
ここでは、アイキャッチ画像やタイトル画像をPowerPointを使って作成する方法について解説していきます。PowerPointが無い方は、ExcelやWordでもできますよ。
僕もよく使っている「DrawIt(draw.io)」というプラグインでも画像に文字や図形などを挿入できますが、アイキャッチ画像やタイトル画像など同じデザインのものを複数作成したいときには、こちらの方法がやりやすいと思います。ちなみに、この本文の説明用画像の編集は「DrawIt(draw.io)」を使用しています。
画像を用意しよう
まずは使いたい画像を用意しましょう!
ご自分のスマホやデジカメで撮った写真は問題ないですが、ウェブサイトからダウンロードする写真には著作権がある場合があるので注意してください!
僕は著作権フリーで利用できる「ぱくたそ」を利用しています。ここで説明に使っている写真素材も「ぱくたそ」よりダウンロードしました!通常の使用であれば全く問題ありませんが、一部の商用目的での使用は禁止されているようなので、利用される場合は利用規約のご確認をお願いいたします。
※追記です。
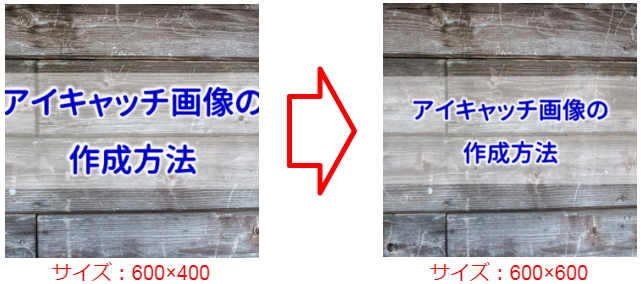
WordPressのテーマによっては、表示されるアイキャッチ画像は正方形で表示されるみたいです![]()
ここで紹介している方法は長方形のものを紹介しています。長方形の場合、縦と横のサイズが小さい側に表示がなってしまうようですね・・・。
画像や文字が見切れてしまうので注意してください!
サイズを正方形もしくはなるべく正方形に近づけるようにした方が良いと思います。

PowerPointで編集しよう
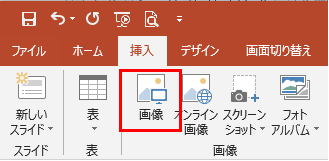
PowerPointに写真を挿入しましょう。挿入の画像より使用したい画像を挿入しましょう。
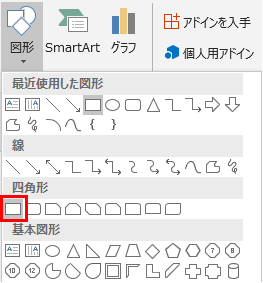
写真の挿入ができたら、図形(四角形)を挿入します。
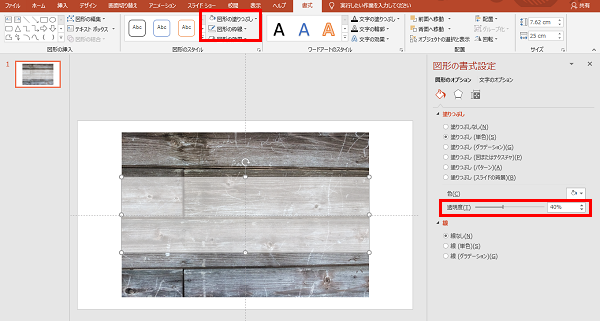
図形の横幅を画像の横幅に合わせましょう。高さはお好みで調整してください。この時に図形の塗りつぶしで色を「白」、図形の枠線で「枠線なし」にします。さらに、図形の透明度を「40~50%」ほどにしてみて下さい。
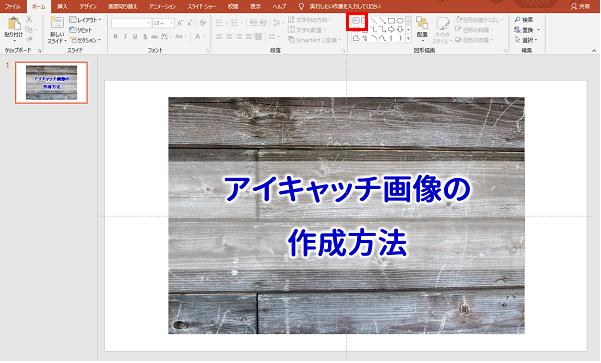
あとはテキストを挿入します。WordPress上で作成するとフォントが限られますが、この方法ではたくさんのフォントが利用可能なので、あなたの好きなフォントを選べますよ![]() 図形に合うようにレイアウトしてみて下さい。
図形に合うようにレイアウトしてみて下さい。
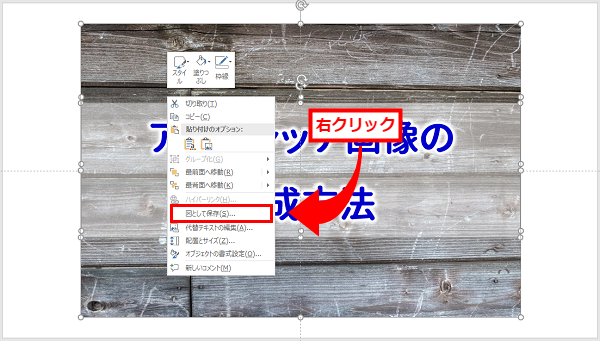
ここまでできたら、作成したものを画像として保存します。写真素材・図形・テキストすべてを選択して右クリック(Ctrl+Aでも全選択できます)をして、図として保存を選択します。ファイル名と保存先を指定して保存します。この時「PNG」もしくは「JPEG」にて保存してください。
これで画像作成は終わりです!
同じような画像を作成する場合は、一度作成したものをコピーして、写真素材やテキストを変更すれば簡単に作成できるはずです![]()
画像のサイズを変更しよう
作成した画像をWordPressにアップロードしていきますが、この方法で作成した場合、画像サイズが大きすぎてアップロードする際に「httpエラー」となる場合があります。
このエラーを回避するためとサーバーの容量軽減のために、画像サイズを変更しましょう。
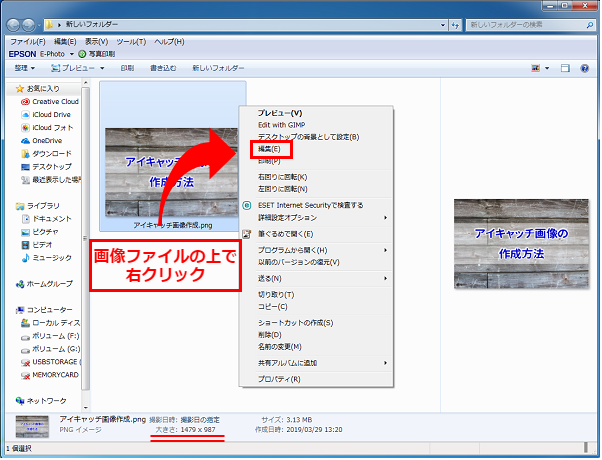
作成した画像があるフォルダを開いてください。これで見ると画像ファイルの大きさは1479×987pxで3MBを超えてますね![]() 画像ファイルの上で「右クリック」して、「編集」を選択します。
画像ファイルの上で「右クリック」して、「編集」を選択します。
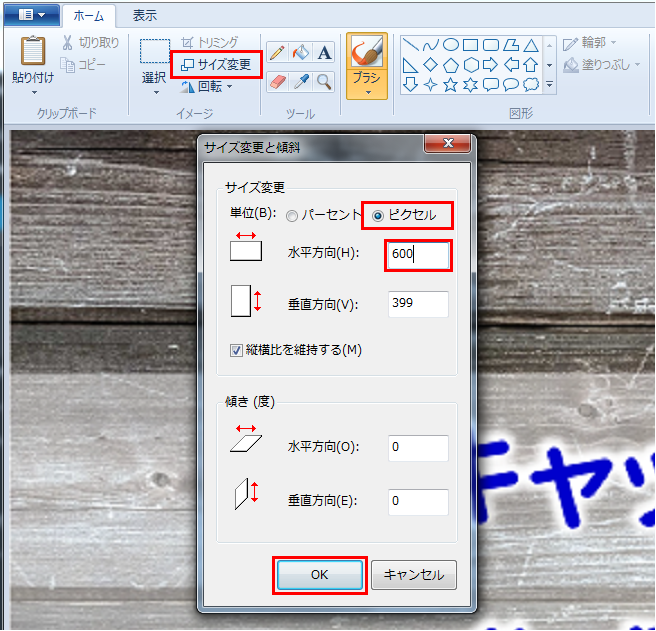
ペイントが開いてくると思います。サイズ変更をクリックすると、サイズ変更と傾斜が開いてきます。単位をピクセルをチェックし、水平方向のサイズを「600」にして「OK」をクリックしましょう。これでサイズが変更されます。
あとはこれを上書き保存しましょう。これで完成です!
作成した画像を投稿ページや固定ページにアップロードしてみましょう!
このページ作成に使用しているテクニック・プラグイン
このページを作るのに、僕が使用している個人的なテクニックやプラグインを紹介します![]()
それぞれの項目をクリックしていただくと、詳しく手順を追って説明するページに移動しますので、ぜひ参考にして下さい!
テクニック
○ アイキャッチ画像や挿入画像の作成 ・・・アイキャッチ画像や挿入画像に文字やイラスト、図形などを作成しています。
○ 目次のカスタマイズ ・・・ハイジ(@haiji_blog)さんがカスタマイズしたデザインを参考にさせて頂きました。
プラグイン
○ WP Emoji One ・・・投稿やページに絵文字を追加することができるプラグインです。
○ DrawIt(draw.io) ・・・画像に文字や図形が挿入できるWordPressプラグインです。



