
僕が使用しているWordPressテーマのWING(affinger5)には、簡単に内部リンクのブログカードを作成することができます。
すごくデザインも良くて、使いやすくて非常にありがたい機能です![]()
こんな感じで作れるんです![]()
-

-
WordPressでサイトを作ろう ~準備編~
これからあなたのサイト(ホームページ)を作っていきましょう。サイト作成にはWordPressを使用します。 WordPressでサイトを構築する前 ...
続きを見る
しかし、これは外部リンクには対応していません![]()
もちろん外部リンクにも対応するプラグインもありますが、このプラグインは有料なんですね。
できれば外部リンクもブログカードにしたいと思っていろいろ探していたら...
これだ![]() !
!
HTML、CSSといったプログラミングの知識はまったく必要なく、インストールしてリンク先のURLを指定するだけ!
超簡単操作でブログカードが作れてしまうプラグインを見つけました!!
それがこの『Pz-LinkCard』です。

デザインも簡単にカスタマイズできるので、ぜひ使ってみて下さい![]()
『Pz-LinkCard』のインストール
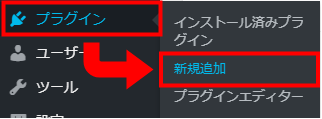
ダッシュボードの「プラグイン」⇒「新規追加」を選択します。

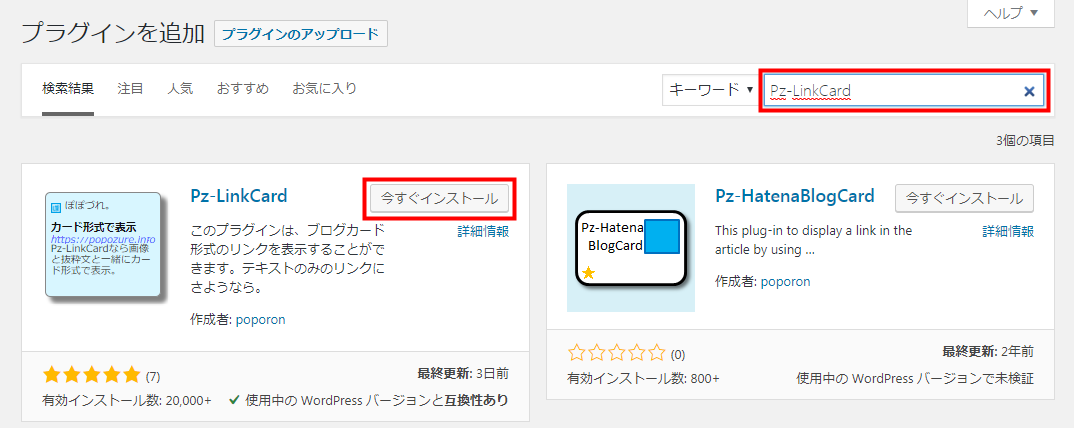
キーワードに「Pz-LinkCard」と入力し、Pz-LinkCardが表示されたら、「今すぐインストール」をクリックしましょう。

インストール完了したら 有効化 をクリックします。

有効化できたら完了です。
『Pz-LinkCard』の使い方
さっそくPz-LinkCardを使ってリンクのブログカードを記事に設置してみましょう![]()
まずはリンクを貼りたい記事のビジュアルエディタを開きます。
するとエディタにリンクカード作成ボタンが表示されていると思います。

リンクを挿入したい場所を選択し、このリンクカード作成ボタンをクリックしましょう。
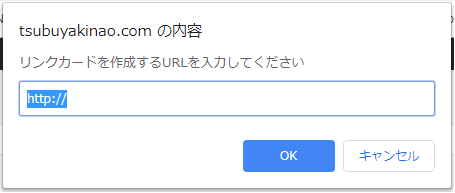
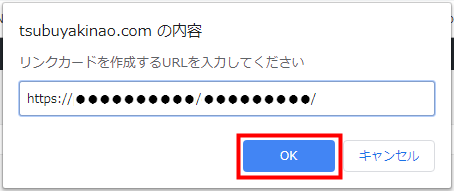
すると、URLを入力するポップアップが開きますので、リンク先のURLを入力します。(コピペで大丈夫ですよ)

入力したら OK をクリックします。

選択した位置にショートコードが挿入されます。
![]()
これで、ブログカードの設置が完了です![]()
たったこれだけで、ブログカードを作成できるなんてホントにありがたいプラグインですね![]()
是非みなさんも使ってみて下さい。
ブログカードの設定やカスタマイズについては【Pz-LinkCard公式サイト】に詳しく記載されていますのでこちらを参考にして下さい。
【Pz-LinkCard公式サイト】はコチラ
ちなみに『Pz-LinkCard』で作成したブログカードです!
このページ作成に使用しているテクニック・プラグイン
このページを作るのに、僕が使用している個人的なテクニックやプラグインを紹介します![]()
それぞれの項目をクリックしていただくと、詳しく手順を追って説明するページに移動しますので、ぜひ参考にして下さい!
テクニック
○ アイキャッチ画像や挿入画像の作成 ・・・アイキャッチ画像や挿入画像に文字やイラスト、図形などを作成しています。
○ 目次のカスタマイズ ・・・ハイジ(@haiji_blog)さんがカスタマイズしたデザインを参考にさせて頂きました。
プラグイン
○SUGOI MOKUJI(すごいもくじ)[PRO] ・・・カスタム機能付き目次プラグインでaffinger専用プラグインです。
○ WP Emoji One ・・・投稿やページに絵文字を追加することができるプラグインです。
○ DrawIt(draw.io) ・・・画像に文字や図形が挿入できるWordPressプラグインです。
○ Pz-LinkCard ・・・簡単にブログカードが作成できるプラグインです。外部リンクにも対応しています。
いろいろなテクニックや同じようなプラグインが他にもありますし、必ずしもプラグインを使わないとできないわけでもありません。
こちらのテクニックやプラグインは僕の個人的なやり方ですので、あなたが取り組みやすい方法を実践してみて下さい。




