
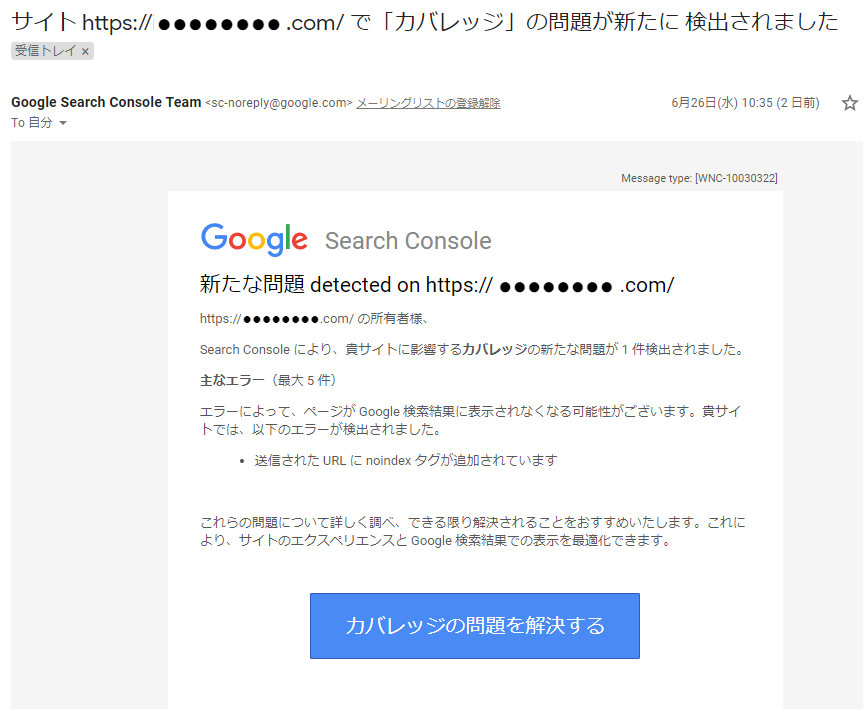
ある日Googleさんより、突然こんなメールが...



そう思い、Google Search Consoleを開いてみると...
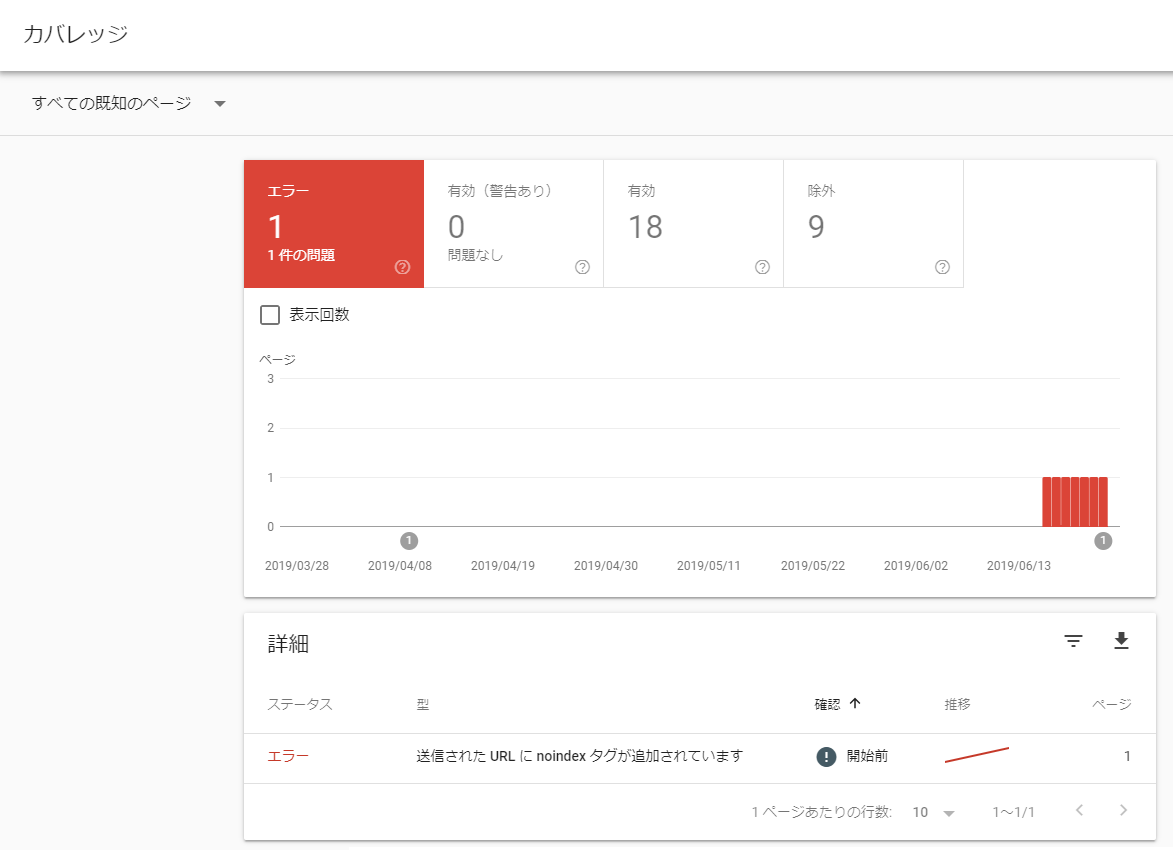
何かエラーが出てました![]() !!!
!!!
よく見ると、
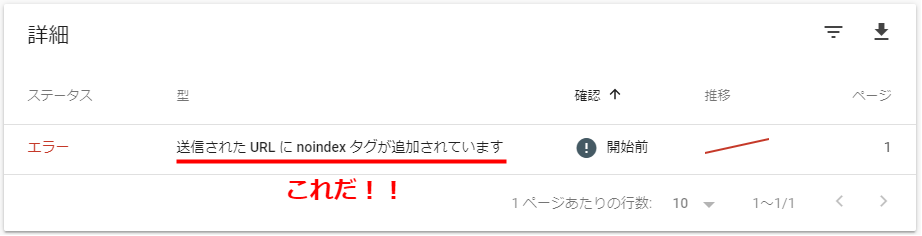
詳細にエラーの原因が表記されていました!
初心者にとっては何が何だかわからないエラーですよね![]()
今回はこのエラーの対処法について解説します。
エラー内容の確認
まずは、Google Search Consoleに送信されたURLが何かを確認しましょう。
エラーをクリックして下さい。
そうすると詳細が表示されますので、下のほうに原因のURLが表記されていますよ。
今回のエラーの原因は「https://●●●●●●●●●.com/sitemap.html」が影響していたということですね![]()
あれっ???
確かに、Google Search Consoleにサイトマップを送信しましたが、その時のURLをみなさん覚えていますか?
「https://●●●●●●●●●.com/sitemap.xml」
だったはずです!!!
「sitemap.xml」ならまだわかるけど、「sitemap.html」っていつ送信したんだ![]() ?
?
ってなりますよね![]()
実はあるプラグインが影響していたんですよ!
それはおそらくみなさんも使っていると思われる
「Google XML Sitemaps」
このプラグインです。
このプラグインはインストールしておくだけで、Googleさんに自動でサイトマップを送信してくれる優れたプラグインですね。
このプラグインの設定を変更することでエラーは解消されますよ![]()
「Google XML Sitemaps」の設定を変更する
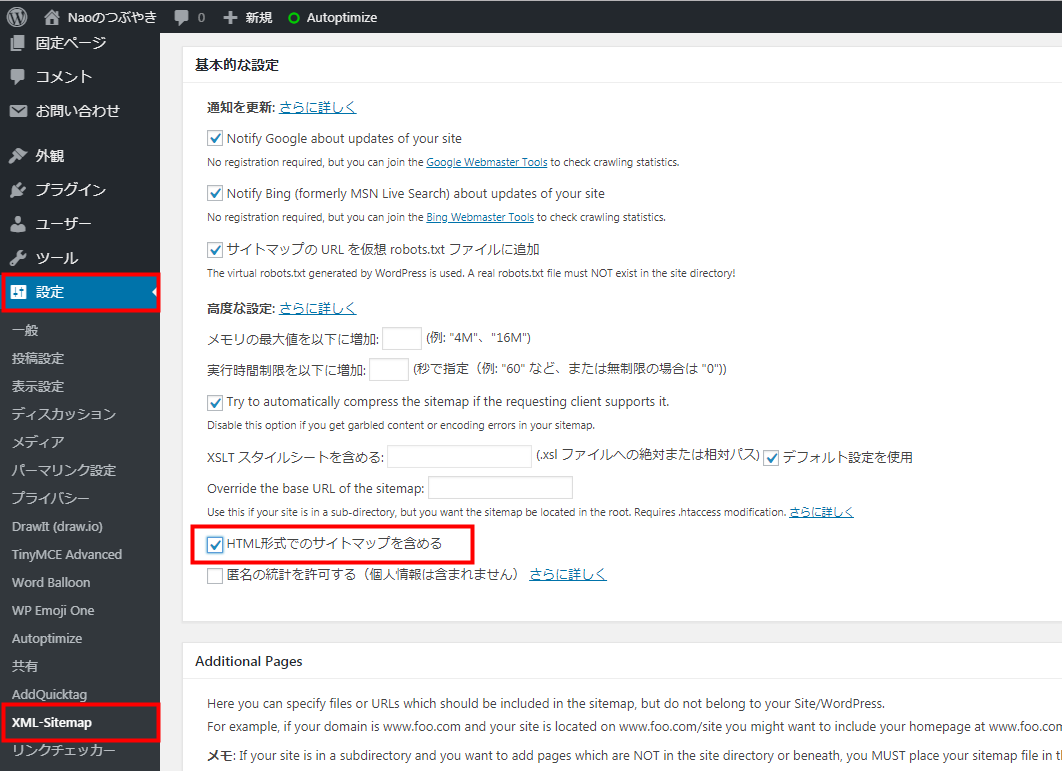
ダッシュボードの「設定」⇒「XML-Sitemap」を選択します。
「基本的な設定」の中に、「HTML形式でのサイトマップを含める」という項目にチェックがついていると思います。

ここにチェックがついていることで、「sitemap.html」のURLが送信されていた訳ですね![]()
となれば、ここのチェックを外して「設定を更新」して下さい!
これで「sitemap.html」のURLは送信されなくなります。
「Google Search Console」に検証してもらう
Google XML Sitemaps プラグインの設定が終わったら、Googleさんに修正しましたよと教えましょう!
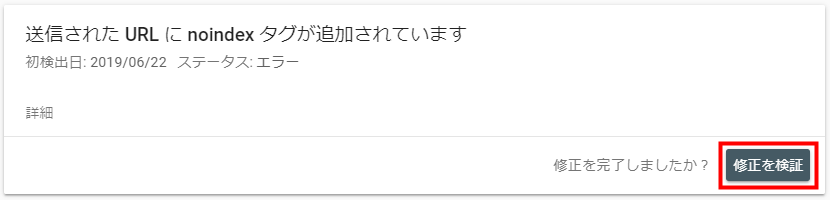
Google Search Consoleのエラー詳細ページを開きましょう。
修正を検証 ボタンがあるので、これをクリックします。
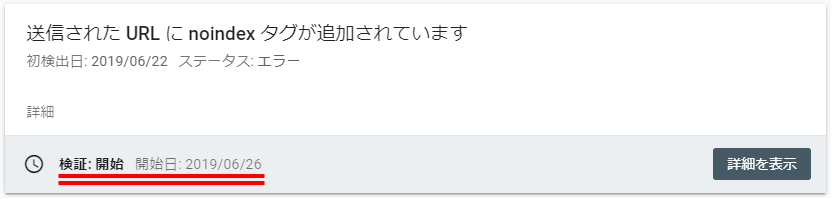
そうすると、Googleさんがきちんと修正されているか検証が開始されます。
これと同時にメールも届きますよ。
この検証には数日かかるので、エラーが消えるまでしばらくお待ちください![]()
このページ作成に使用しているテクニック・プラグイン
このページを作るのに、僕が使用している個人的なテクニックやプラグインを紹介します![]()
それぞれの項目をクリックしていただくと、詳しく手順を追って説明するページに移動しますので、ぜひ参考にして下さい!
テクニック
○ アイキャッチ画像や挿入画像の作成 ・・・アイキャッチ画像や挿入画像に文字やイラスト、図形などを作成しています。
○ アイコンキャラの作成 ・・・プロフィールと会話吹き出しに使用しているアイコンのイラストを「ココナラ」に出店中の パーカーさき さんに作成して頂きました。
○ 目次のカスタマイズ ・・・ハイジ(@haiji_blog)さんがカスタマイズしたデザインを参考にさせて頂きました。
プラグイン
○ Word Balloon(ふきだし) ・・・会話形式の吹き出しプラグインです。
○ AddQuicktag ・・・HTML エディター・ビジュアルエディターへのクイックタグの追加を容易にするプラグインです。
○ WP Emoji One ・・・投稿やページに絵文字を追加することができるプラグインです。
いろいろなテクニックや同じようなプラグインが他にもありますし、必ずしもプラグインを使わないとできないわけでもありません。
こちらのテクニックやプラグインは僕の個人的なやり方ですので、あなたが取り組みやすい方法を実践してみて下さい。



