
みなさんは記事を書くときにフォントサイズ(文字の大きさ)を変えたりして、文字を強調されたりしていると思います。
ただ、フォントサイズを変えるときに、
「これぐらいの大きさにしたいんだけど、そのサイズがないなぁ![]() 」
」
と悩んだことありませんか?
もっと細かく、自分の好きなフォントサイズが使えるようにしたいですよね。
ということで、ここではフォントサイズの単位の変更方法を紹介します!
ご利用のテーマによって、フォントサイズの単位が異なると思います。
%、px、em、pt、mm...
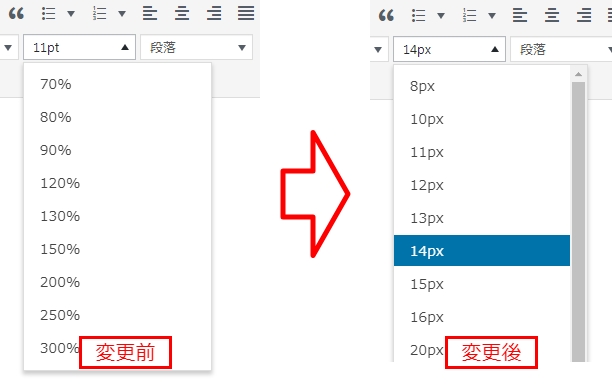
僕が使っているWING(affinger5)では、デフォルトのフォントサイズは「11pt」になっており、フォントサイズを変更する時は「%」になっていましたが、僕は「px」表示が使いやすかったのでこちらに変更して使用しています。

おすすめは「px」か「pt」が使いやすいと思いますよ![]()
どの単位でもやり方は同じなので、ご自分が使いやすいもので試してみて下さい!
この方法は親テーマの更新があると再設定が必要になります。しかし、一度この方法を経験すれば、1~2分で再設定できます。
僕が使っているWING(affinger5)しか試せていませんが、おそらくどのテーマでも大丈夫かと思います。(違ったらごめんなさい![]() )
)
僕もいくつか試してみましたが、この方法が初心者にとって一番簡単で、一番確実な方法だと思います![]()
注意
ここで行う作業は親テーマのCSSを少し変更します。とても簡単な作業なのでテーマが壊れることはほぼありませんが、あなたが万が一テーマが壊れたとしても責任を負うことはできません。一度説明の流れを見ていただいた上で、大丈夫と思う方は自己責任の元行ってください。
フォントサイズの単位を変更する方法
バックアップをしておこう
まずはバックアップをしておきましょう!
「えっ!親テーマを変更![]() ??」と抵抗あるかもしれませんが、とても簡単な作業なので安心してください
??」と抵抗あるかもしれませんが、とても簡単な作業なので安心してください![]()
とはいえ、初心者にとってはすごく不安だと思うので、もしものためのバックアップと思ってください。
親テーマのTheme functions(functions.php)を編集しよう
バックアップが終わったら、親テーマのTheme functions(functions.php)を開きます。
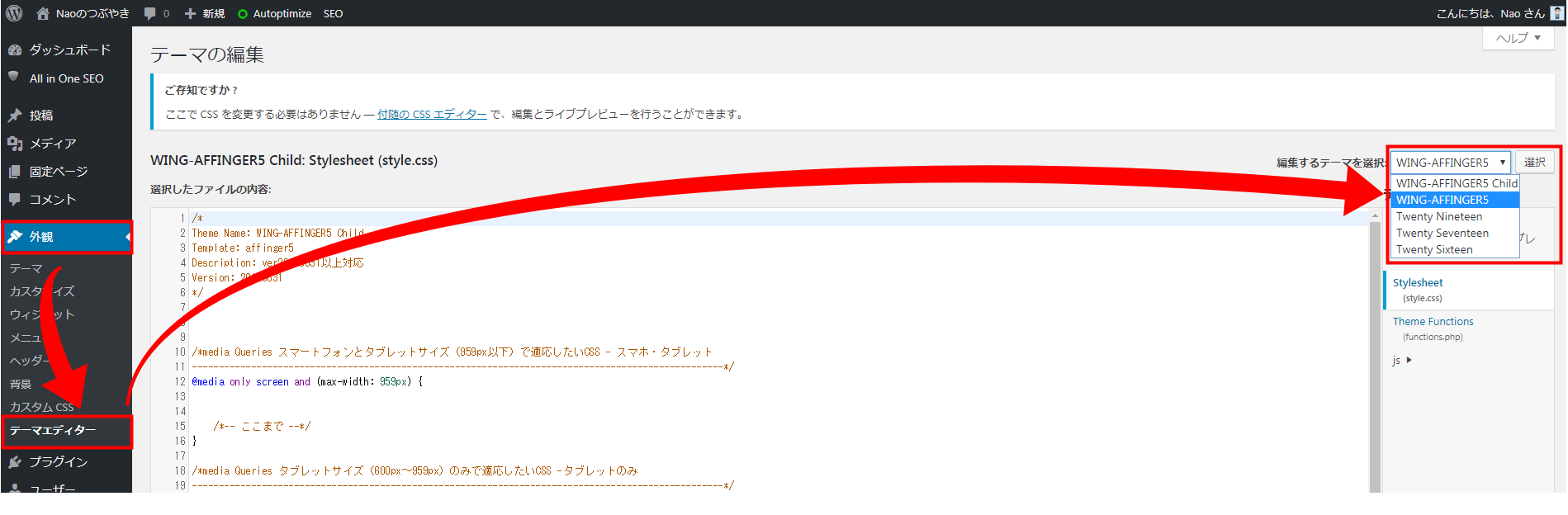
まず、WordPressのダッシュボードより「外観」⇒「テーマエディター」を開きます。編集するテーマを選択のところで、現在使用しているテーマの「親テーマ」を選び「選択」をクリックします。
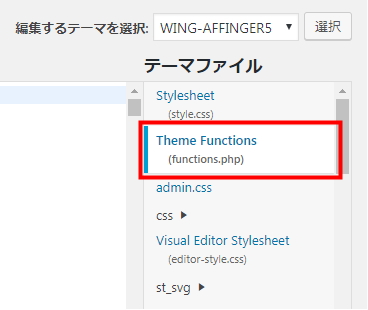
次に親テーマの「Theme Functions(functions.php)」をクリックします。
Theme functions(functions.php)が開いたら、デフォルトのフォントサイズが設定されている場所を探します。
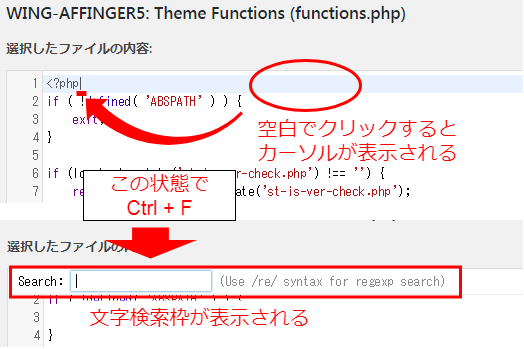
とりあえず1行目(1行目でなくても大丈夫ですが)の空白部分をクリックして下さい。そうするとカーソル(点滅)が表示されますので、その状態で「Ctrl+F」を押してください。
そうすると、文字検索枠が表示されたと思います。
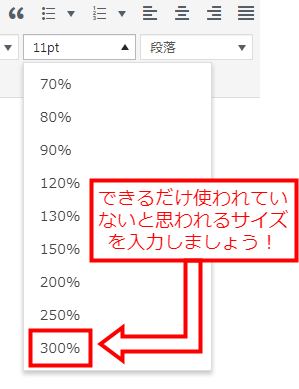
ここに現在設定されているフォントサイズの値を入力しますが、デフォルトの値ではなくサイズ変更する時に表示される値を入力してください。僕の場合は「300%」と入力します。
入力したら「Enter」を押しましょう。
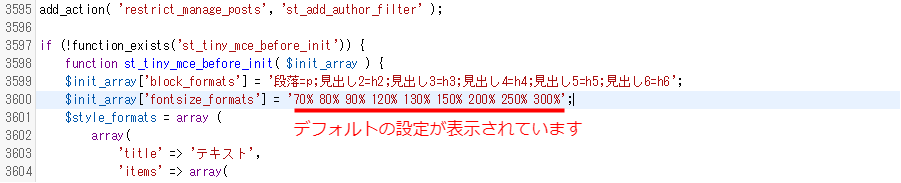
おそらくデフォルトの設定が表示されている個所にジャンプすると思います。※一度のEnterで出てこなければ、そのままEnterを押して出てくるところまで繰り返してください。
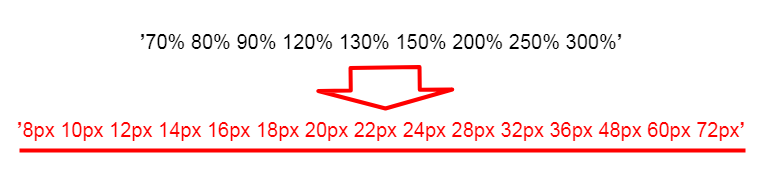
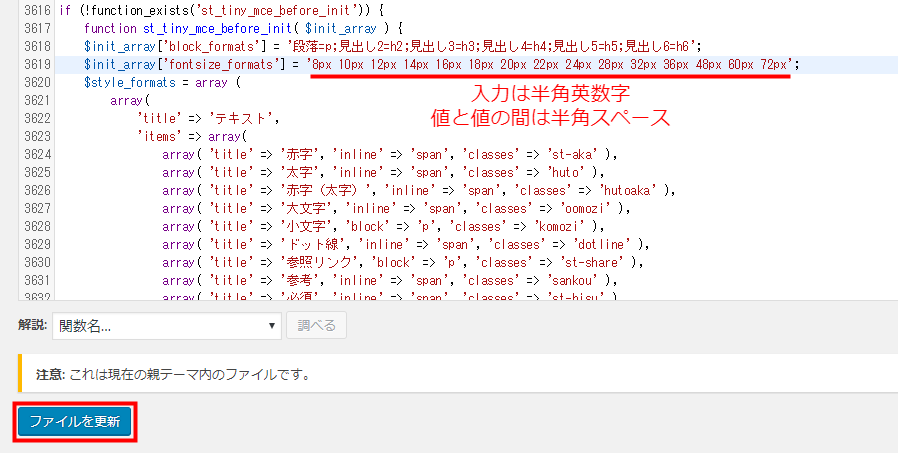
赤線の部分(’と’の間)を表示させたい単位に変更します。ここでは「px」での説明ですが、どの単位でも同じ方法です。
入力は半角英数字で値と値の間には半角スペースを入れます。僕の場合は、よく使う大きさのものにしています![]()

入力できたら、間違いないか確認し、 ファイルを更新 をクリックします。
「ファイルの編集に成功しました。」と表示されれば完了です!
以上で、設定は終了です。さっそく変更されているか確認してください![]()
このページ作成に使用しているテクニック・プラグイン
このページを作るのに、僕が使用している個人的なテクニックやプラグインを紹介します![]()
それぞれの項目をクリックしていただくと、詳しく手順を追って説明するページに移動しますので、ぜひ参考にして下さい!
テクニック
○ アイキャッチ画像や挿入画像の作成 ・・・アイキャッチ画像や挿入画像に文字やイラスト、図形などを作成しています。
○ アイコンキャラの作成 ・・・プロフィールと会話吹き出しに使用しているアイコンのイラストを「ココナラ」に出店中の パーカーさき さんに作成して頂きました。
○ 目次のカスタマイズ ・・・ハイジ(@haiji_blog)さんがカスタマイズしたデザインを参考にさせて頂きました。
プラグイン
○ Word Balloon(ふきだし) ・・・会話形式の吹き出しプラグインです。
○ AddQuicktag ・・・HTML エディター・ビジュアルエディターへのクイックタグの追加を容易にするプラグインです。
○ WP Emoji One ・・・投稿やページに絵文字を追加することができるプラグインです。
○ DrawIt(draw.io) ・・・画像に文字や図形が挿入できるWordPressプラグインです。
いろいろなテクニックや同じようなプラグインが他にもありますし、必ずしもプラグインを使わないとできないわけでもありません。
こちらのテクニックやプラグインは僕の個人的なやり方ですので、あなたが取り組みやすい方法を実践してみて下さい。



