
みなさんダブルレクタングルって聞いたことありますか?


ダブルレクタングルとは、アドセンス広告を効果の高いといわれる記事下にターゲットを絞ってバナーを2つ配置するという戦力集中型の方法です。
僕はこの方法をtwitterでよよさん(@yoyo_blog)のツイート(こちらの記事)で教えて頂きました!
これまではとりあえずアドセンス広告を何も考えずに配置していました。
広告の配置によってアドセンス収益アップが見込める方法とのことです。
配置を変えるだけで収益アップできるならと思い、さっそく僕も試してみようと思い設定してみました![]()
初心者にとっては少しでも多く収益を得たいですよね!
僕はWING(affinger5)を使っているので、ここではWING(affinger5)での設定方法を説明します。
他のテーマの方も途中までは同じだと思いますが、広告表示設定等は異なっていると思います。
注意ポイント
いろいろ調べてわかったんですが、ダブルレクタングルは少し古い方法みたいです。現在は「ラージスカイスクレイパー」という1つの大きな広告を表示した方が良いと言われているみたいです。どちらがいいか現時点では僕はわからないので、まずはダブルレクタングルを試してみることにしました。
アドセンス広告コードの取得
まずはアドセンス広告コードを取得していきます。
あなたのGoogle AdSenseページの広告⇒広告ユニット⇒ディスプレイ広告とクリックしていきましょう。
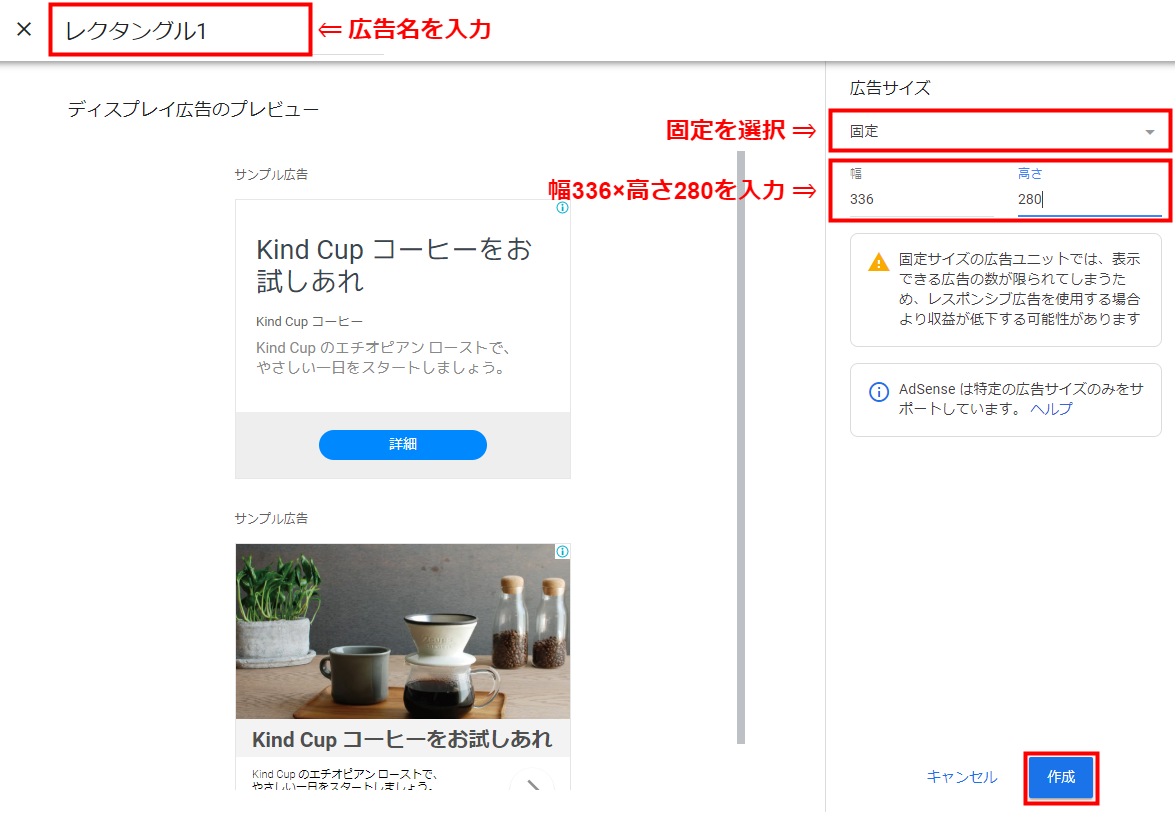
広告の名前(ここではわかりやすくレクタングル1とします)を入力 ⇒ 広告サイズを固定に変更 ⇒ サイズに幅336、高さ280を入力 ⇒ 作成 をクリックします。
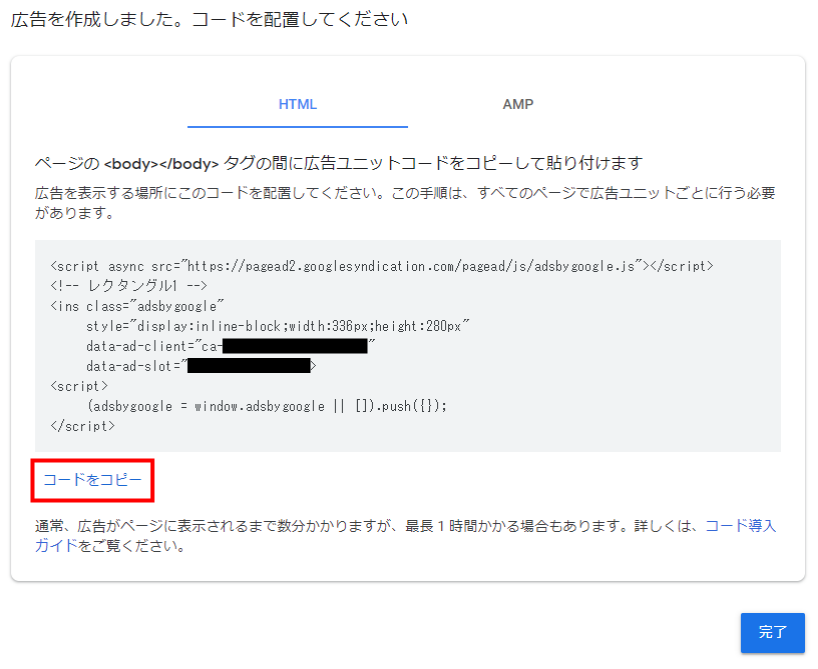
広告が作成され、コードが表示されたら広告コードをコピーしておきましょう。
1つ目のアドセンス広告の設置
広告コードを取得したら、あなたのサイトに広告を設置していきます。
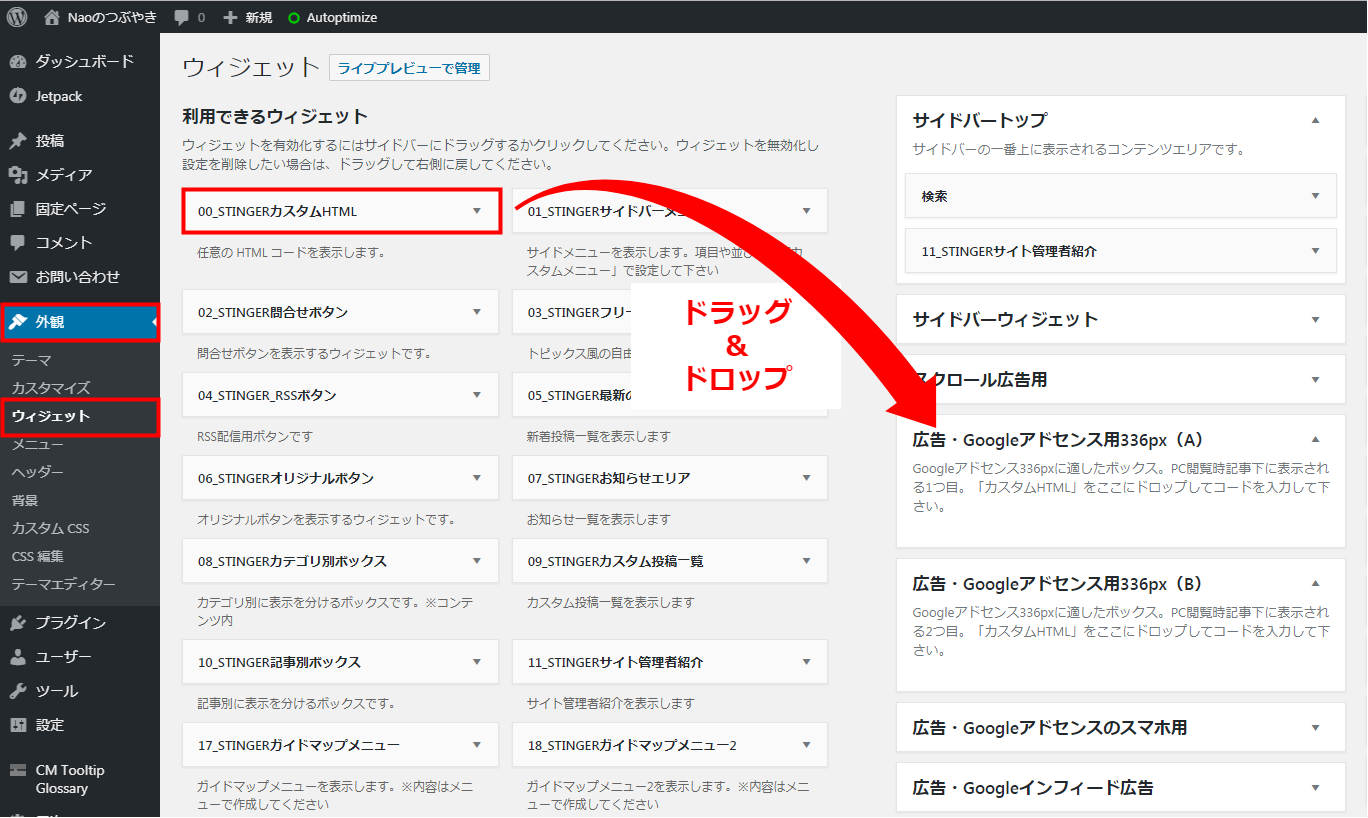
WordPressダッシュボードの「外観」⇒「ウィジット」を選択します。
ウィジットページが開いたら、00_STINGERカスタムHTMLを広告・Googleアドセンス用336px(A)にドラッグ&ドロップします。
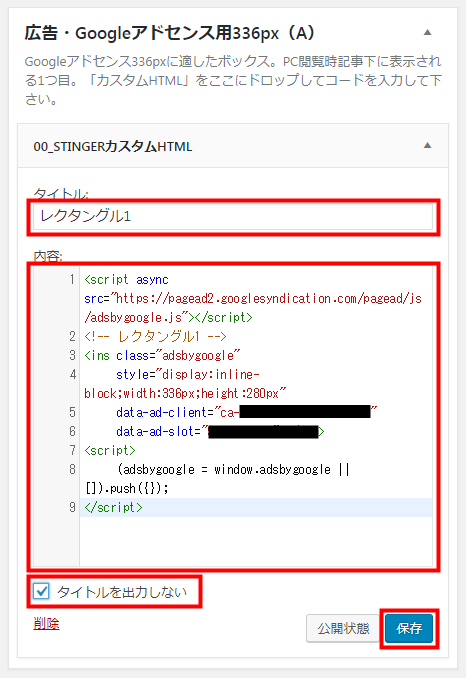
タイトルに名前(ここではわかりやすくレクタングル1とします)を入力し、内容に先ほど取得した広告コードを貼り付けます。
タイトルを出力しないにチェックを付けて、 保存 をクリックします。
これで、1つ目の広告の設置が完了です![]() !
!
2つ目のアドセンス広告の広告コード取得と設置
1つ目のアドセンス広告の設置が終わったら、同じ方法で2つ目のアドセンス広告の広告コードを取得します。
わかりやすく名前をレクタングル2として説明していきます。
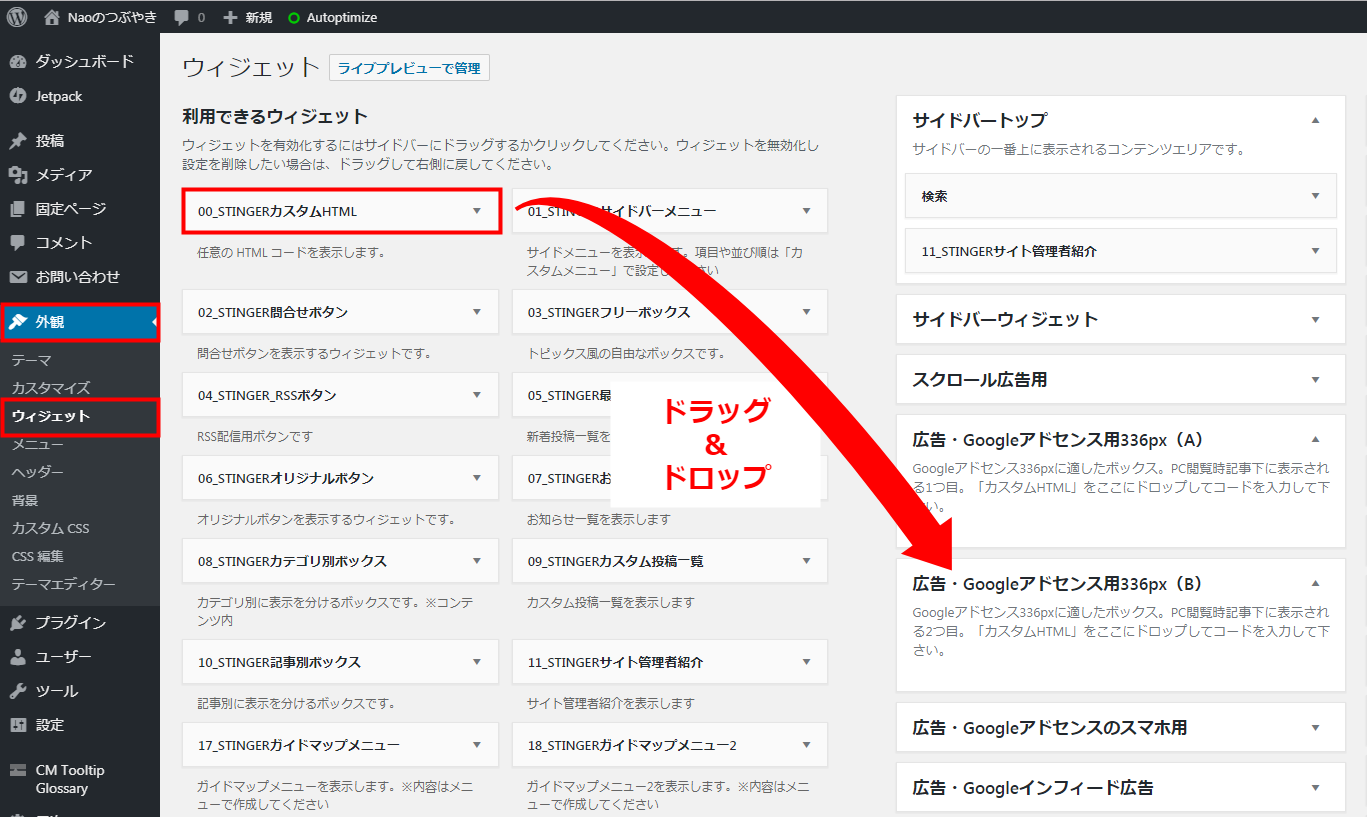
広告コードを取得したら、ウィジットページを開き、00_STINGERカスタムHTMLを広告・Googleアドセンス用336px(B)にドラッグ&ドロップします。
あとは、同じように広告コードを貼り付けましょう。
これで2つのアドセンス広告の設置が完了です!
ただし、この段階ではまだ縦並びのままになっています。
広告を横並びに表示させる
縦並び表示を横並び表示になるように設定します。
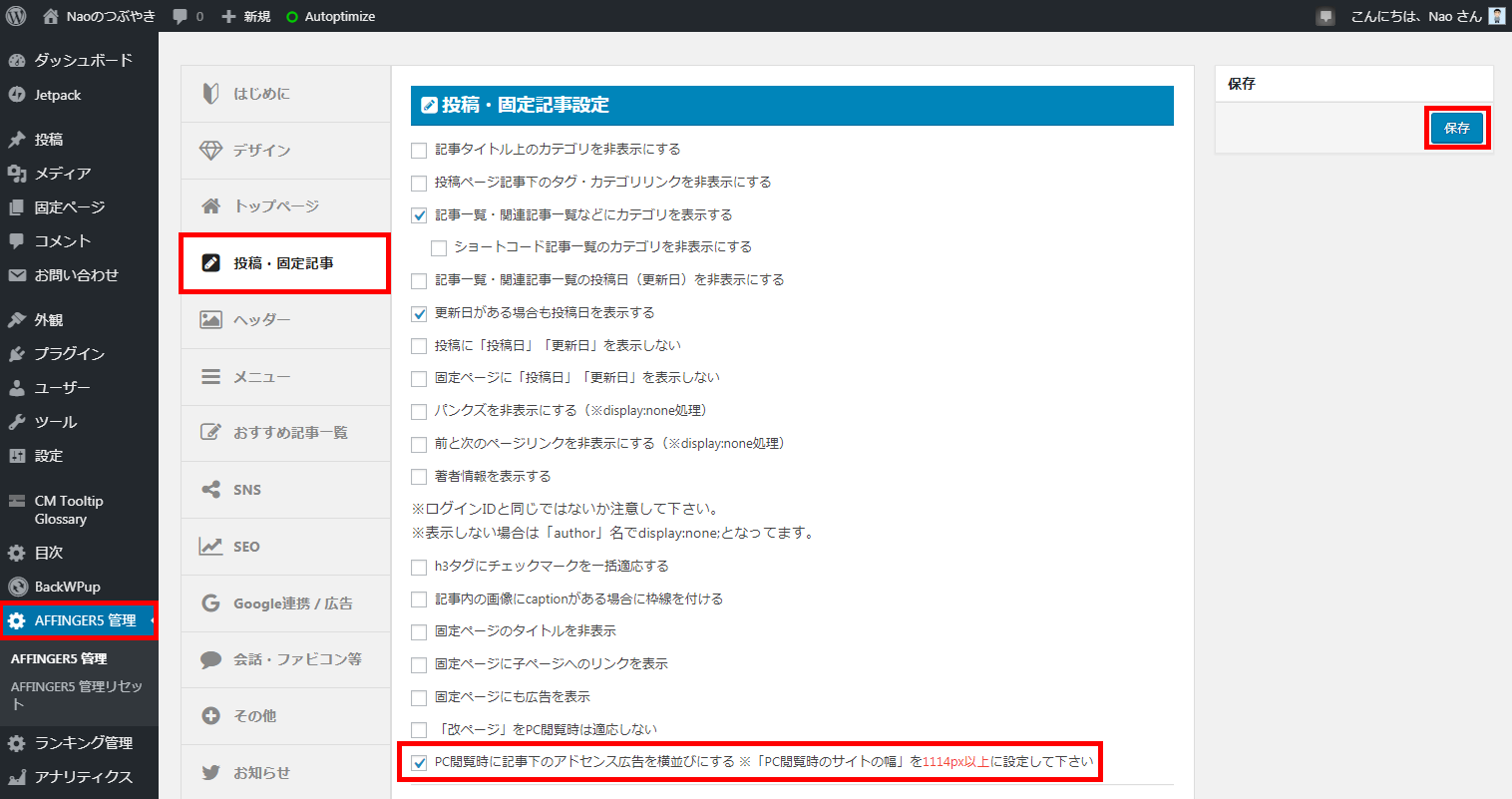
WordPressダッシュボードの「AFFINGER5管理」⇒「投稿・固定記事」を選択します。
投稿・記事設定のPC閲覧時に「記事下のアドセンス広告を横並びにする」にチェックをいれ、 保存 をクリックします。
次に「デザイン」をクリックし、サイト全体のレイアウト一括設定の「PC閲覧時のサイトの幅」に1114を入力し、 保存 をクリックします。
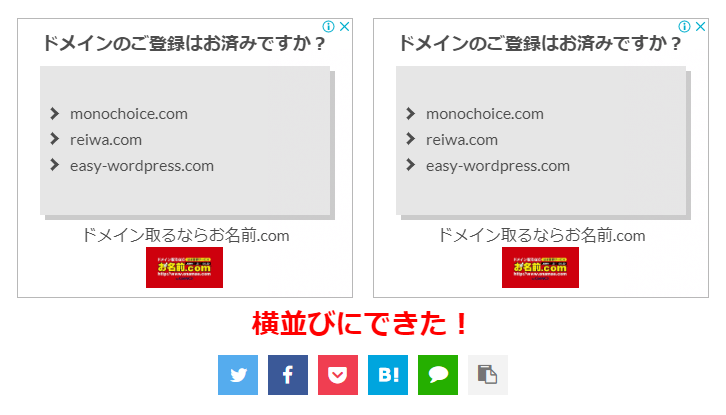
これで、アドセンス広告が横並びに表示できるようになります![]()

まずは、これで動向をみて変化がなければ違う配置方法を試してみようと思います![]()
このページ作成に使用しているテクニック・プラグイン
このページを作るのに、僕が使用している個人的なテクニックやプラグインを紹介します![]()
それぞれの項目をクリックしていただくと、詳しく手順を追って説明するページに移動しますので、ぜひ参考にして下さい!
テクニック
○ アイキャッチ画像や挿入画像の作成 ・・・アイキャッチ画像や挿入画像に文字やイラスト、図形などを作成しています。
○ アイコンキャラの作成 ・・・プロフィールと会話吹き出しに使用しているアイコンのイラストを「ココナラ」に出店中の パーカーさき さんに作成して頂きました。
○ 目次のカスタマイズ ・・・ハイジ(@haiji_blog)さんがカスタマイズしたデザインを参考にさせて頂きました。
プラグイン
○ Word Balloon(ふきだし) ・・・会話形式の吹き出しプラグインです。
○ AddQuicktag ・・・HTML エディター・ビジュアルエディターへのクイックタグの追加を容易にするプラグインです。
○ WP Emoji One ・・・投稿やページに絵文字を追加することができるプラグインです。
○ DrawIt(draw.io) ・・・画像に文字や図形が挿入できるWordPressプラグインです。
いろいろなテクニックや同じようなプラグインが他にもありますし、必ずしもプラグインを使わないとできないわけでもありません。
こちらのテクニックやプラグインは僕の個人的なやり方ですので、あなたが取り組みやすい方法を実践してみて下さい。