
Twitterの中ですごく有益な情報を発見!!!
女子大生ブロガーさやかまるさん(@minteeeeea)から有益な情報を頂きました![]()
![]()
さやかまるさんによると、ブログの投稿に「はてブボタン」を設置することでブログアクセスの急増が見込めるとのこと。
さやかまるさんの記事はコチラです!
それならやる価値ありとのことで、さっそく僕も「はてブボタン」を設置しました![]()
はてブとは?
ブログを初めたばかりのころって、記事数も少なくなかなかアクセスが集まらないですよね。
どうにか自分のブログを知ってもらいたいと思っているはずです。
知ってもらうための手段としてSNSを利用している方は多いと思いますが、その中で手っ取り早くアクセスアップが期待できるのが「はてなブックマーク」、通称「はてブ」です。
ソーシャルブックマークサービスの1つで、インターネット上でブックマークをシェアできるSNSに近い機能になります。
あなたが気に入った記事をオンライン上にブックマークするため、見たいときにいつでも見ることができるようになります。
はてなIDの登録
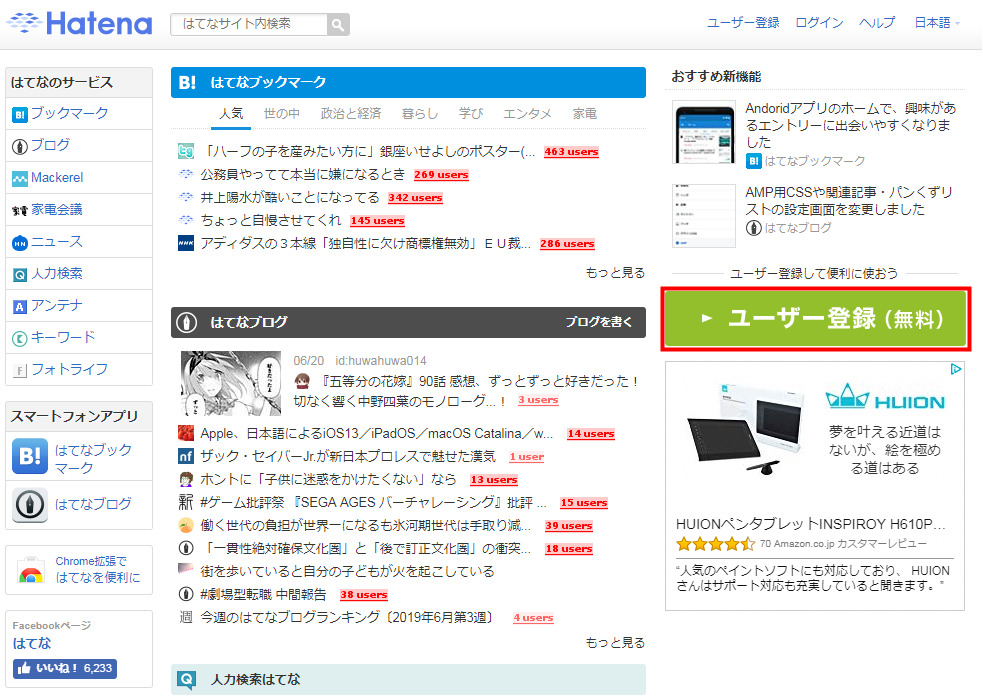
はてブを利用するためには、まずは「はてなサイト」にアクセスしはてなIDのユーザー登録をする必要があります。
⇒はてなサイトはこちらから
はてなサイトにアクセスしたら、 ユーザー登録 をクリックします。
はてなユーザー登録情報を入力していきます。
 ①IDを入力します。※すでに利用されているIDは使用できません。
①IDを入力します。※すでに利用されているIDは使用できません。
②パスワードを入力します。
③メールアドレスを入力します。
④reCAPTCHAにチェックを入れます。
⑤すべて入力したら、 入力内容を確認 をクリックします。
ユーザー登録確認画面が開きますので、内容を確認し、同意2ヶ所にチェックを入れて 登録する をクリックします。
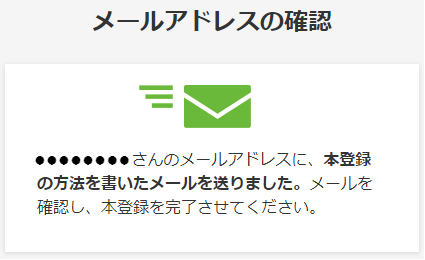
メールアドレスの確認画面が表示されますので、送られたメールを確認しましょう。

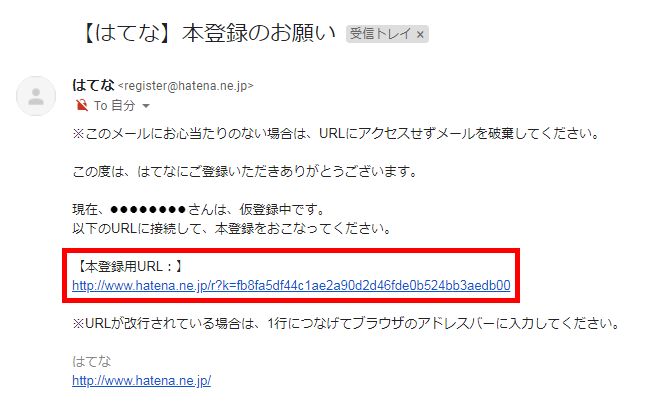
メールに記載されている【本登録用URL】をクリックして下さい。
これではてなIDの登録は完了です![]()

さっそく、はてなブックマークをクリックして開いてみましょう!
はてブとTwitterを連携
はてブはTwitterと連携することで活用の幅が広がります!
※連携するには「はてなID」と「Twitterアカウント」の2つが必要です。
それではさっそく連携方法を説明していきます![]()
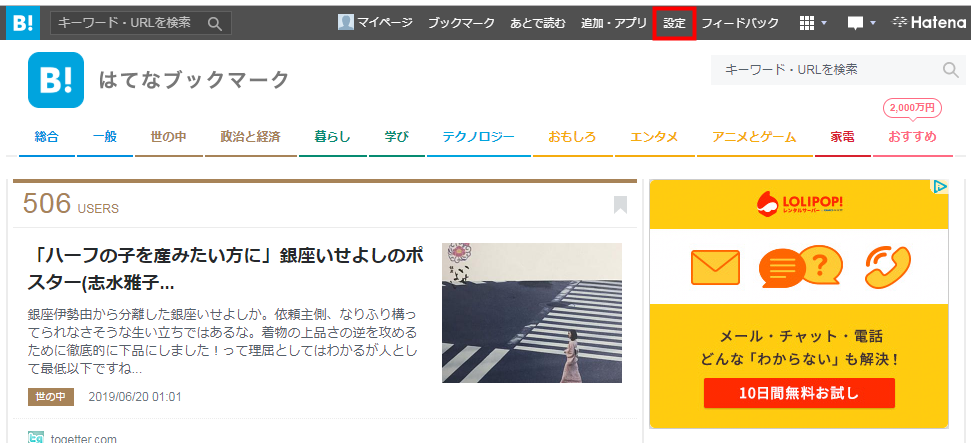
まずは、はてなブックマークにログインしてください。ログインしたら「設定」をクリックします。
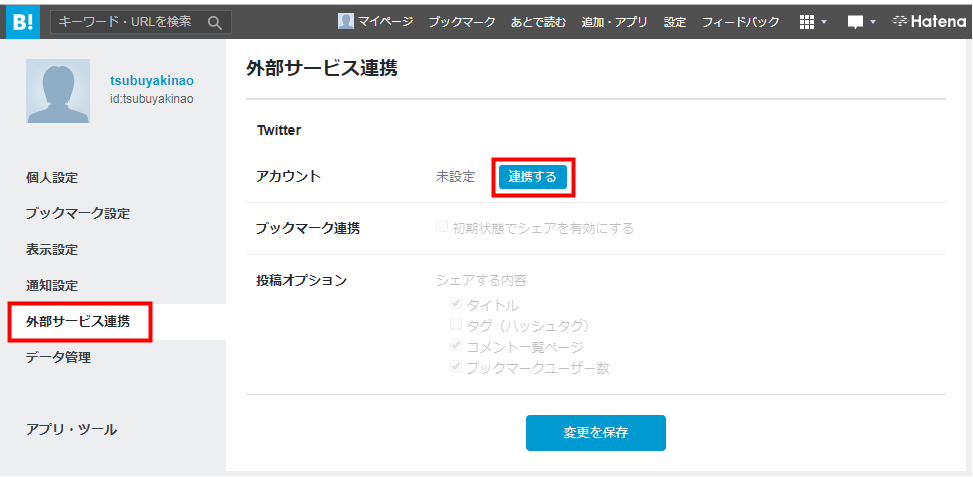
「外部サービス連携」をクリックし、Twitterアカウントを 連携する をクリックします。
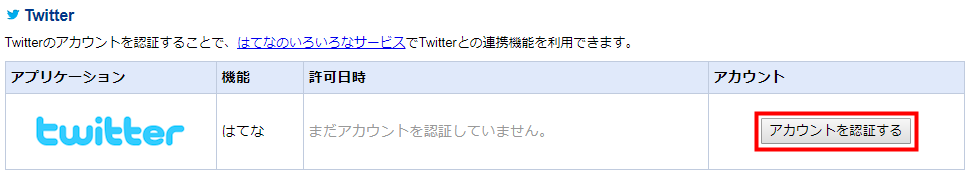
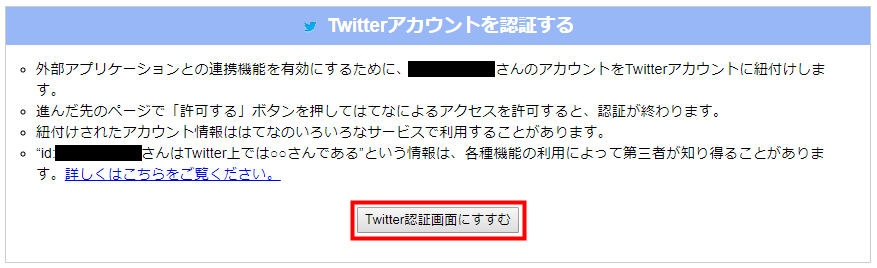
アカウントを認証する をクリックします。
Twitter認証画面にすすむ をクリックします。
連携アプリを認証 をクリックします。
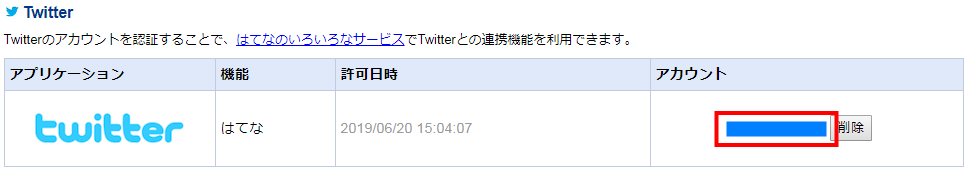
Twitterアカウントが認証されれば連携完了です![]()

はてブボタンの設置方法&ついでにTweetボタンも!
WordPressのテーマによってはすでに用意されているものもありますので、一度ご自分のテーマをご確認ください。
こちらでは簡単にはてブボタンを設置する方法を説明しますが、せっかくなので、一緒にツイートボタンも設置しましょう![]()
はてブボタンの設置用コードの取得方法
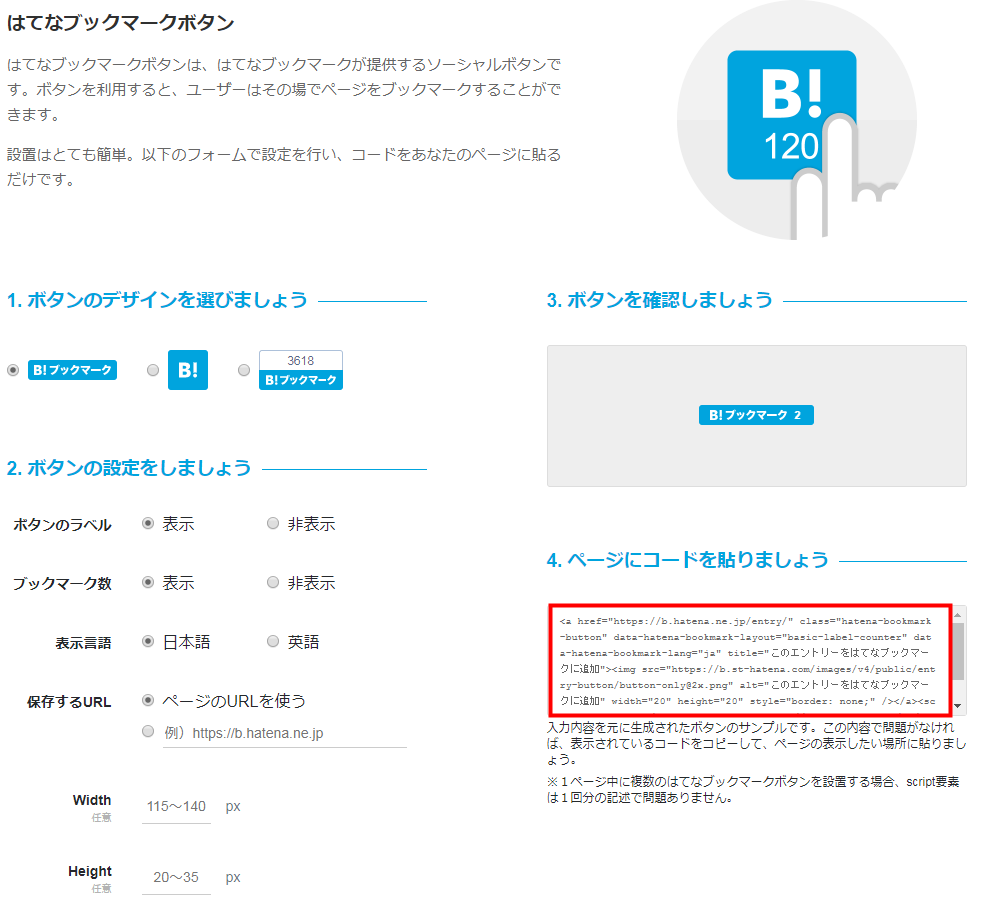
まずはコチラより公式のはてなブックマークボタン作成のページへアクセスします。
①表示させたいボタンのデザインを選びます。
②ボタンの設定ですが、そのままで大丈夫です。
③表示されるボタンが確認できます。
④ボタンのコードが表示されていますので。コードをコピーしましょう。
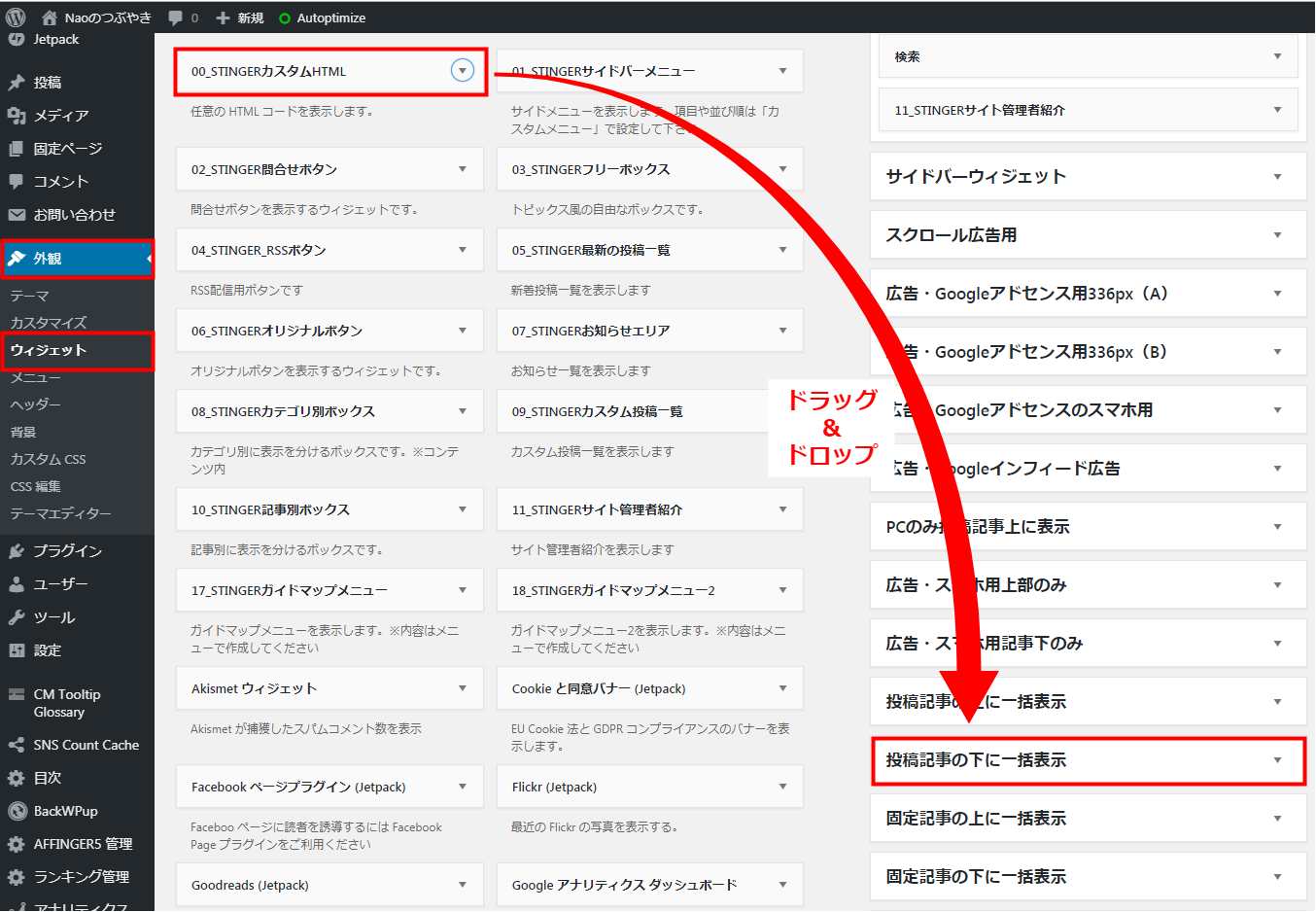
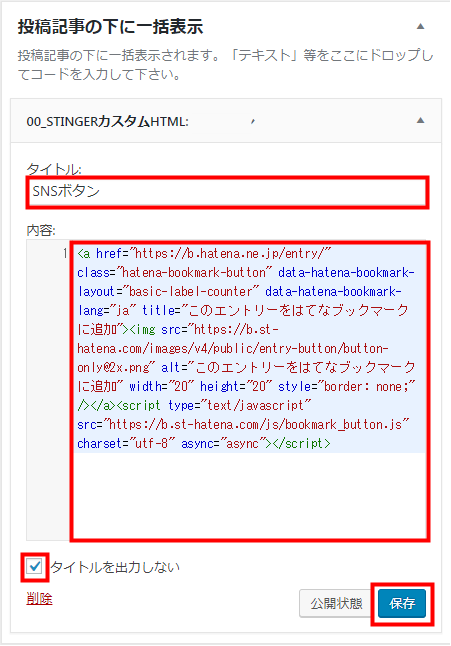
次に、ダッシュボードの「外観」⇒「ウィジェット」を選択し、「00_STINGERカスタムHTML」を、 「投稿記事の下に一括表示」 にドラッグ&ドロップします。
タイトル(わかりやすくSNSボタンとしてます)を入力し、内容にコピーしたはてブボタンのコードを貼りつけます。タイトルを出力しないにチェックを入れて 保存 をクリックします。
これで、まずははてブボタンの設置が完了です![]()

ツイートボタンの設置用コードの取得方法
次にツイートボタンの設置用コードを取得します。
こちらよりツイートボタン作成サイトにアクセスします。英語表記ですが心配しないでください![]()
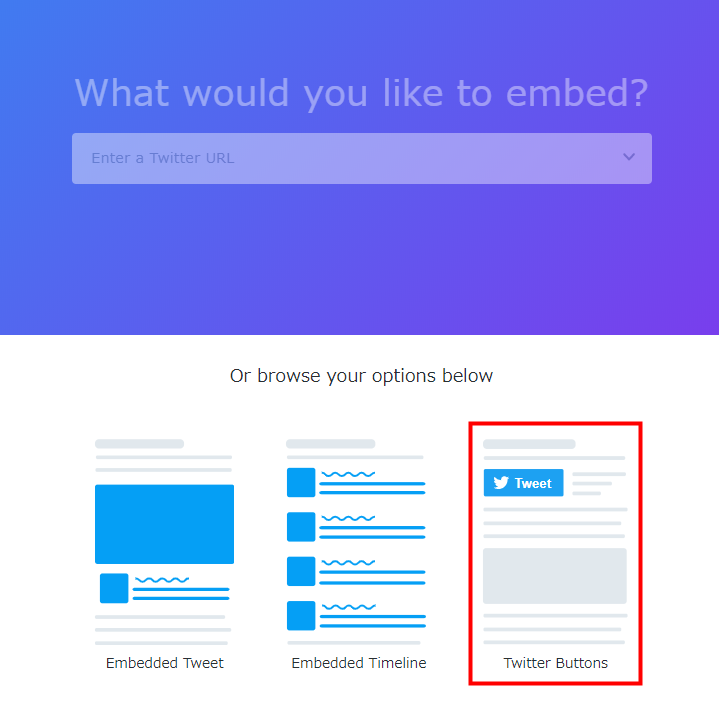
サイトが開いたら、少し下にスクロールして「Twitter Buttons」をクリックします。
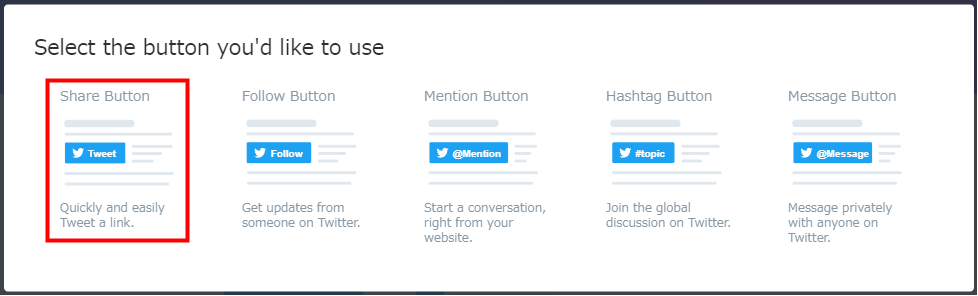
「Share Button」をクリックします。

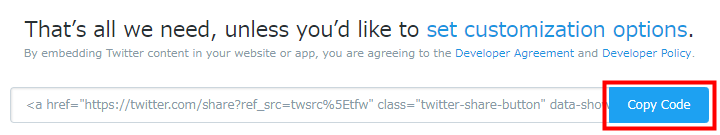
コードが作成されますので、 Copy Code をクリックします。
コピーしましたと表示されます。
次に、はてブボタンで行ったウィジェットの設定をします。
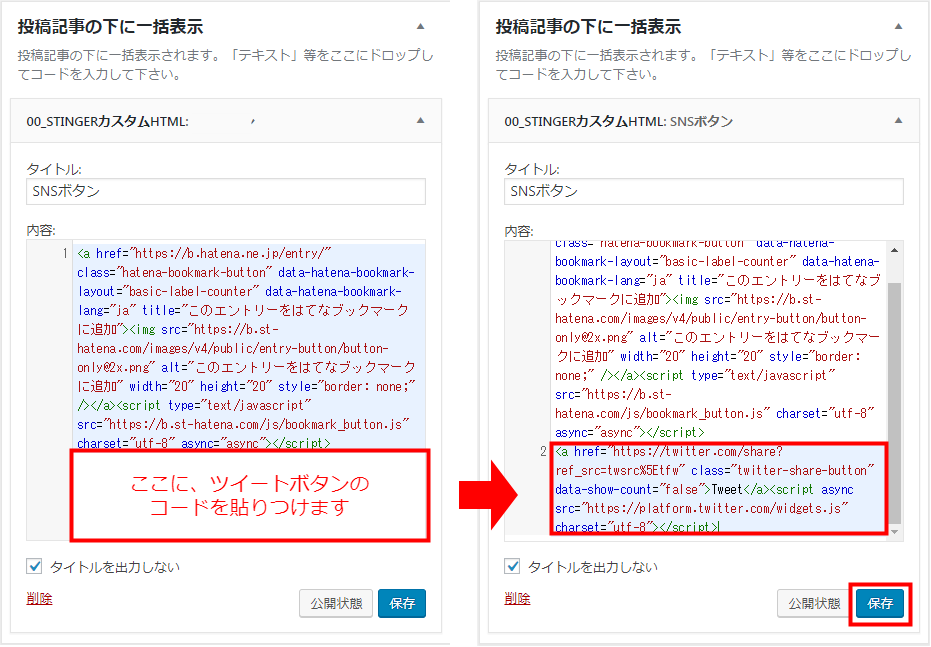
ダッシュボードの「外観」⇒「ウィジェット」を選択し、「投稿記事の下に一括表示」で先ほど設定したものを開きます。
はてブボタンのコードの下に続けて、ツイートボタンのコードを貼りつけましょう。貼りつけたら 保存 をクリックします。
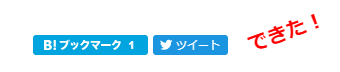
これで、はてブボタンとツイートボタンの両方が設置されました![]()

同じやり方で、FacebookやLINEボタンもできますのでやってみて下さい![]()
WordPressの記事をはてブへ投稿する方法
実際にはてブへWordPressの記事を投稿してみましょう!
自動で投稿するプラグインもあるようですが、自動投稿設定にしておくと作成途中に誤って公開してしまった場合にもはてブへ投稿されてしまいます。
初心者にありがちですよね![]()
なのでここでは、手動で投稿する方法を説明します![]()
WordPress上でブックマーク(投稿)する方法
WordPressからはてブへブックマークしてみましょう。
まずは投稿記事を表示させます。記事に表示させたはてブボタンをクリックします。
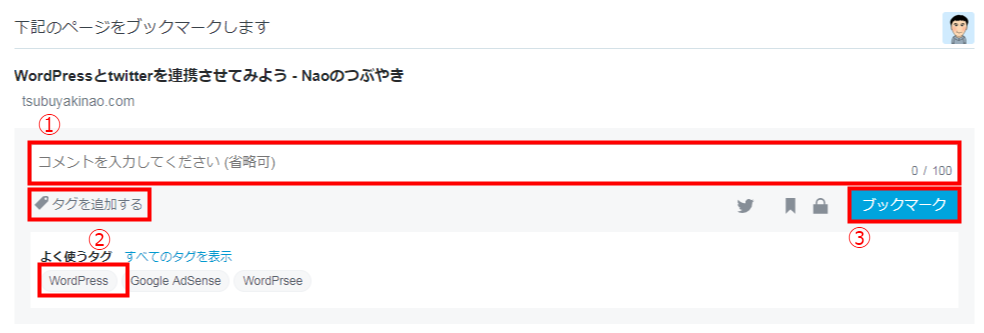
ブックマーク共有設定が表示されます。 ①コメントは未入力でも構いません。
①コメントは未入力でも構いません。
②タグは追加しておきましょう。「タグを追加する」をクリックして、直接入力でも下のリストから選択してもどちらでも大丈夫です。
③ブックマークをクリックします。
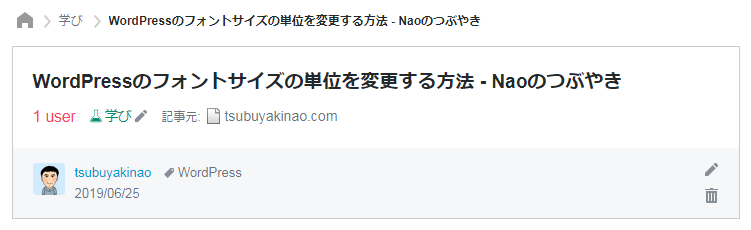
これで、はてブにブックマーク(投稿)されました![]()

はてブで投稿記事をブックマーク(投稿)する方法
こちらでははてブで記事をブックマークする方法を説明します。
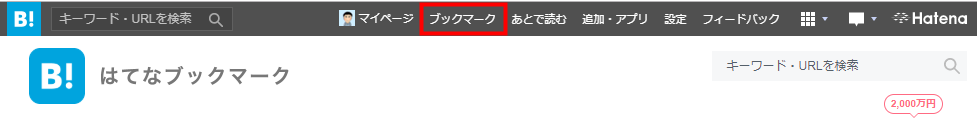
まずは、はてブにログインします。「ブックマーク」をクリックしましょう。
「ブックマークを追加」をクリックします。
ブックマークする投稿記事のURLを入力し、 次へ をクリックします。
※投稿記事のURLは「投稿の編集」のパーマリンクをコピペしてください!
ブックマーク共有設定が表示されます。 ①コメントは未入力でも構いません。
①コメントは未入力でも構いません。
②タグは追加しておきましょう。「タグを追加する」をクリックして、直接入力でも下のリストから選択してもどちらでも大丈夫です。
③ブックマークをクリックします。
これでははてブにブックマーク(投稿)されました![]()
このページ作成に使用しているテクニック・プラグイン
このページを作るのに、僕が使用している個人的なテクニックやプラグインを紹介します![]()
それぞれの項目をクリックしていただくと、詳しく手順を追って説明するページに移動しますので、ぜひ参考にして下さい!
テクニック
○ アイキャッチ画像や挿入画像の作成 ・・・アイキャッチ画像や挿入画像に文字やイラスト、図形などを作成しています。
○ アイコンキャラの作成 ・・・プロフィールと会話吹き出しに使用しているアイコンのイラストを「ココナラ」に出店中の パーカーさき さんに作成して頂きました。
○ 目次のカスタマイズ ・・・ハイジ(@haiji_blog)さんがカスタマイズしたデザインを参考にさせて頂きました。
プラグイン
○ Word Balloon(ふきだし) ・・・会話形式の吹き出しプラグインです。
○ AddQuicktag ・・・HTML エディター・ビジュアルエディターへのクイックタグの追加を容易にするプラグインです。
○ WP Emoji One ・・・投稿やページに絵文字を追加することができるプラグインです。
○ DrawIt(draw.io) ・・・画像に文字や図形が挿入できるWordPressプラグインです。
いろいろなテクニックや同じようなプラグインが他にもありますし、必ずしもプラグインを使わないとできないわけでもありません。
こちらのテクニックやプラグインは僕の個人的なやり方ですので、あなたが取り組みやすい方法を実践してみて下さい。



