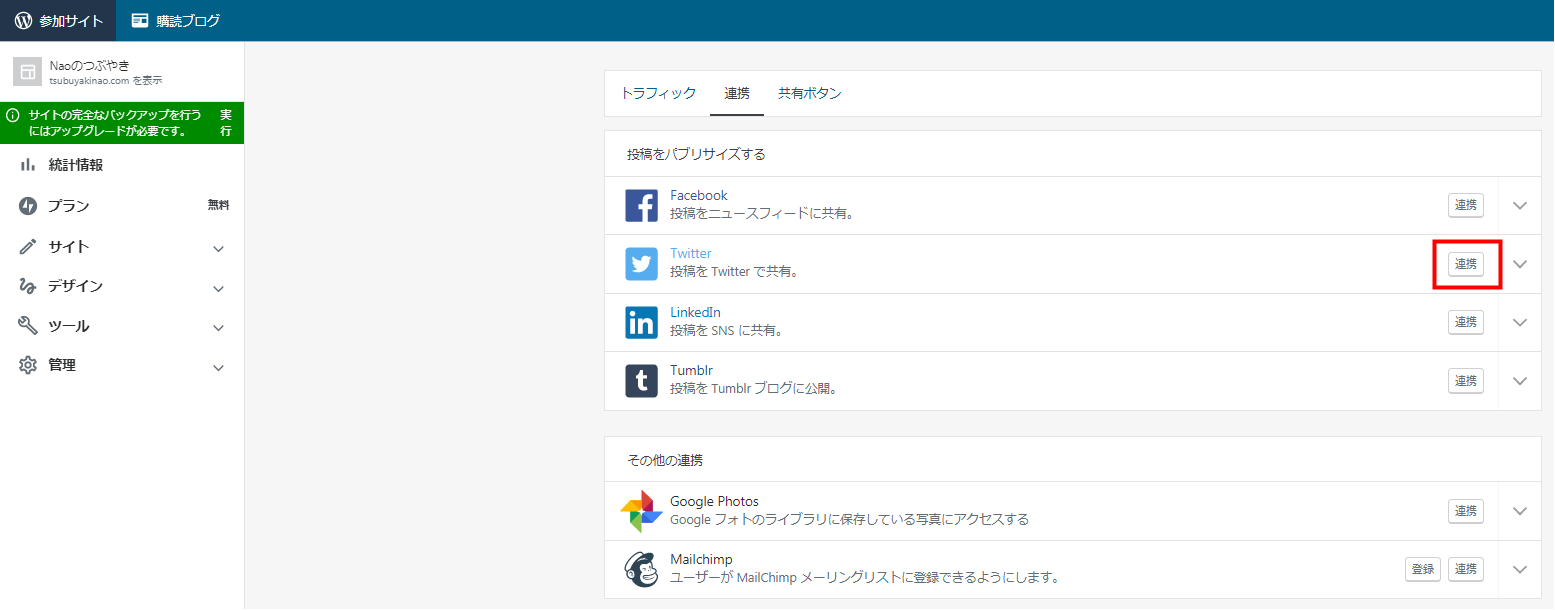
WordPress.comへと移行しますので、Twitterの連携をクリックしましょう。このときに、WordPress.comへのログインが必要になる場合もあります。
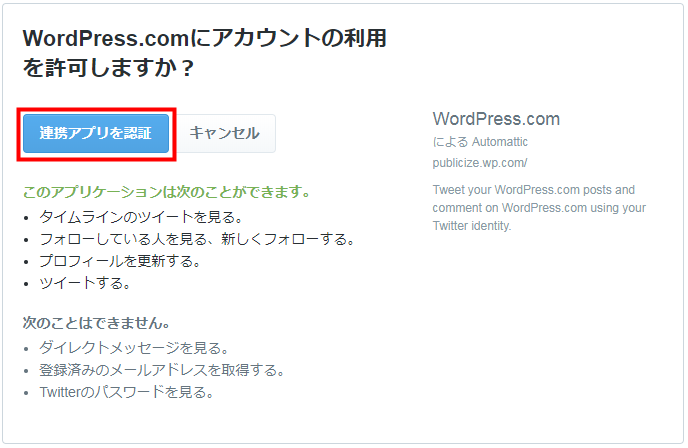
アカウント利用の許可を聞かれるので、 連携アプリを認証 をクリックします。
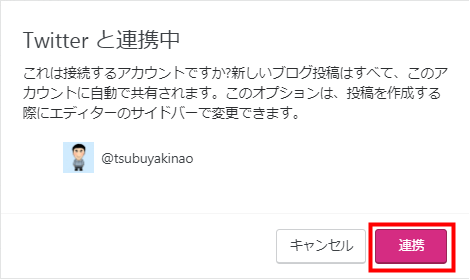
現在使用中のTwitterアカウントが表示されますので、 連携 をクリックしましょう。アカウントが表示されない場合は、連携したいTwitterのアカウントでログインしてください。
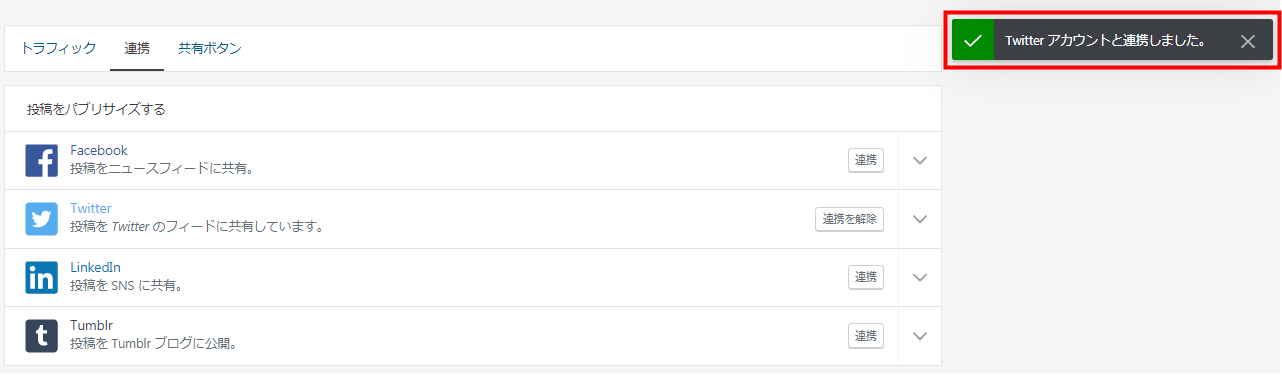
「Twitterアカウントと連携しました」と表示されれば連携完了です!
Twitterと連携させて投稿してみよう
実際にTwitterと連携させて投稿してみましょう![]()
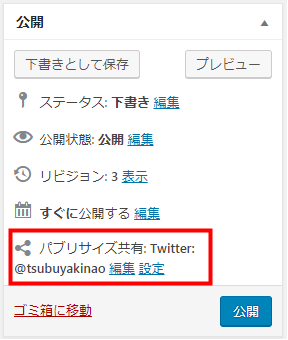
まずは、WordPressで投稿を作成しましょう。投稿編集画面を開くと、パブリサイズ共有にTwitterアカウントが表示されています。
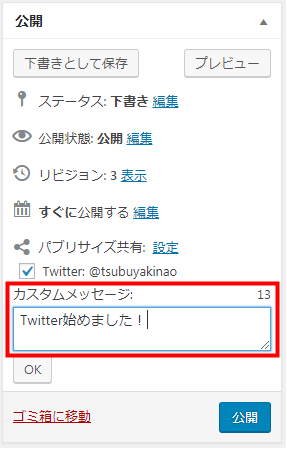
編集をクリックすると、カスタムメッセージが入力できるようになります。
ここに入力したメッセージがTwitterの投稿されます。ハッシュタグもこの中に入力しましょう!
これで 公開 すると、自動でTwitterへの投稿も完了です。
このページ作成に使用しているテクニック・プラグイン
このページを作るのに、僕が使用している個人的なテクニックやプラグインを紹介します![]()
それぞれの項目をクリックしていただくと、詳しく手順を追って説明するページに移動しますので、ぜひ参考にして下さい!
テクニック
○ アイキャッチ画像や挿入画像の作成 ・・・アイキャッチ画像や挿入画像に文字やイラスト、図形などを作成しています。
○ アイコンキャラの作成 ・・・プロフィールと会話吹き出しに使用しているアイコンのイラストを「ココナラ」に出店中の パーカーさき さんに作成して頂きました。
○ 目次のカスタマイズ ・・・ハイジ(@haiji_blog)さんがカスタマイズしたデザインを参考にさせて頂きました。
プラグイン
○ Word Balloon(ふきだし) ・・・会話形式の吹き出しプラグインです。
○ AddQuicktag ・・・HTML エディター・ビジュアルエディターへのクイックタグの追加を容易にするプラグインです。
○ WP Emoji One ・・・投稿やページに絵文字を追加することができるプラグインです。
○ DrawIt(draw.io) ・・・画像に文字や図形が挿入できるWordPressプラグインです。
いろいろなテクニックや同じようなプラグインが他にもありますし、必ずしもプラグインを使わないとできないわけでもありません。
こちらのテクニックやプラグインは僕の個人的なやり方ですので、あなたが取り組みやすい方法を実践してみて下さい。



